

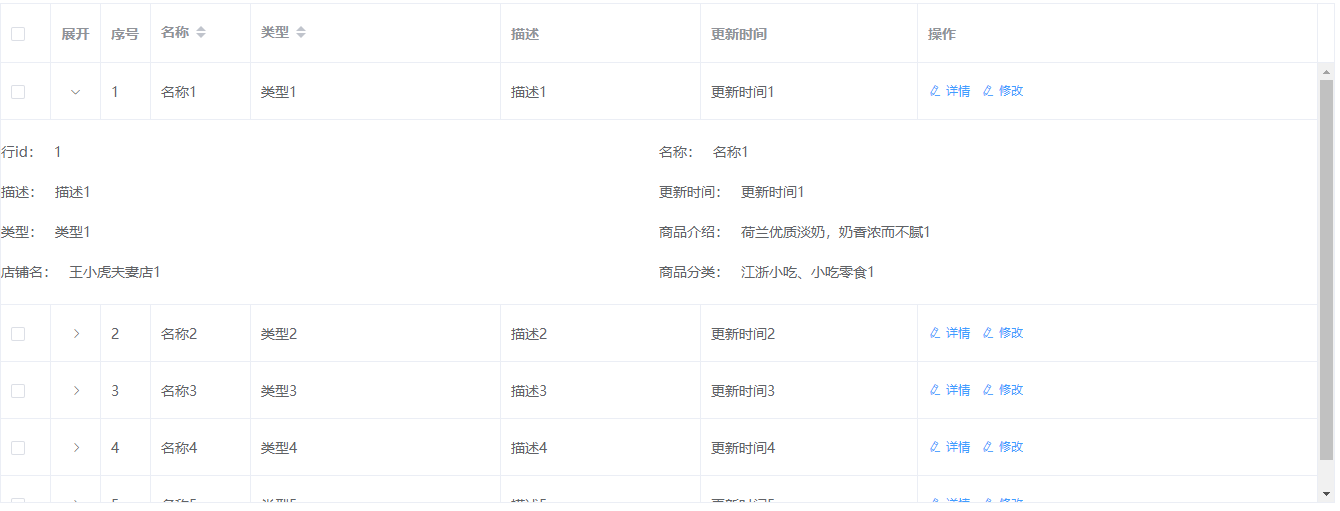
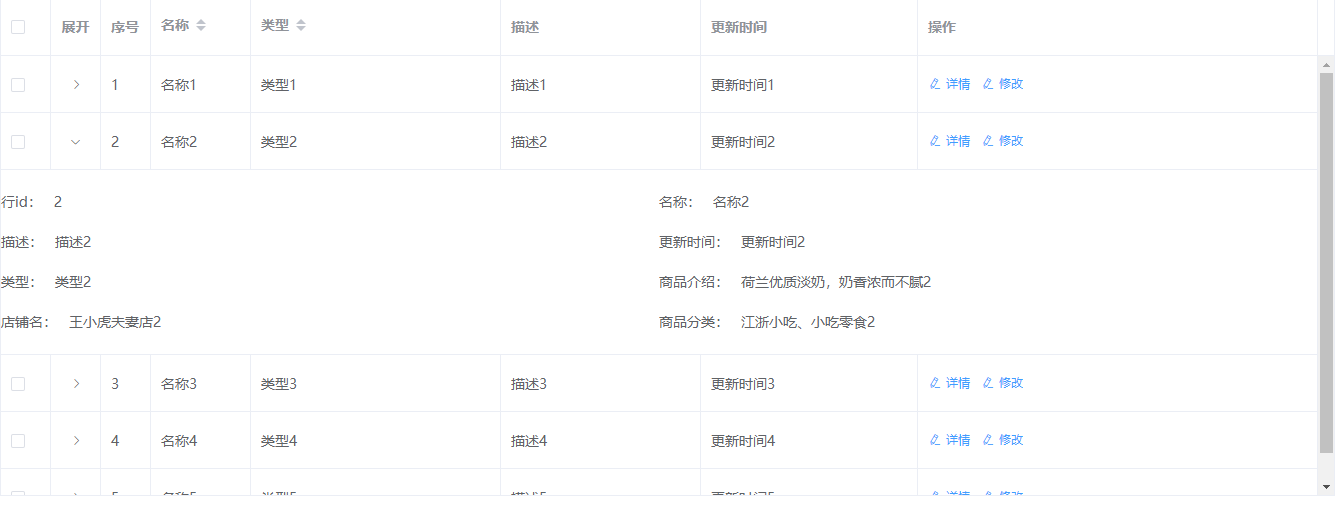
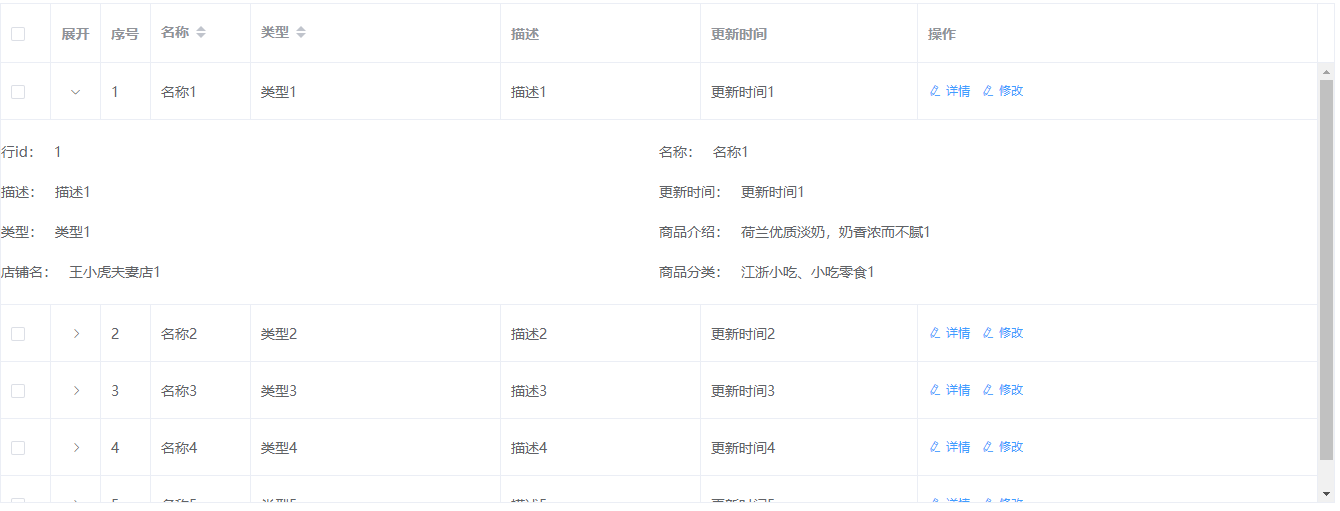
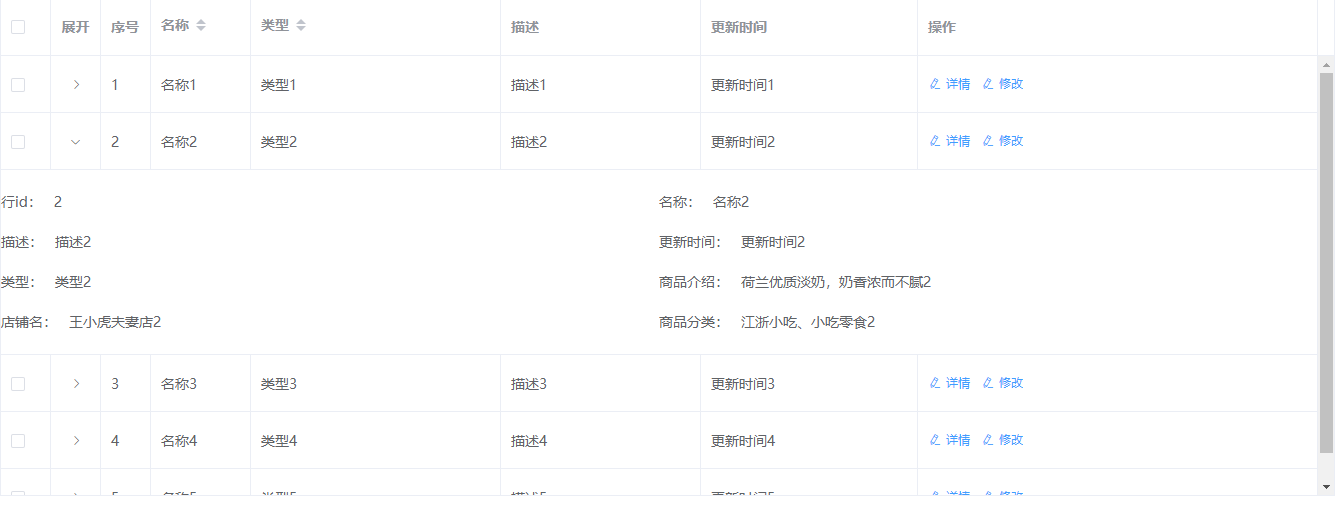
<el-table
ref="tableRef"
:data="tableData"
:expand-row-keys="expandRowKeys"
:row-key="handleRowKey" // 必须指定 row-key
@expand-change="handleExpandChange" // 当用户对某一行展开或者关闭的时候会触发该事件
>
</el-table>
props: {
idName: {
type: String,
default: "id",
}, // 表格行的唯一标识
},
data() {
return {
ids: [], // 选中的行的ids数组
expandRowKeys: [], // 存储展开行的 keys
};
},
methods: {
handleRowKey(row) {
return row[this.idName];
},
/**
* @Event 当用户对某一行展开或者关闭的时候会触发该事件
* @description: 展开行时,回调的第二个参数为 expandedRows;树形表格时第二参数为 expanded
* @author: mhf
* @time: 2023-11-12 14:08:29
**/
handleExpandChange(row) {
const rowKey = row[this.idName]; // 如果不写idName可以自己指定,如 rowKey = "id"
if (this.expandRowKeys === [] || this.expandRowKeys.length === 0) {
// 如果没有行展开,则添加当前行的 key 到 expandRowKeys 中
this.expandRowKeys.push(rowKey);
} else {
// 如果已经有行被展开,就收起上一行
if (this.expandRowKeys.includes(rowKey)) {
// 如何再次点击当前行,就收起当前行
this.expandRowKeys = [];
} else {
// 第一次点击这一行,就将当前行的 key 放入 expandRowKeys 中
this.expandRowKeys = [rowKey];
}
}
},
}




























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








