背景
树状列表在七巧低代码平台中是一个非常有用的组件,它可以帮助用户管理和理解复杂的层级结构数据,提高了用户的操作效率和数据管理能力,包括但不限于以下的几个方面:
1. 数据组织与导航:树状列表可以用于组织和展示复杂的数据结构,如组织架构、文件目录结构、产品分类等。用户可以通过树状结构快速导航到所需的数据位置,提高了数据的可访问性和可管理性。
2. 层次结构显示:树状列表可用于展示数据之间的层次关系,如目录结构、组织结构、部门层级等。这样的显示方式有助于用户清晰地理解数据之间的关系,更容易进行数据的分析和理解。
3. 拖放和重新排序:在一些情况下,树状列表可以支持拖放操作,允许用户通过拖动节点来重新排序或重新组织数据。这样的交互方式使得用户可以更灵活地管理和操作数据。
业务说明
树状列表展示

新增同级节点

新增子级节点
 拖拽功能
拖拽功能

配置字段动态更新(区间、汇总等)

思路&方案
思路
树状列表的功能的实现,依赖于数据结构和数据操作。本篇文章,我们将围绕业务,整理树状列表的通用设计。结合功能清单,功能拆解如下:
1. 按层级渲染数据
2. 新增同级数据
3. 新增子级数据
4. 更新跟节点数据归属字段
5. 删除数据
6. 拖拽数据
● 当当前根节点下移动
● 跨根节点移动
数据结构设计

