实在是不愿排版了,朋友们将就着看
《Web开发基础》课程报告
1.自评四个实验完成度(含附加要求)
实验一: 100 %
实验二: 100 %
实验三: 100 %
实验四: 90 %
未完成功能主要包括:
如果用户的姓名是中文的话,输入到数据库之后姓名会存在乱码
历史用户成绩排序时的css还不够美观
除实验要求外 额外完成的功能:
2. 考试系统随机抽题
3. 考试倒计时,倒计时结束后弹窗提醒,并且无法继续作答
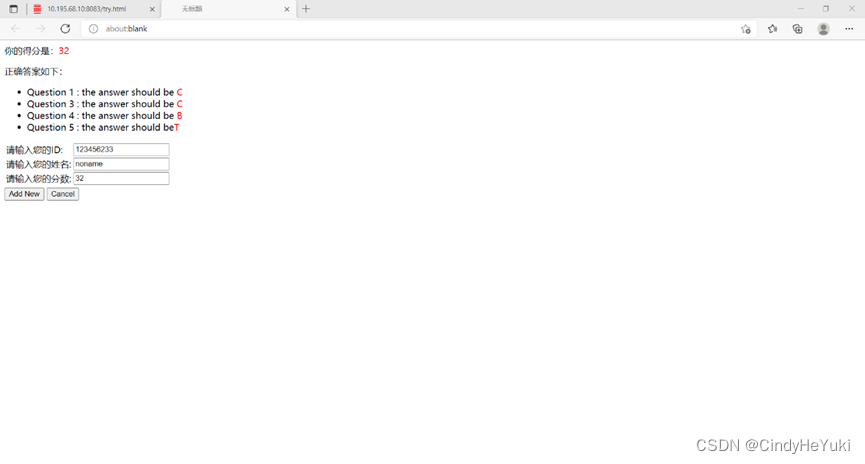
4. 答题未全对时,输出正确答案
5. 答题未完成时,提醒继续作答,并且无法提交试卷
6. 首页动态背景(css + javascript实现)
7. 首页自适应屏幕
8. 页内跳转功能
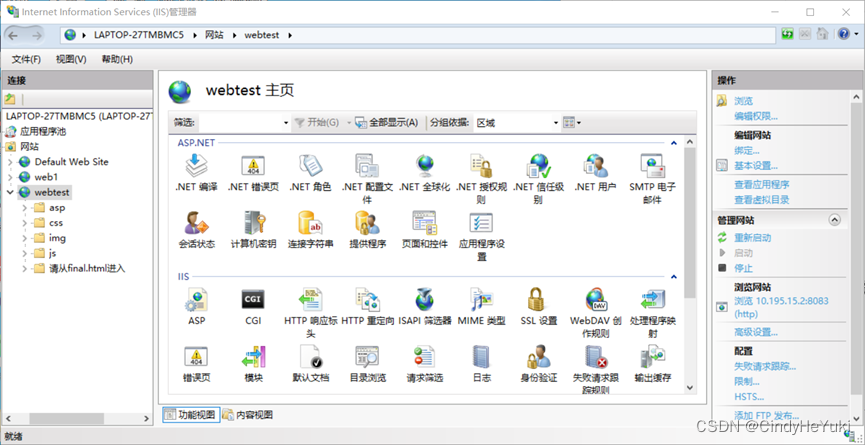
2.请贴出你在IIS中所配置网站的截图

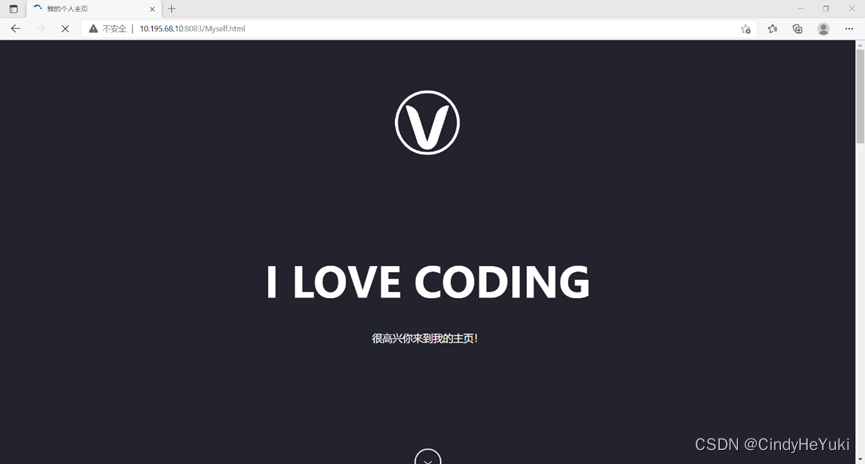
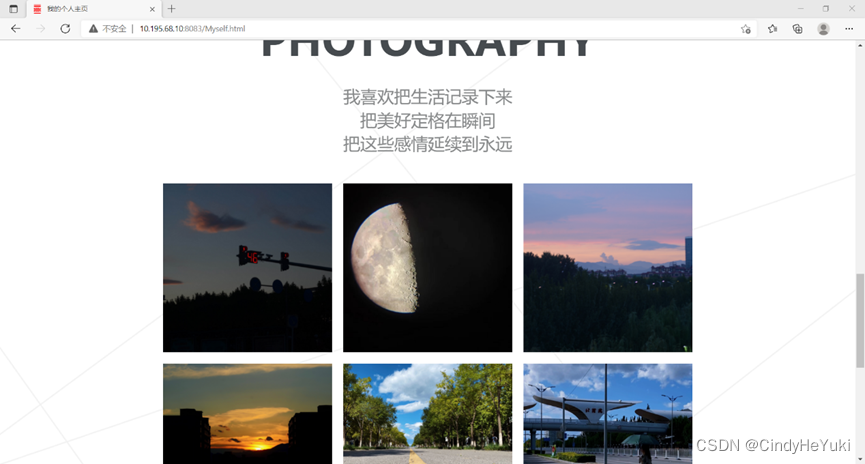
3.请贴出个人主页截图


4. 请贴出个人主页 HTML CSS 源代码
5. <!DOCTYPE HTML>
6. <html class="no-js">
7. <head>
8. <meta charset="utf-8">
9. <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no, minimal-ui">
10. <title>我的个人主页</title>
11. <meta name="description" content="Lithium Description" />
12.
13. <link rel="shortcut icon" href="/favicon.ico" type="image/x-icon">
14. <link rel="icon" href="/favicon.ico" type="image/x-icon">
15.
16. <link href="css/plugins.css" media="screen" rel="stylesheet" type="text/css" />
17. <link href="css/application.css" media="screen" rel="stylesheet" type="text/css" />
18. <script src="js/libs/modernizr-2.6.2.min.js"></script>
19. </head>
20.
21. <body>
22.
23. <section id="page-container">
24.
25. <!-- HERO -->
26. <section id="page-hero">
27. <div class="site-inner">
28. <header>
29. <div class="brand-logo">
