背景介绍:引用ElementUI组件的<el-input>组件,需求是想要设置更大的圆角,直接设置是不起效的,需要用到样式穿透(我对样式穿透的理解是,引用组件库的组件时,人家有自己封装的样式,你想要在代码中修改,就需要用deep告诉浏览器我这个样式是要覆盖原样式的),引用的组件的html代码如下:
<div class="input_box">
<el-input
v-model="query"
placeholder="搜索关键字">
<template #append>
<el-button @click="searchMusic">
<el-icon>
<Search />
</el-icon>
</el-button>
</template>
</el-input>
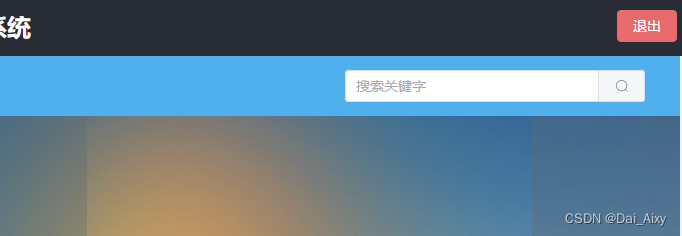
</div>出来的效果如下:

用浏览器查看样式如下:

可得结论:<el-input>组件在浏览器加载中是由一个大的div包裹了两个div,两个div里面分别是一个input(搜索输入框),一个button(搜索按钮)。input的封装的样式为el-input__wrapper,button的封装的样式为el-input-group__append,最外层的div的封装的样式为el-input等。接下来就开始修改了。
我的理想效果是如图:

我的代码:
/*搜索组件最外层div */
.input_box {
width: 300px;
margin-right: 15px;
border-radius: 95px;
background: rgb(0 234 245 / 48%);
}
/*搜索input框 */
:deep(.el-input__wrapper) {
background-color: transparent;/*覆盖原背景颜色,设置成透明 */
border-radius: 95px;
border: 0;
box-shadow: 0 0 0 0px;
}
/*搜索button按钮 */
:deep(.el-input-group__append) {
background: rgb(0 234 245 / 48%);
border-radius: 95px;
border: 0;
box-shadow: 0 0 0 0px;
}
我的思路:
1.首先input_box是我在最外层新增的样式(也可以使用样式穿透,看个人选择)。我将最外层的div设置了一个圆角border-radius和一个背景颜色background: rgb(0 234 245 / 48%);
2.然后搜索框和搜索按钮都是用的深度穿透:deep实现的样式覆盖。覆盖了圆角和背景设置。
需要注意的点:
我将input框的背景颜色设置成了透明色background-color: transparent;不然出来的效果会成这样























 385
385











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