功能实现
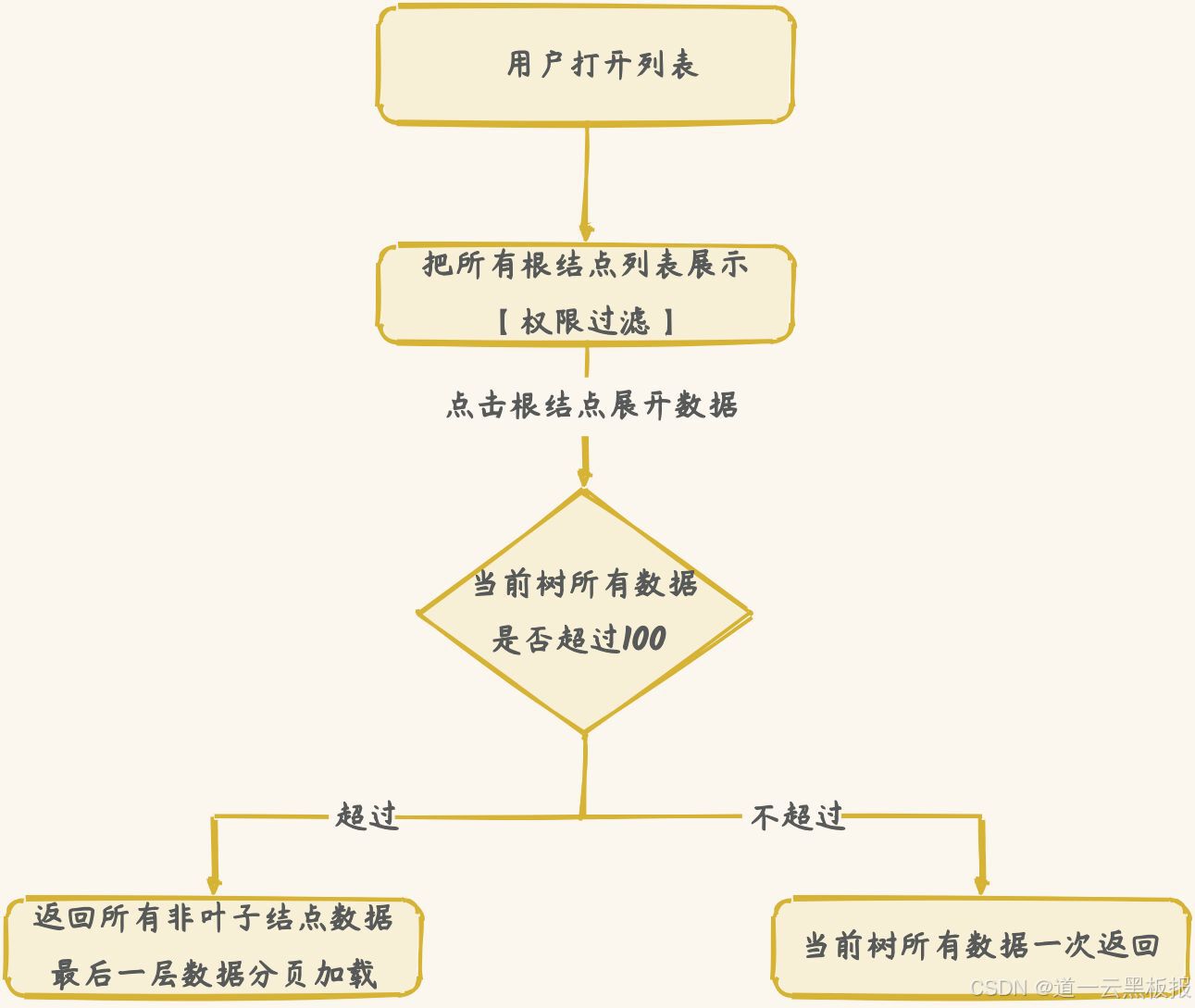
列表实现/权限/分页

1. 当用户点击展开第一层时,根据rootId查询这棵树的数量,如果不大于100,那么查询所有数据,否则只查询该树所有非叶子结点
2. 组装顺序,根据parentId分组,根据order排序,目前数据不需要树状格式,还是以平铺返回
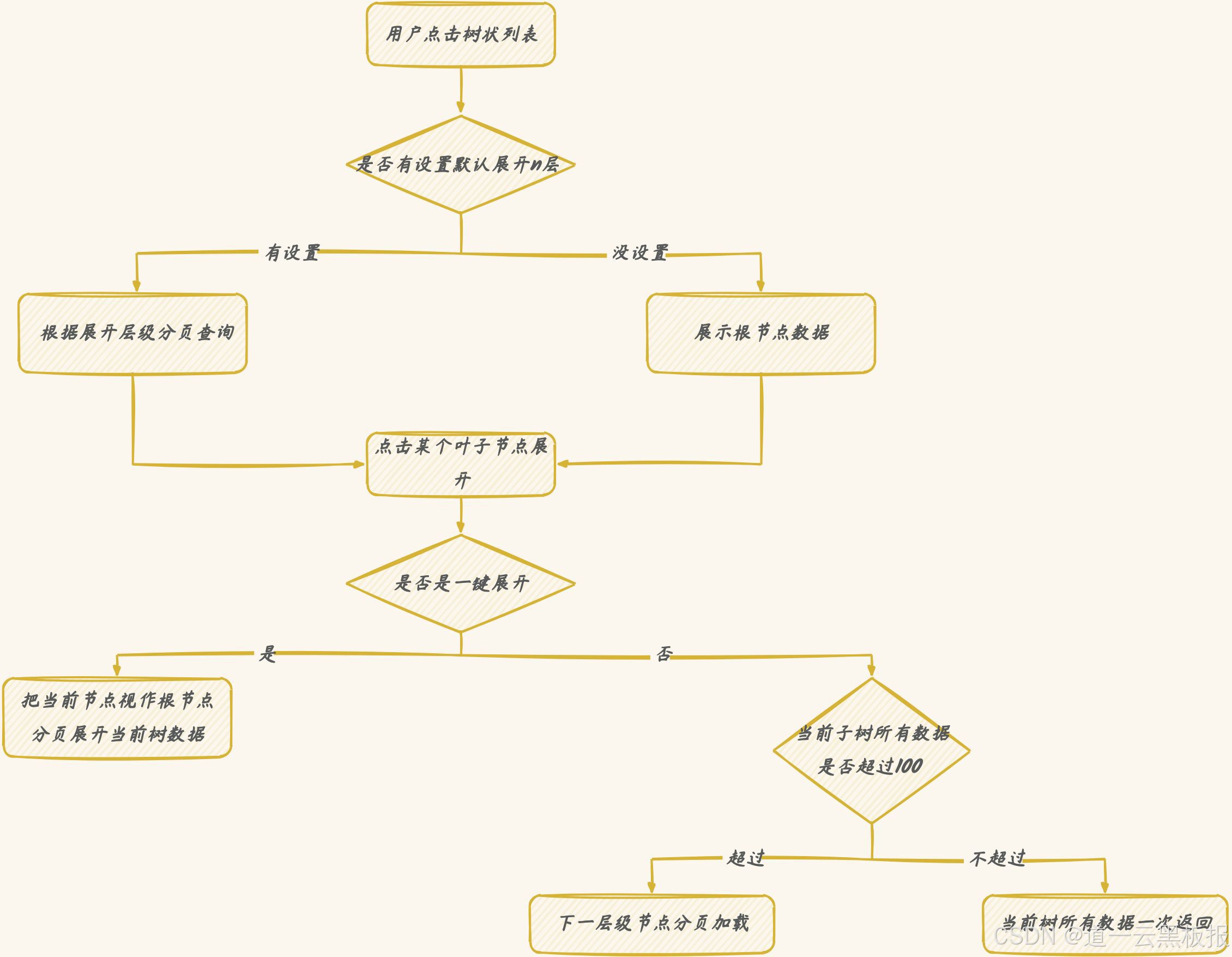
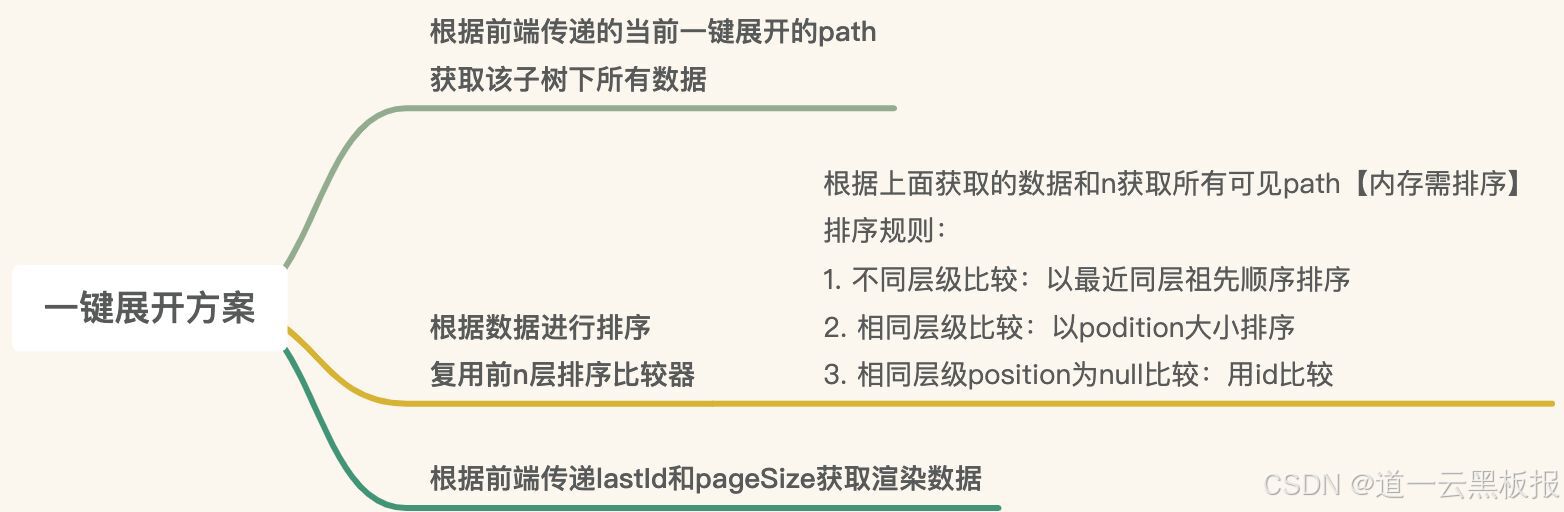
一键展开第n层


