ElementUI安装与使用指南
Select 选择器
点击下载learnelementuispringboot项目源码
效果图
el-select.vue(Select选择器)页面效果图
项目里el-select.vue代码
<script>
export default {
name: 'el_select',
data() {
return {
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶',
disabled: true
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
value: '',
value1: [],
value2: [],
cities: [{
value: 'Beijing',
label: '北京'
}, {
value: 'Shanghai',
label: '上海'
}, {
value: 'Nanjing',
label: '南京'
}, {
value: 'Chengdu',
label: '成都'
}, {
value: 'Shenzhen',
label: '深圳'
}, {
value: 'Guangzhou',
label: '广州'
}],
value3: '',
options2: [{
label: '热门城市',
options: [{
value: 'Shanghai',
label: '上海'
}, {
value: 'Beijing',
label: '北京'
}]
}, {
label: '城市名',
options: [{
value: 'Chengdu',
label: '成都'
}, {
value: 'Shenzhen',
label: '深圳'
}, {
value: 'Guangzhou',
label: '广州'
}, {
value: 'Dalian',
label: '大连'
}]
}],
value4: '',
options3: [],
value5: [],
list: [],
loading: false,
states: ["Alabama", "Alaska", "Arizona",
"Arkansas", "California", "Colorado",
"Connecticut", "Delaware", "Florida",
"Georgia", "Hawaii", "Idaho", "Illinois",
"Indiana", "Iowa", "Kansas", "Kentucky",
"Louisiana", "Maine", "Maryland",
"Massachusetts", "Michigan", "Minnesota",
"Mississippi", "Missouri", "Montana",
"Nebraska", "Nevada", "New Hampshire",
"New Jersey", "New Mexico", "New York",
"North Carolina", "North Dakota", "Ohio",
"Oklahoma", "Oregon", "Pennsylvania",
"Rhode Island", "South Carolina",