30. <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" id="brand-logo" x="0px" y="0px" viewBox="-4 -4 58 58" enable-background="new -4 -4 58 58" xml:space="preserve" class=" iconic-injected-svg inject-me">
31. <path id="circle" d="M0.2,27.2c-0.2-1.9-0.3-3.4,0-5.3c0.1-0.4,0.2-0.8,0.2-1.1C2.2,9,12.2,0.2,24.2,0C32.3-0.1,39,3,44.1,9.4 c3,3.7,4.6,8.1,5.2,12.8c0.1,2.5,0.1,2.5,0,4.7c-0.1,0.5-0.2,0.8-0.2,1.3c-1.8,11.7-11.5,20.6-23.3,20.9c-9.9,0.3-17.4-4-22.5-12.5 C1.5,33.7,0.7,30.5,0.2,27.2z M2.3,24.5C2.1,36,11.4,47.1,24.8,47c13.1,0,22.4-10.6,22.4-22.4c0-11.9-9.4-22.5-22.5-22.5 C11.3,2.1,2.2,13.1,2.3,24.5z"></path>
32. <path id="icon" d="M24.9,45.2c-3.4,0-6.6-2.5-7.7-5.6c-3-8.9-5.9-17.9-8.8-26.9c-0.3-1,0-1.2,0.9-1.2c3.6,0.1,7.4,3.1,8.5,6.7 c2.1,6.6,4.2,13.2,6.3,19.8c0.1,0.3,0.4,0.6,0.5,1c0.1-0.3,0.3-0.6,0.4-0.9c2.1-6.6,4.2-13.2,6.3-19.8c1.1-3.5,4.8-6.5,8.3-6.7 c1.6-0.1,1.7,0,1.2,1.5C38.3,21,35.6,29,33,37c-0.6,2-1.2,3.9-2.7,5.5C28.8,44.2,26.9,45.1,24.9,45.2z"></path>
33. <path id="circle-alt" d="M-3.2,27.6c-0.2-2.2-0.3-3.9,0-6c0.1-0.5,0.2-0.9,0.2-1.3c2-13.4,13.4-23.4,27.1-23.7 C33.3-3.4,41,0.1,46.8,7.4c3.4,4.2,5.2,9.2,5.9,14.6c0.1,2.8,0.1,2.8,0,5.3c-0.1,0.6-0.2,0.9-0.2,1.5c-2,13.3-13.1,23.4-26.5,23.8 C14.7,52.9,6.1,48,0.3,38.3C-1.7,35-2.6,31.4-3.2,27.6z M-0.8,24.6C-1,37.6,9.6,50.3,24.8,50.2c14.9,0,25.5-12.1,25.5-25.5 c0-13.5-10.7-25.6-25.6-25.6C9.4-0.9-0.9,11.6-0.8,24.6z"></path>
34. </svg>
35. </div>
36. </header>
37.
38. <h1 class="heading h-01">I Love Coding</h1>
39. <p class="sub-header copy-02">很高兴你来到我的主页!</p>
