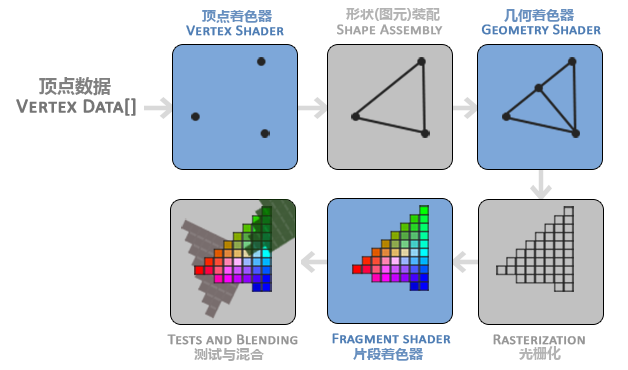
1.webgl是在gpu上运行的,在gpu上运行的代码是以一对函数的形式,分别是vs(vertexshader)&fs(fragmentshader)这一对函数组合叫做(Program),webgl仅仅是resterization引擎。会基于代码来画点,线条和三角形。你需要使用点线,三角形来组合完成复杂3d图形
2.vs:计算点的位置(把空间桌标转化成标准化设备坐标)fs:绘制当前每个像素点的颜色(计算像素的最终颜色)

3.VBO顶点缓冲对象,缓冲区 VAO顶点数组对象 EBO元素缓冲对象(索引绘制)

vao:主要记录一个对象的顶点属性信息(数据+分配原则),是一个指针只想这两个数据, 次绘制模型之前需要绑定顶点的所有信息,当数据量很大时,重复这样的动作变得非常麻烦。VAO可以把这些所有的配置都存储在一个对象中,每次绘制模型时,只需要绑定这个VAO对象就可以了。
VAO是一个保存了所有顶点数据属性的状态结合,它存储了顶点数据的格式(vertexArrayPointer)以及顶点数据所需的VBO(vertexbuffer)对象的引用。
4.左手系右手系 webgl是右手系
5.























 1304
1304











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








