表单:
<form>...</form>:是一个容器,其中会放置各种表单组件。
里面有:
method属性:设置值可以是post和get,get方式发送数据时会直接加在URL之后,post方式是将数据封装之后再发送,字符串长度没有限制,数据安全性比较高。
action属性:表单通常会与asp或php等数据库程序配合使用,用来指出发送的目的地。
Enctype属性:entype=”multipart/form-data”:用于上传文件的时候。Entype=”text/plain”:将表单属性发送到电子信箱。
Target属性:指定提交到哪一个窗口,
_blank 打开新窗口
_self 当前的窗口
_parent 上一层的窗口
_top 最上层的窗口
Autocomplete属性:用来设置input组件是否使用自动完成功能 有on和off两种
Novalidate:用来设置是否要在发送表单时候验证表单
输入组件:
文本框text:
<input type=”text” name=”username” value=”guest” size=”10” maxlength=”10>
type=”text” :输入方式为文本框
name=”username” 文本框的名称
value=”guest” 默认值
size=”10” 文本框长度
maxlength=”10 限制文本框的字数
Autofocus: 指加载网页之后,自动将光标移动到此文本框
多行文本框textarea:
<textarea name=”name” cols=”20” rows=”4” wrap=”virtual”>
name=”name” 文本框的名字
cols=”20” 文本框的宽度
rows=”4” 文本框的行数
wrap=”virtual” 是否换行,hard是换行,soft是不换行
密码域password:
<input type="password" name="2" size="20">
日期域date:
<input type="datetime" name="" value="" placeholder="">
数字域number:
<input type="number" name="4" value="0" >
颜色color:
<input type="color" name="" value="" >
范围域range:
<input type="range" name="" value="" placeholder="">
查找域search:
<input type="search" name="" value="查找" placeholder="">
列表组件:
select组件:
<select size="1" name="2">
<option value="">1</option>
<option value="">2</option>
<option value="">3</option>
<option value="">4</option>
<option value="">5</option>
</select>
Size表示显示多少行。Multiple选项可以多选。
Datalist组件:
<input list="1">
<datalist id="1"> 必要的指定id
<option value="1111"></option>
<option value="2222"></option>
<option value="3333"></option>
<option value="4444"></option>
<option value="5555"></option>
</datalist>提示用户输入
选择组件:
单选按钮radio:
<input type="radio" name="1" value="女" checked>女
<input type="radio" name="1" value="男" >男
Name=”” 组件的名称,name属性值相同的radio组件会被视为同一组的组件。
Value=”” radio组件的值,当表单被提交时,已选择的radio组件的value值就会被发送。
Checked:表示已经选择这一项
复选框checkbox:
Name=”” 组件的名称,name属性值相同的radio组件会被视为同一组的组件。
Value=”” radio组件的值,当表单被提交时,已选择的radio组件的value值就会被发送。
Checked:表示已经选择这一项
按钮组键:
Submit按钮:
<input type="submit" name="提交">
name:按钮的名字
value:按钮显示的字
Rest \ button也是一样使用。
表单分组:
<fieldset>
<legend>分组标题</legend>
分组内容
</fieldset>
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>表单范例</title>
</head>
<body>
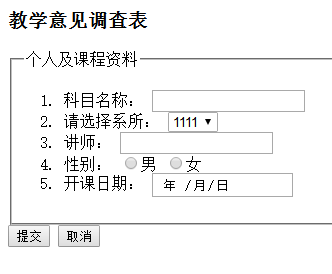
<h3>教学意见调查表</h3>
<form action="" method="post" accept-charset="utf-8">
<fieldset>
<legend>个人及课程资料</legend>
<ol>
<li>
科目名称: <input type="text" name="" value="" placeholder="">
</li>
<li>
请选择系所:
<select size="1">
<option value="">1111</option>}
<option value="">1</option>
<option value="">2</option>
<option value="">3</option>
</select>
</li>
<li>
讲师: <input type="text" name="" value="" placeholder="">
</li>
<li>
性别: <input type="radio" name="1" value="" placeholder="">男
<input type="radio" name="1" value="" placeholder="">女
</li>
<li>
开课日期: <input type="date" name="" value="" placeholder="">
</li>
</ol>
</fieldset>
<input type="submit" name="" value="提交">
<input type="reset" name="" value="取消">
</form>
</body>
</html>






















 201
201

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