40. <a href="#" class="arrow-down">
41. <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" id="arrow-down" x="0px" y="0px" viewBox="0 0 50 50" style="enable-background:new 0 0 50 50;" xml:space="preserve" class=" iconic-injected-svg inject-me">
42. <path id="circle" d="M0.2,27.4c-0.2-1.9-0.3-3.4,0-5.3c0.1-0.4,0.2-0.8,0.2-1.1C2.2,9.1,12.3,0.2,24.3,0c8.2-0.1,14.9,3,20.1,9.4 c3,3.8,4.6,8.2,5.3,12.9c0.1,2.5,0.1,2.5,0,4.7c-0.1,0.5-0.2,0.8-0.2,1.3C47.7,40.2,37.9,49.1,26,49.5c-10,0.3-17.5-4-22.7-12.6 C1.5,34,0.7,30.7,0.2,27.4z M2.3,24.7c-0.2,11.6,9.2,22.7,22.6,22.7c13.2,0,22.6-10.7,22.6-22.6c0-12-9.4-22.7-22.6-22.7 C11.4,2.1,2.2,13.3,2.3,24.7z"></path>
43. <path id="arrow" class="st0" d="M31.8,23.4c-0.2-0.3-0.6-0.3-0.9-0.1l-6,5l-6-5c-0.3-0.2-0.7-0.2-0.9,0.1c-0.2,0.3-0.2,0.7,0.1,0.9l6.5,5.4 c0.1,0.1,0.3,0.1,0.4,0.1c0.1,0,0.3,0,0.4-0.1l6.5-5.4C31.9,24,32,23.6,31.8,23.4z"></path>
44. </svg>
45. </a>
46. </div>
47. </section>
48.
49. <!-- ABOUT -->
50. <section id="page-about" class="section">
51. <div class="site-inner">
52. <p class="copy-01">我是何婉欣,一名大二的BITer。 </p>
53. <p class="copy-01">我爱好广泛,喜欢探索未知,喜欢思考一些奇奇怪怪的问题。<br>
54. ENFP(追梦人)型人格,永远都走在追逐自己梦想的道路上!</p>
55.
56. <h1 class="heading h-01">More About Me</h1>
57.
58. <div class="columns">
59. <aside>
60. <h3 class="heading h-03">Course</h3>
61. <p class="copy-02">
62. 《概率论与数理统计》《离散数学》《数据结构与算法》《大学物理》 《数值分析》《JAVA程序设计》
63. </p>
64. </aside>
65.