"South Dakota", "Tennessee", "Texas",
"Utah", "Vermont", "Virginia",
"Washington", "West Virginia", "Wisconsin",
"Wyoming"],
options4: [{
value: 'HTML',
label: 'HTML'
}, {
value: 'CSS',
label: 'CSS'
}, {
value: 'JavaScript',
label: 'JavaScript'
}],
value6: [],
}
},
mounted() {
this.list = this.states.map(item => {
return {value: `value:${item}`, label: `label:${item}`};
});
},
methods: {
remoteMethod(query) {
if (query !== '') {
this.loading = true;
setTimeout(() => {
this.loading = false;
this.options3 = this.list.filter(item => {
return item.label.toLowerCase()
.indexOf(query.toLowerCase()) > -1;
});
}, 200);
} else {
this.options3 = [];
}
}
},
}
</script>
<template>
<div class="el_select_root">
<h2>Select 选择器</h2>
<h5>当选项过多时,使用下拉菜单展示并选择内容。</h5>
<h3>一、基础用法</h3>
<h5>适用广泛的基础单选</h5>
<h5>v-model的值为当前被选中的el-option的 value 属性值</h5>
<el-select v-model="value" placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
<h3>二、有禁用选项</h3>
<h5>在el-option中,设定disabled值为 true,即可禁用该选项</h5>
<el-select v-model="value" placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
:disabled="item.disabled">
</el-option>
</el-select>
<h3>三、禁用状态</h3>
<h5>选择器不可用状态</h5>
<h5>为el-select设置disabled属性,则整个选择器不可用</h5>
<el-select v-model="value" disabled placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
<h3>四、可清空单选</h3>
<h5>包含清空按钮,可将选择器清空为初始状态</h5>
<p>为el-select设置clearable属性,则可将选择器清空。需要注意的是,clearable属性仅适用于单选。</p>
