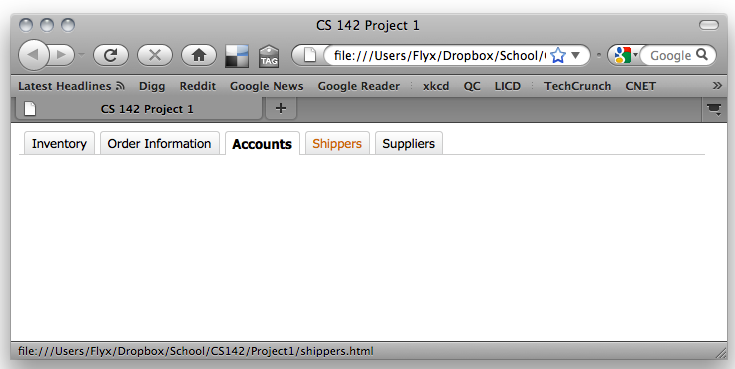
最近在写cs142, project#1 的第二题,要做一个tab,如图:
这种东西平时在各大网页上经常见到,但真的要自己动手做的话,还是很捉急的;当然了,如果没有挑战性,我根本不会去鸟这么一个作业,太简单的东西不好玩!我先浏览了作业要求,然后开始Google,第一个进展就是确定名词,我知道了这个东西叫做tab
. 确定名词的重要性在于你只有在知道它叫什么的前提下才能去精确搜索实现方式,试了几个模型,找到了自己想要的那个。
tab的实现方式是这样的:
HTML里面用一个无序列表,
<ul>
<li>...</li>
<li>..</li>
</ul>构造完成以后默认是竖排的,然后在对应的css文件里设置,
li {
display: inline-block;
}这么一搞就变横排。
今天时间不多了,我把后面内容的梗概写出来:
1. box模型(盒子模型)的理解,border, margin, padding 之重要性
2. HTML 的发展,为什么一定要加</p> 这类的结束符号,模块化的网页结构
3. 一个元素的背景设置,多个背景如何调整
4. 网页上链接的样式设置

























 7562
7562











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