66. <aside>
67. <h3 class="heading h-03">Favorite Movie</h3>
68. <p class="copy-02"><a href="https://www.imdb.com/title/tt1375666/?ref_=nv_sr_srsg_0">《盗梦空间》</a> <br>
69. <a href="https://www.imdb.com/title/tt1533117/?ref_=nv_sr_srsg_0">《让子弹飞》</a> <br>
70. <a href="https://www.imdb.com/title/tt2645044/?ref_=nv_sr_srsg_0">《厨子戏子痞子》</a></p> <br>
71. </aside>
72.
73. <aside>
74. <h3 class="heading h-03">Hobbies</h3>
75. <p class="copy-02">旅游<br>
76. 打羽毛球<br>
77. 摄影<br>
78. 演讲</p>
79. </aside>
80. </div>
81.
82. </div>
83. </section>
84.
85. <!-- PHOTOGRAPHY -->
86. <section id="page-photography" class="section">
87. <div class="site-inner">
88. <h1 class="heading h-01">Photography</h1>
89.
90. <p class="copy-01">我喜欢把生活记录下来<br>把美好定格在瞬间<br>把这些感情延续到永远</p>
91.
92. <section id="photo-grid">
93. <div class="photo-item" data-url="http://flickr.com">
94. <figure class="image-container"><img src="images/photos/photo1.jpg" /></figure>
95. </div>
96. <div class="photo-item" data-url="http://flickr.com">
97. <figure class="image-container"><img src="images/photos/photo2.jpg" /></figure>
98. </div>
99. <div class="photo-item" data-url="http://flickr.com">
100. <figure class="image-container"><img src="images/photos/photo3.jpg" /></figure>
