背景介绍:
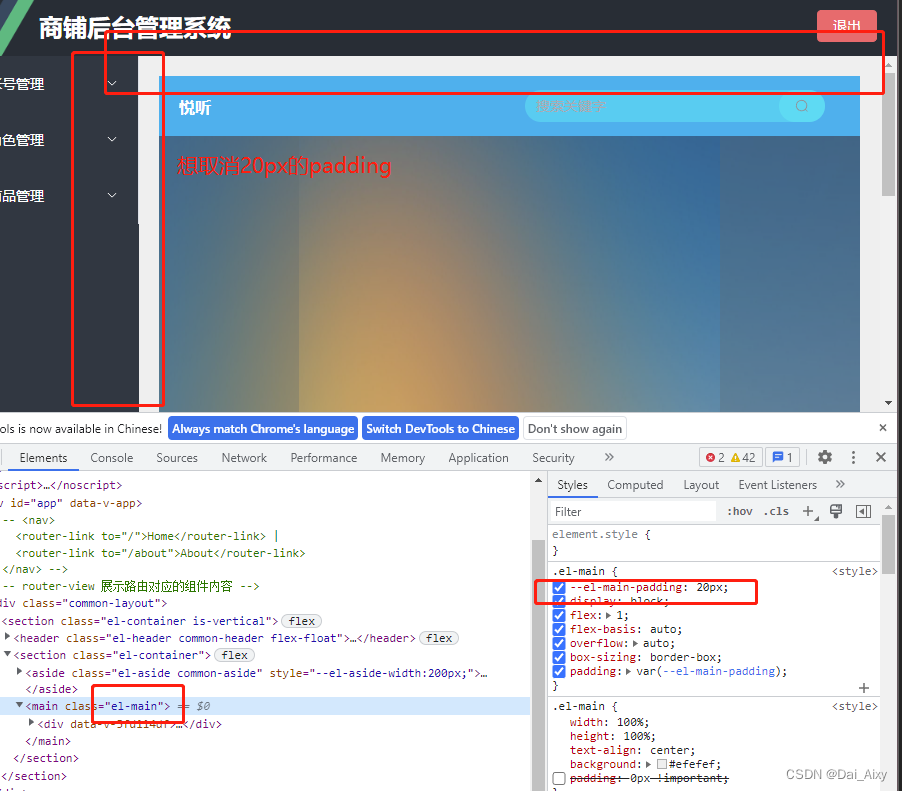
如图,想取消ElementUI组件的el-main样式的padding。网上看了很多博客,都是说明用样式穿透就可实现效果。但是我不管在当前页面还是App.vue页面使用样式穿透都实现不了padding为0的效果(背景颜色是可以设置成功的,所以我判断不是样式穿透没生效,应该是padding的优先级没有封装的优先级高)。
加一句:有时候是deep的用法没用对,可以像我上面一样,设置一下其他的样式,如果都不生效,就要检查一下自己的样式穿透是不是没写对,如果部分生效,那么检查一下是不是优先级不够高。
解决方案:
使用!important提高样式优先级

代码如下(我是在App.vue里面写的):
.el-main{
width: 100%;
height: 100%;
text-align: center;
background: #efefef;
padding: 0px !important;
}效果如下(padding:0生效了):























 2143
2143











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








