今天我特别开心,特别特别开心!
首先再强调一下,我用的是OS. 也就是传说中的苹果机,period. 自从上次在Terminal里面输入vi跳出令人惊奇的画面以后,我就一直很想尝试一下这个据说非常强大的编辑器。网上的各种大牛都在为它背书,说这个软件如何如何牛逼,怎么操作和编辑分开会提高效率,还有IDE都太弱了,真心牛的程序员都要用vi和Emacs之类。
好,我今天学起JS,不想用Atom写代码了,于是乎,我就control + space了一下,把Terminal调了出来,输入vi~
看看,是不是很可爱!
今天搞明白了如何退出。它的普通模式是这样的:
按一下i,就进入了编辑模式,此时跟文本编辑器差不多,按esc就退出编辑模式,重新回到命令模式。
那么怎么退出呢?把大写锁打开,绿灯亮,然后按两下Z,退出了~
哈哈哈哈哈哈!莫名的爽!
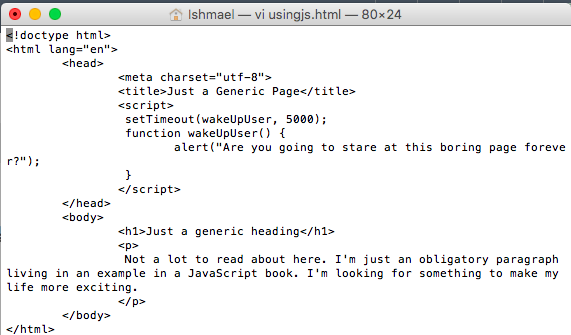
然后就动手写了一段HTML, 我没有装什么插件,所以按了tab以后空得有点多,如图:
图上的文件名是usingjs.html,不够在一开始编辑的时候我用的命令是:
vi usingjs于是一开始的文件并没有html后缀,我bing了一下,知道了Terminal里面的改名命令mv,在Terminal里面输入:
mv usingjs usingjs.html 这样就把文件名更新成了带后缀的文件,用Safari打开以后,预期的alert也跳出来了。
代码如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Just a Generic Page</title>
<script>
setTimeout(wakeUpUser, 5000);
function wakeUpUser() {
alert("Are you going to stare at this boring page forever?");
}
</script>
</head>
<body>
<h1>Just a generic heading</h1>
<p>
Not a lot to read about here. I'm just an obligatory paragraph living in an example in a JavaScript book. I'm looking for something to make my life more exciting.
</p>
</body>
</html>


























 7286
7286

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








