配置步骤
-
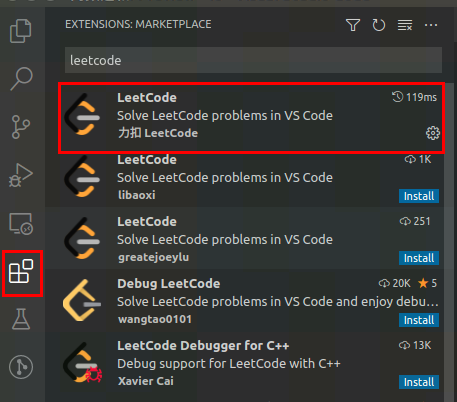
Extension 商店搜索:
leetcode,选择第一个下载量最高的下载就可以了

-
安装完成后左侧就会多一个 leetcode 的图标栏

-
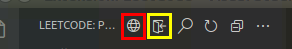
点击上面的图标,会有
Sign in to LeetCode字样

上图中:
红框标记的是选择中文还是 us 版的 leetcode 网站。
黄框标记的是登录方式。
若依赖没有问题直接选择相应的网站,登录自己的帐号就可以了。
可能会遇到的问题
这里需要的依赖是:
VS Code 1.30.1+
Node.js 10+
这里以我的 Linux 环境为例,在环境里直接运行:
node -v
查看 node 版本,如果没有安装相关的 Node.js 依赖或者版本过低,就会遇到类似下面的报错:
'leetcode.signin' not found
或者是:
'leetcode.toggleLeetCodeCn' not found
这种带 leetcode.xxxx 关键字的报错。
解决办法就是去: Nodejs 官网 直接下载相关的 Node.js 依赖,然后将 node 的 bin 文件复制到 /usr/bin 下面就可以了。
相关更详细的配置及使用说明参考可以移步至:
https://juejin.cn/post/6844904105782018055























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