101. </div>
102. <div class="photo-item" data-url="http://flickr.com">
103. <figure class="image-container"><img src="images/photos/photo4.jpg" /></figure>
104. </div>
105. <div class="photo-item" data-url="http://flickr.com">
106. <figure class="image-container"><img src="images/photos/photo5.jpg" /></figure>
107. </div>
108. <div class="photo-item" data-url="http://flickr.com">
109. <figure class="image-container"><img src="images/photos/photo6.jpg" /></figure>
110. </div>
111. </section>
112.
113. <a href="#" class="button main rounded">回到顶端</a>
114.
115. </div>
116. </section>
117.
118. <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
119. <script>window.jQuery || document.write('<script src="js/libs/jquery-1.10.2.min.js"><\/script>');</script>
120.
121. <script src="js/plugins.js"></script>
122. <script src="js/application.js"></script>
123.
124. </body>
125. </html>
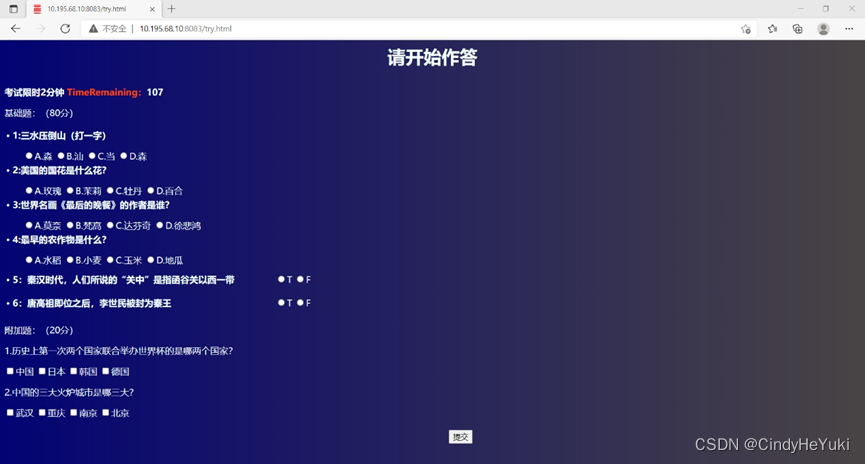
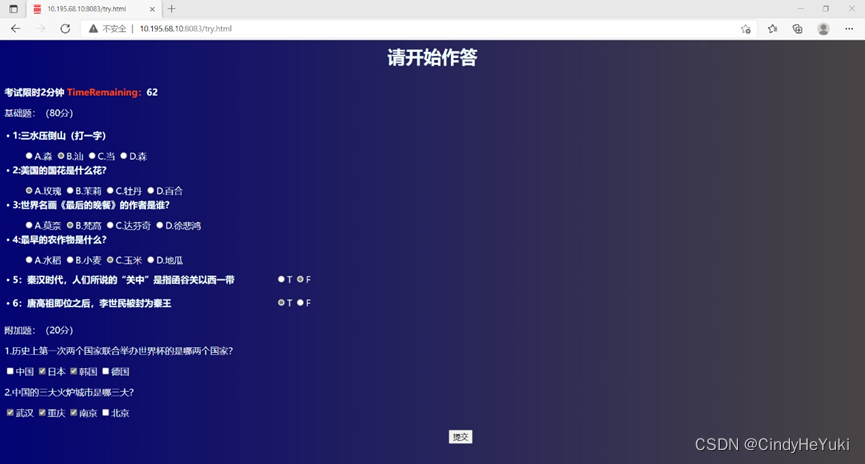
5.请贴出 在线考试页面 初始截图

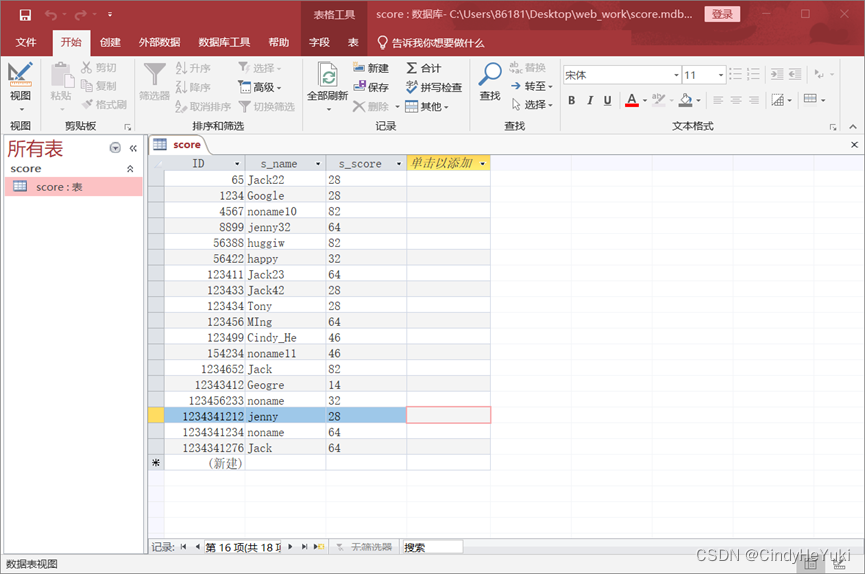
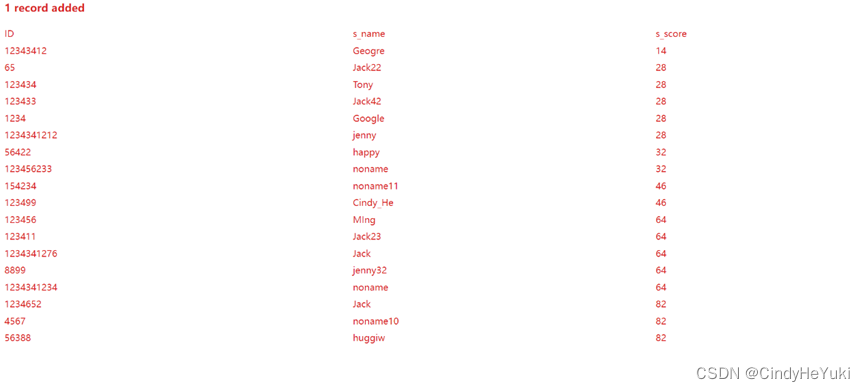
6.做一套非全对测试 贴出关键过程截图


























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








