前言
我们在使用键盘的时候,在打字完毕后想要收起键盘继续操作,要么是习惯性点击界面空白处收起键盘,要么是在键盘上方点击一个“完成”之类的按钮来收起键盘。在Android上键盘的完成按钮是自带的,但是iOS没有,所以需要开发者自行添加上去一个,这里就要用到工具栏UIToolbar。
同样,在使用选取器的时候,最常见的就是选择省市区时,选择完毕后我们想要收起选取器,一种做法时点击空白界面来唤起一个响应,另一种更常见的做法还是自行添加一个工具栏上去,因为这时往往需要两个按钮,一个“取消”,一个“完成”,只有点击完成时才真正产生修改。很遗憾,选取器也没有自带这两个按钮,还是需要使用工具栏UIToolbar来做这两个按钮。
本文就根据实例来讲解怎么在键盘和选取器上添加工具栏按钮。
在键盘上添加收起按钮
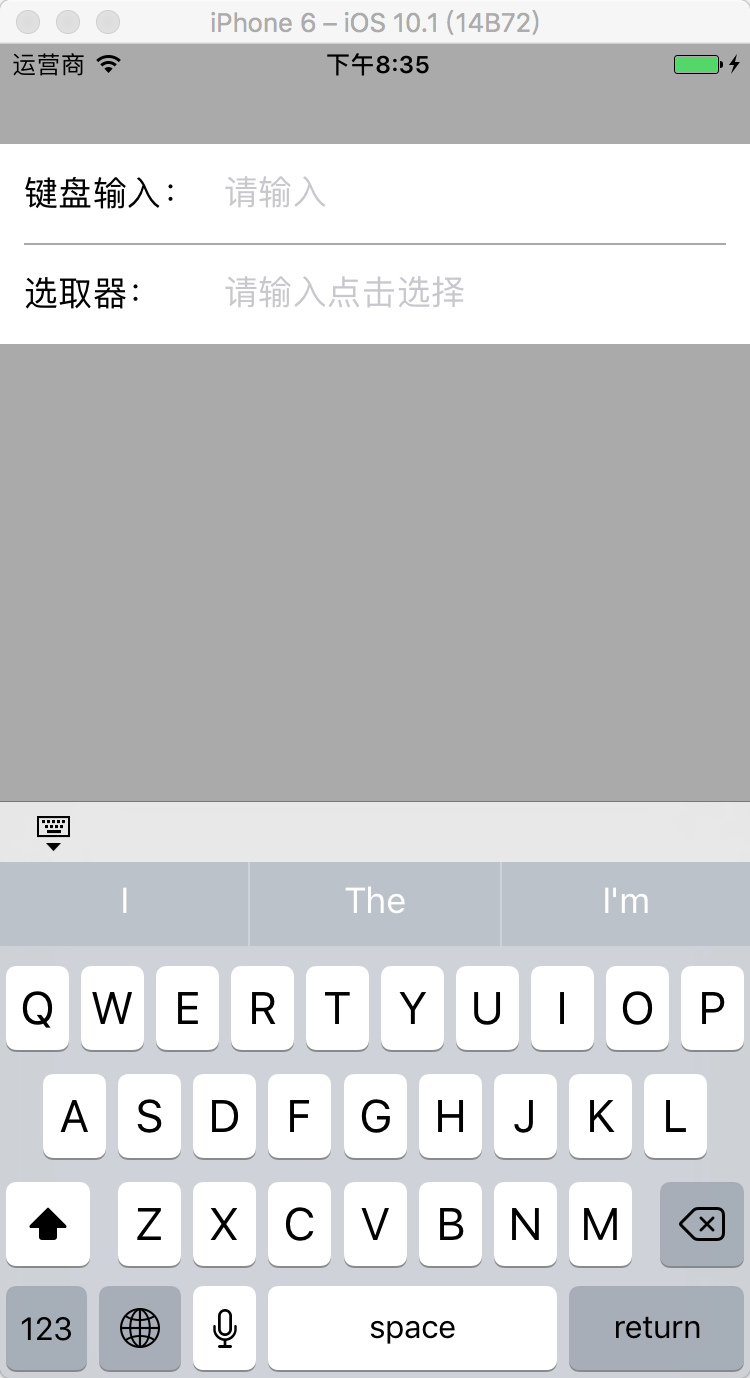
先看看效果:
可以看到,在键盘上面有一条工具栏,最左边有一个小图标,是键盘形状的,点击那个图标后,就会收起键盘,这个按钮并不是自带的,是我添加上去的。
我们先添加键盘输入的文字及输入框:
// 键盘输入文字
UILabel *keyboardLabel = [[UILabel alloc] initWithFrame:CGRectMake(12, 16, 90, 17)];
keyboardLabel.text = @"键盘输入:";
keyboardLabel.textAlignment = NSTextAlignmentLeft;
keyboardLabel.font = [UIFont systemFontOfSize:17];
[bgView addSubview:keyboardLabel];
// 键盘输入框
self.keyboardText = [[UITextField alloc] initWithFrame:CGRectMake(keyboardLabel.frame.origin.x + keyboardLabel.frame.size.width + 10, 16, SCREENWIDTH - 122 - 12, 17)];
self.keyboardText.borderStyle = UITextBorderStyleNone;
self.keyboardText.placeholder = @"请输入";
self.keyboardText.clearButtonMode = UITextFieldViewModeWhileEditing;// 清除全部按钮
self.keyboardText.font = [UIFont systemFontOfSize:17];
self







 本文介绍了如何在iOS应用中为键盘和选取器添加工具栏,包括在键盘上添加收起按钮和在选取器上添加取消、完成按钮。通过设置InputAccessoryView,利用UIToolbar和UIBarButtonItem实现自定义功能,提供更好的用户体验。
本文介绍了如何在iOS应用中为键盘和选取器添加工具栏,包括在键盘上添加收起按钮和在选取器上添加取消、完成按钮。通过设置InputAccessoryView,利用UIToolbar和UIBarButtonItem实现自定义功能,提供更好的用户体验。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 901
901

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








