1、Chinese(推荐指数:🌟🌟🌟🌟🌟)

作用:vscode中文编辑器汉化包,通过使用“Configure Display Language”命令显式设置 VS Code 显示语言,可以替代默认 UI 语言。
使用方法:按下“Ctrl+Shift+P”组合键以显示“命令面板”,然后输入“display”以筛选并显示“Configure Display Language”命令,选择中文重启即可。
2、Auto Rename Tag(推荐指数:🌟🌟🌟🌟)
 作用:自动重命名成对的
作用:自动重命名成对的HTML标记,修改开始标签,结束标签会同步修改
使用方法:安装后即可使用
3、Auto Close Tag(推荐指数:🌟🌟🌟🌟)
 作用:自动闭合
作用:自动闭合HTML/XML标签
使用方法:安装后即可使用
4、Image preview(推荐指数:🌟🌟🌟🌟🌟)
 作用:鼠标悬浮在链接上可及时预览图片
作用:鼠标悬浮在链接上可及时预览图片
使用方法:安装后即可使用
5、GitLens(推荐指数:🌟🌟🌟🌟🌟) 
作用:实时展示每行代码的修改记录
使用方法:安装后即可使用

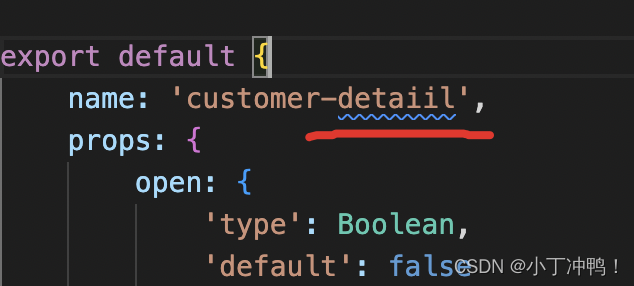
6、Code Spell Checker(推荐指数:🌟🌟🌟🌟🌟)

作用:拼写检查程序,检查不常见的单词,如果单词拼写错误,会给出警告提示
使用方法:安装后即可使用

7、koroFileHeader(推荐指数:🌟🌟🌟🌟🌟)
 作用:在
作用:在vscode中用于生成文件头部注释和函数注释的插件
使用方法:安装后即可使用
8、px2vw(推荐指数:🌟🌟🌟🌟🌟)

作用:将 px 单位转成 vw
使用方法:安装后即可使用,可以在设置中修改设计稿大小























 9489
9489











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