<el-select v-model="value" clearable placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
<h3>五、基础多选</h3>
<h5>适用性较广的基础多选,用 Tag 展示已选项</h5>
<p>
为el-select设置multiple属性即可启用多选,此时v-model的值为当前选中值所组成的数组。
默认情况下选中值会以 Tag 的形式展现,你也可以设置collapse-tags属性将它们合并为一段文字。
</p>
<el-select v-model="value1" multiple placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
<el-select
v-model="value2"
multiple
collapse-tags
style="margin-left: 20px;"
placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
<h3>六、自定义模板</h3>
<h5>可以自定义备选项</h5>
<P>将自定义的 HTML 模板插入el-option的 slot 中即可。</P>
<el-select v-model="value3" placeholder="请选择">
<el-option
v-for="item in cities"
:key="item.value"
:label="item.label"
:value="item.value">
<span style="float: left">{{ item.label }}</span>
<span style="float: right; color: #8492a6; font-size: 13px; margin-left: 20px;">{{ item.value }}</span>
</el-option>
</el-select>
<h3>七、分组</h3>
<h5>备选项进行分组展示</h5>
<p>使用el-option-group对备选项进行分组,它的label属性为分组名</p>
<el-select v-model="value4" placeholder="请选择">
<el-option-group
v-for="group in options2"
:key="group.label"
:label="group.label">
<el-option
v-for="item in group.options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-option-group>
</el-select>
<h3>八、可搜索</h3>
<h5>可以利用搜索功能快速查找选项</h5>
<p>
为el-select添加filterable属性即可启用搜索功能。默认情况下,Select 会找出所有label属性包含输入值的选项。如果希望使用其他的搜索逻辑,
可以通过传入一个filter-method来实现。filter-method为一个Function,它会在输入值发生变化时调用,参数为当前输入值。
</p>
<el-select v-model="value" filterable placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
