导航栏和工具栏也是手机中常见的元素之一,不过真正在iOS的编程中,使用起来非常简单,基本上和一个按钮的使用没啥区别,下面就举一个例子,来说明iOS导航栏和工具栏的使用。
一、场景布置
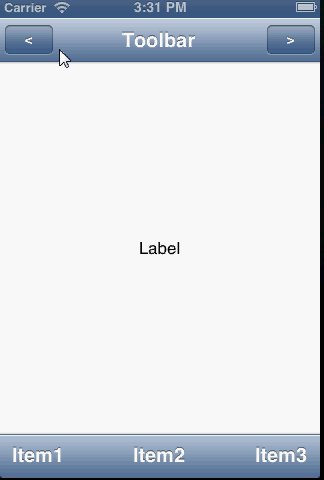
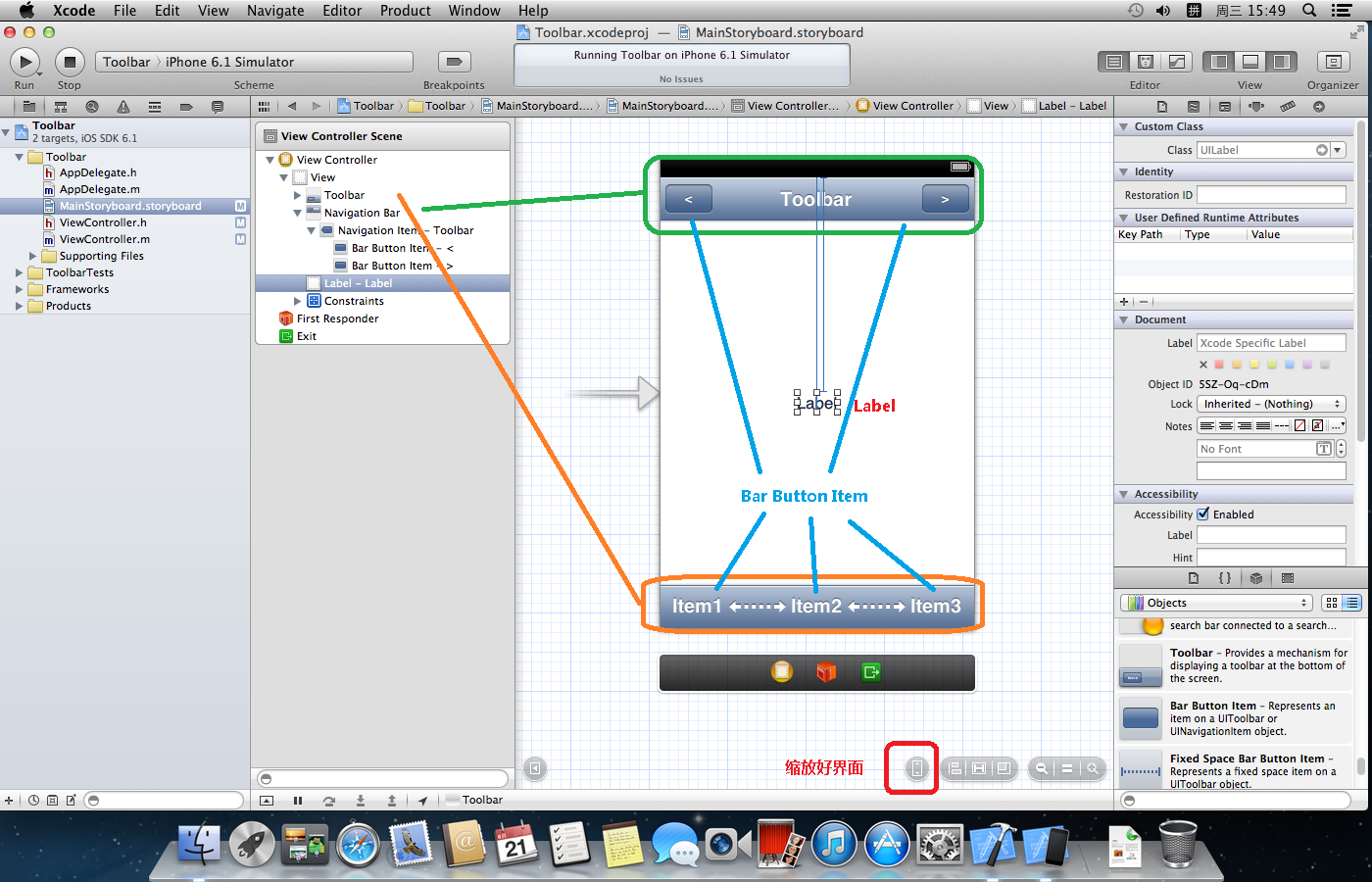
1、在MainStoryboard中拖如一个Toolbar、Navigation Bar、Label,然后在Toolbar、Navigation Bar上面拖入Bar Button Item。
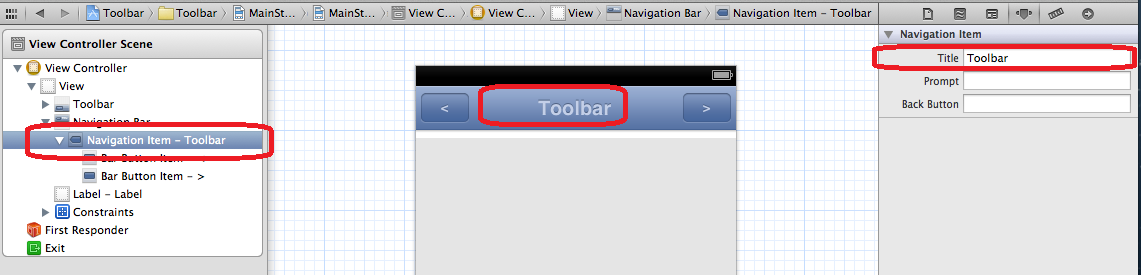
2、对Navigation Item的Title进行修改,可以设置其标题。
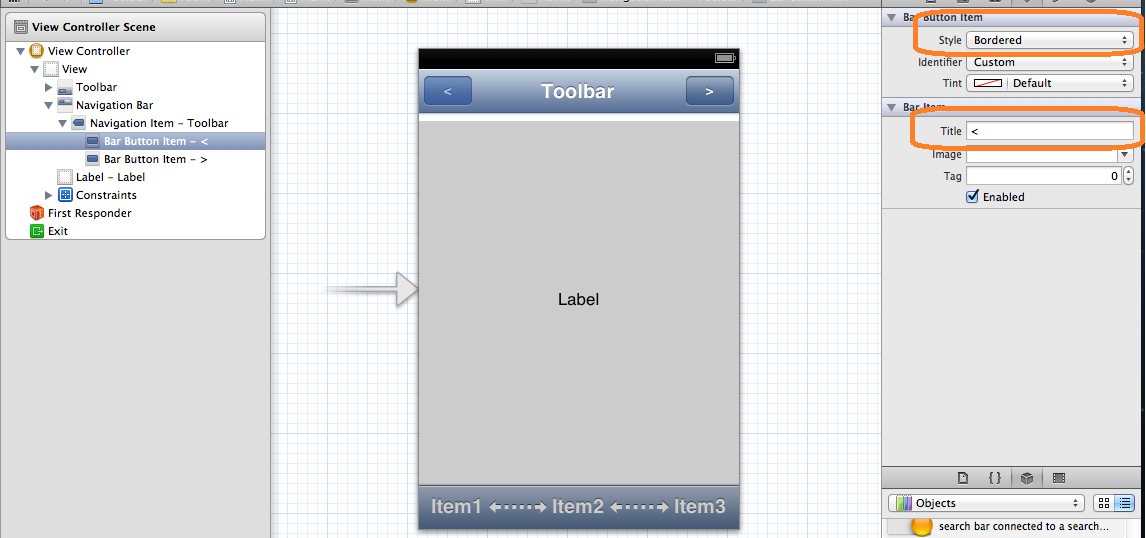
3、对于各个Bar Button Item进行Style和Title的修改,上面的Navigation Bar的Bar Button Item的Style设置为Bordered,Tiltle分别为<、>,下面Toolbar的Style为Plain,Title分别为Item1~3
二、脚本编写
1、在ViewController.h如同《【iOS】点击按钮Button,更变标签文字Label的颜色》(点击打开链接)一样,注册各个Bar Button Item为Action,注册Label为Outlet。完成注册之后,ViewController.h如下所示:
//
// ViewController.h
// Toolbar
//
// Created by pc on 17-6-21.
// Copyright (c) 2017年 pc. All rights reserved.
//
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
- (IBAction)nav_item1_onclick:(id)sender;
- (IBAction)nav_item2_onclick:(id)sender;