数据操作实现

更新父级监听器实现
由脑图可知,包含所有场景的是拖动操作,其余操作可复用的逻辑是更新父级
所以可以把更新父级这个操作抽成监听器的实现,所有的数据变动涉及到统计字段时就发送变更数据监听事件
1. 新建TreeRefreshListener,响应EventCommand事件,在事务提交前消费
2. 因为现在只需要更新树状列表里的操作,流程、低代码等操作不需要更新,所以临时先用ThreadLocal的方式存储当前更新是否更新,在TreeRefreshListener判断当前事件是否需要消费【后续会去除该ThreadLocal判断,支持所有场景的父级级联更新】
3. 消费时判断document原parentId是否等于新parentId,如果不等说明是删除或者拖拽,需要parentId从旧的parentId开始更新【单独判断是否从非叶子结点到叶子结点,该情况不能向上更新】
4. 其余情况从parentId开始往上更新,根据树形表单配置组装sql,再根据path一层一层更新
拖动数据操作实现
分析:拖动操作是把一个结点拖动到另一个结点的子结点【获取变成顶级结点】,所以只需要知道拖动了哪个结点,拖动到哪个父结点下,拖动到哪个同级结点下
实现方案:
1. 校验用户是否有该列表编辑按钮的权限【不会校验当前数据是否可显示按钮】
2. 判断是否是同级移动,如果是根据afterId找到后面两条的position,计算出移动后当前documnet的position
3. 判断当前数据是否移动到别的根结点下【比较parent所在的根和当前数据的根】
4. 按照更新自身,更新子级,更新同级的顺序更新数据【新根结点是否和原来一样都走该步骤】
5. 发送拖动EventCommand事件
接口设计必要参数

总结
本篇文章详细介绍了树状列表的功能清单与实现方案,从基础的层级数据渲染到复杂的跨节点拖拽操作,每个功能都围绕用户的实际需求展开。通过设计的树状数据结构,能很好的支持校验权限、精确计算位置、实现拖拽节点等步骤,确保了树状列表的功能实现既高效又可靠。
未来,随着业务需求的进一步扩展,树状列表的功能还可以结合具体的业务、更丰富底层能力,进一步提升系统性能和用户交互体验。
最后,希望本篇文章的整理能够为开发者在设计和实现类似树状列表需求时提供参考与帮助。
道一云七巧低代码开发平台,让零代码人员也能轻松构建企业级应用,通过可视化拖拽和模型驱动,实现快速开发和部署,加速企业信息化进程。

























 579
579

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