<h3>九、远程搜索</h3>
<h5>从服务器搜索数据,输入关键字进行查找</h5>
<p>
为了启用远程搜索,需要将filterable和remote设置为true,同时传入一个remote-method。remote-method为一个Function,
它会在输入值发生变化时调用,参数为当前输入值。需要注意的是,如果el-option是通过v-for指令渲染出来的,此时需要为el-option添加key属性,
且其值需具有唯一性,比如此例中的item.value。
</p>
<el-select
v-model="value5"
multiple
filterable
remote
reserve-keyword
placeholder="请输入关键词"
:remote-method="remoteMethod"
:loading="loading">
<el-option
v-for="item in options3"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
<h3>十、创建条目</h3>
<h5>可以创建并选中选项中不存在的条目</h5>
<p>使用allow-create属性即可通过在输入框中输入文字来创建新的条目。注意此时filterable必须为真。本例还使用了default-first-option属性,
在该属性打开的情况下,按下回车就可以选中当前选项列表中的第一个选项,无需使用鼠标或键盘方向键进行定位。
</p>
<h5>如果 Select 的绑定值为对象类型,请务必指定 value-key 作为它的唯一性标识。</h5>
<el-select
v-model="value6"
multiple
filterable
allow-create
default-first-option
placeholder="请选择文章标签">
<el-option
v-for="item in options4"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</div>
</template>
<style>
.el_select_root {
margin-left: 300px;
margin-right: 300px;
text-align: left;
}
</style>
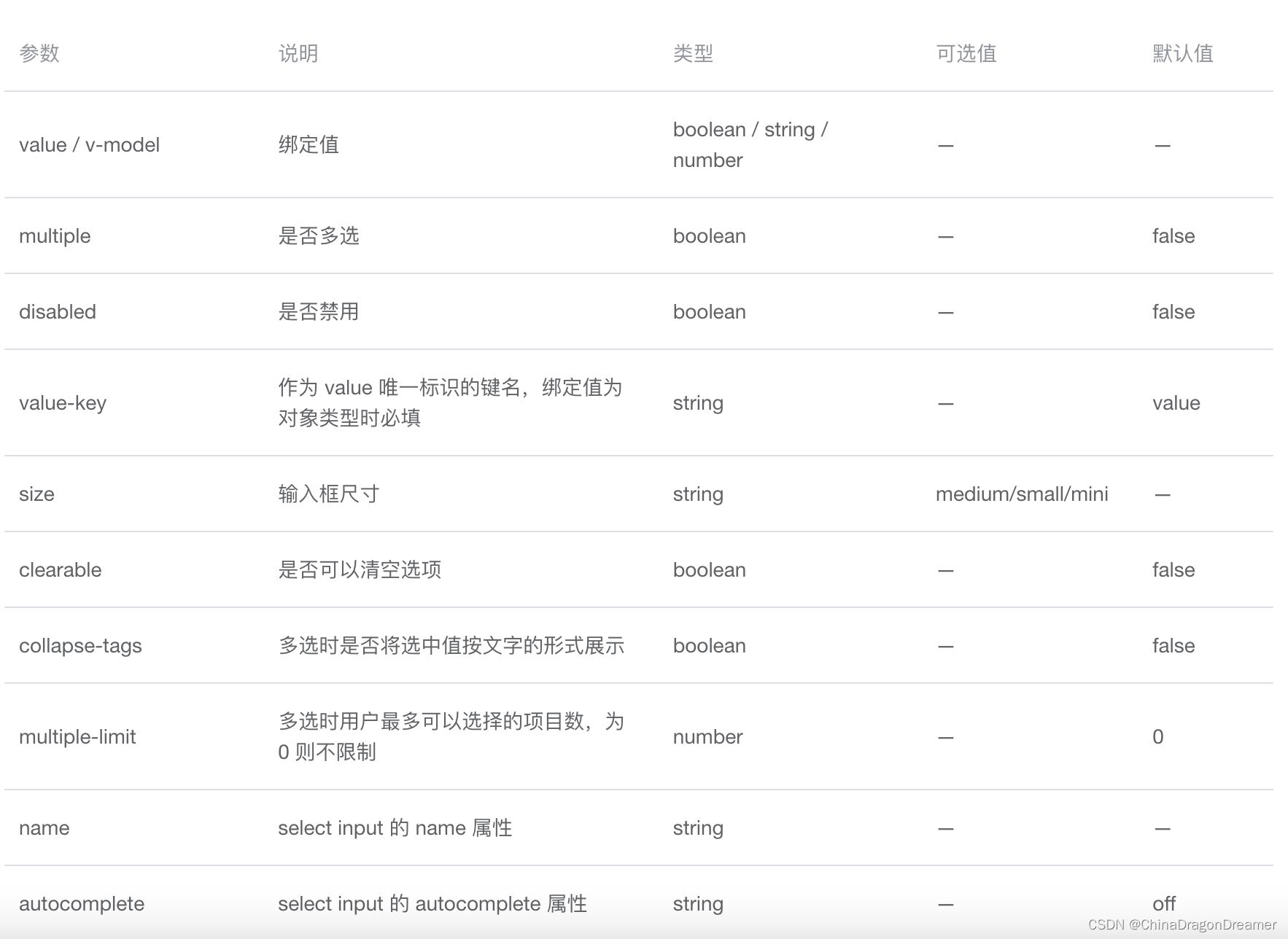
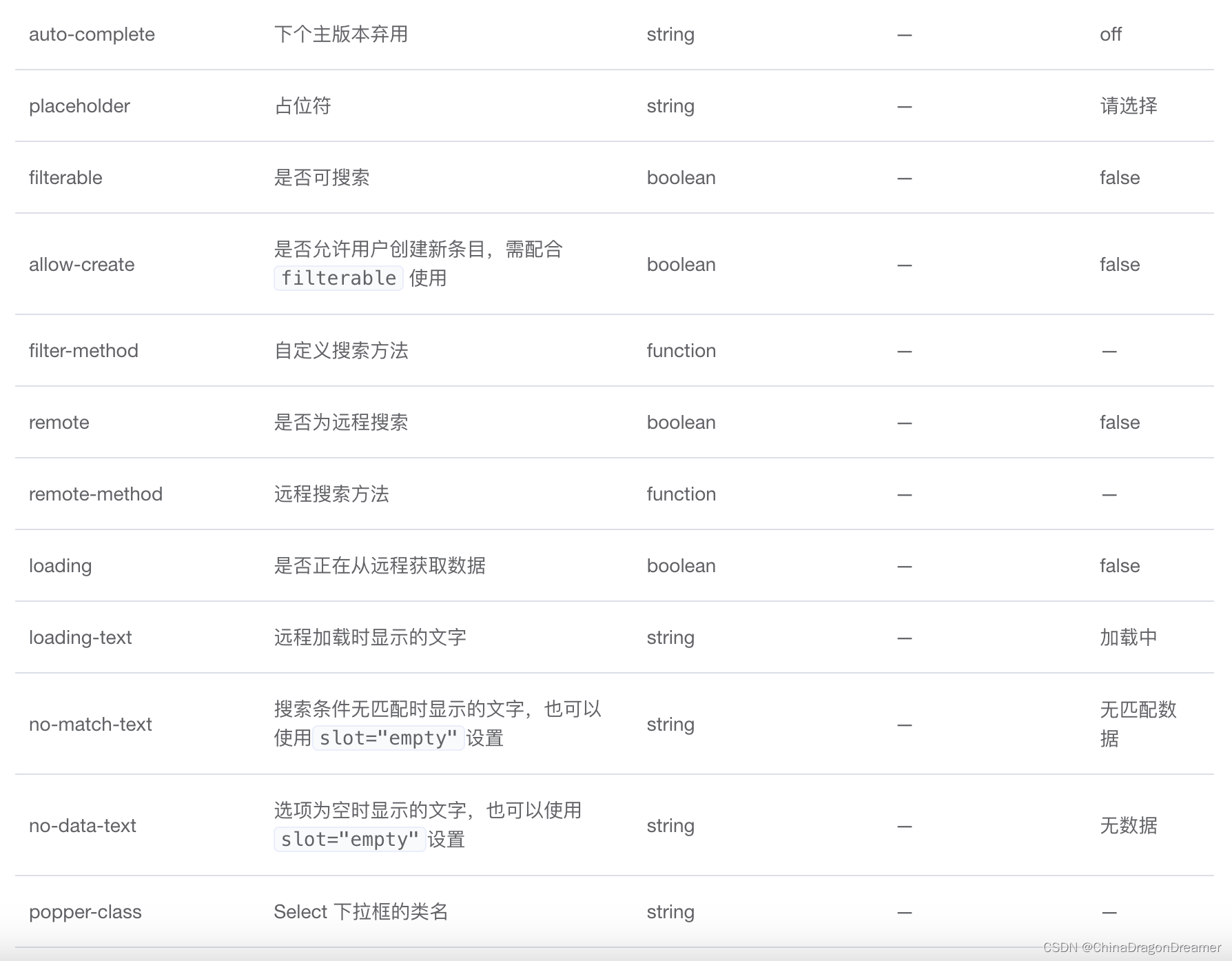
Select Attributes
Select Events

Select Slots
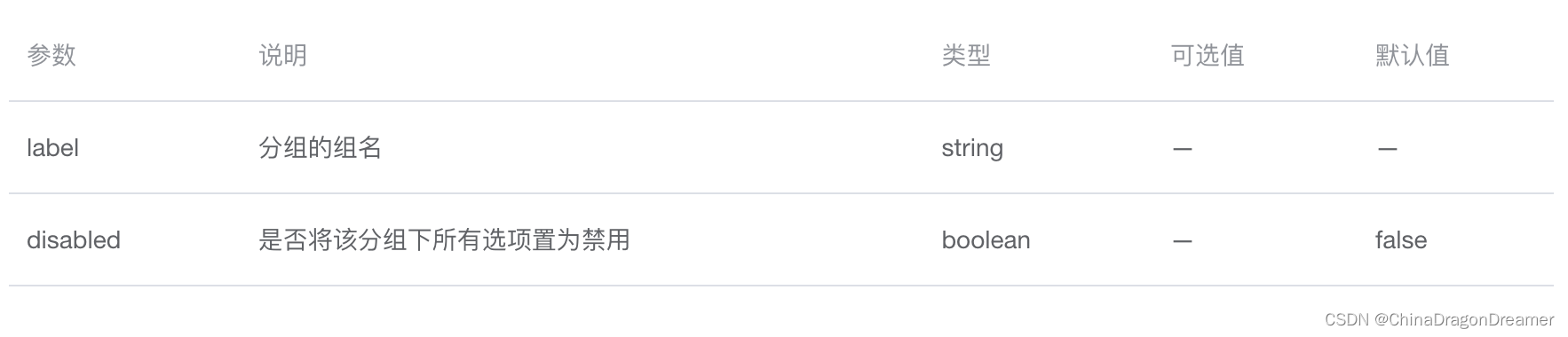
Option Group Attributes
Option Attributes
Methods
欢迎关注我的公众号,不定期推送优质的文章,
微信扫一扫下方二维码即可关注。


































 728
728

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