- (IBAction)toolbar_item1_onclick:(id)sender;
- (IBAction)toolbar_item2_onclick:(id)sender;
- (IBAction)toolbar_item3_onclick:(id)sender;
@property (weak, nonatomic) IBOutlet UILabel *label1;
@end
//
// ViewController.m
// Toolbar
//
// Created by pc on 17-6-21.
// Copyright (c) 2017年 pc. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (IBAction)nav_item1_onclick:(id)sender {
self.label1.text=@"你点选了导航栏的左按钮";
}
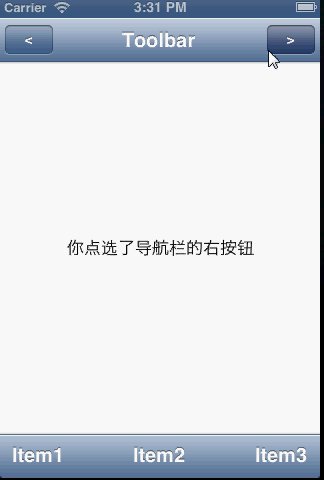
- (IBAction)nav_item2_onclick:(id)sender {
self.label1.text=@"你点选了导航栏的右按钮";
}
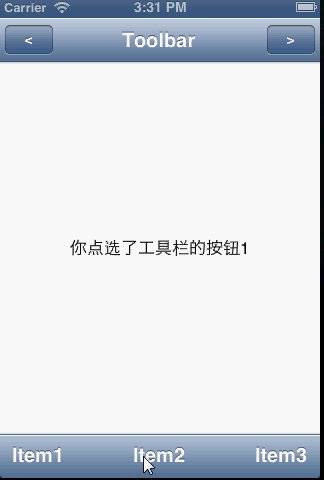
- (IBAction)toolbar_item1_onclick:(id)sender {
self.label1.text=@"你点选了工具栏的按钮1";
}
- (IBAction)toolbar_item2_onclick:(id)sender {
self.label1.text=@"你点选了工具栏的按钮2";
}
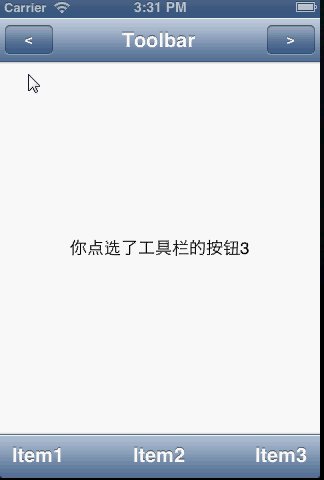
- (IBAction)toolbar_item3_onclick:(id)sender {
self.label1.text=@"你点选了工具栏的按钮3";
}
@end


























 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








