【Vue 2】快速构建Vue2项目
快速构建vue项目
>1.安装脚手架
npm install -g @vue/cli
>2. 图形界面创建项目
vue ui
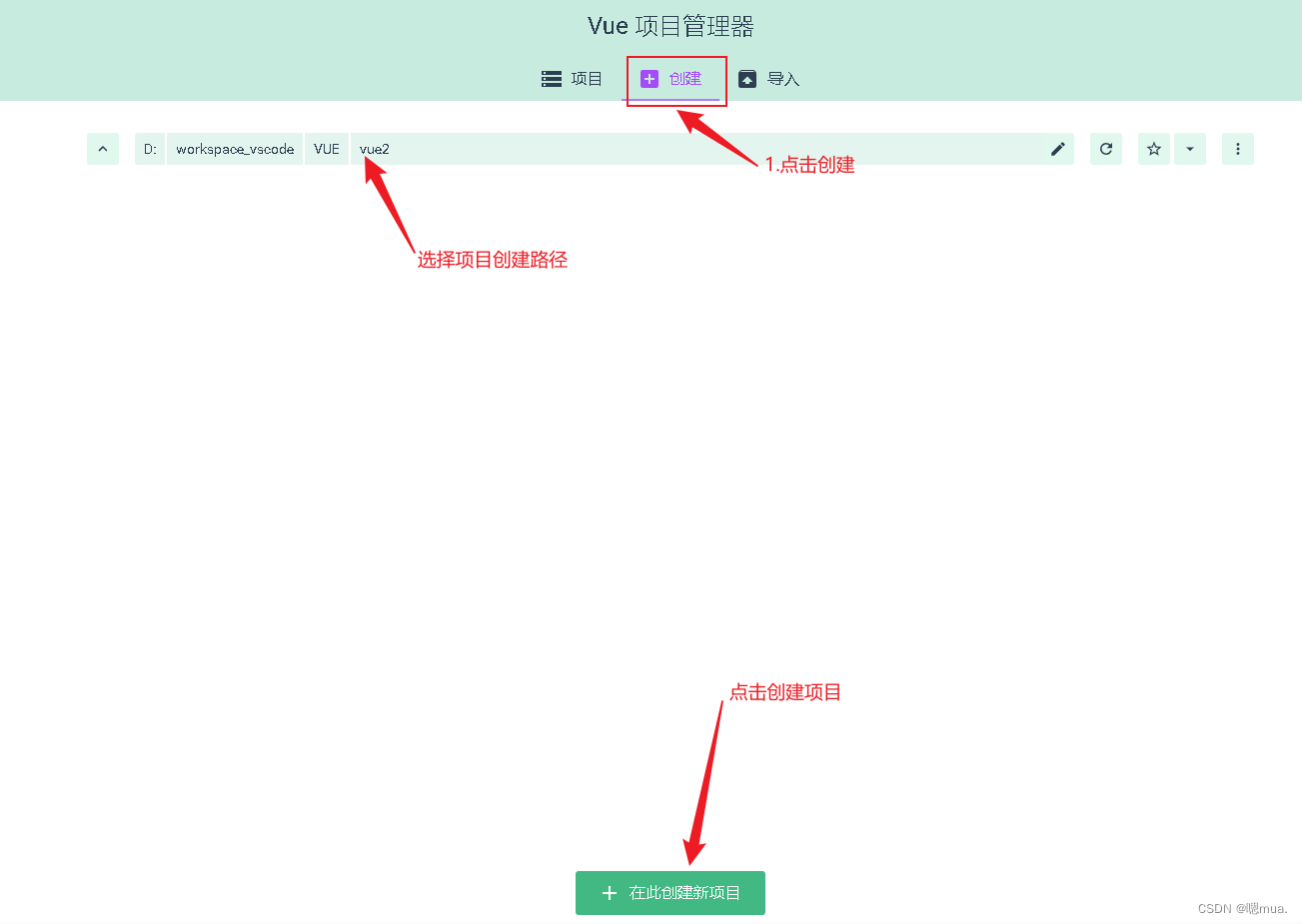
最好通过 管理员 权限打开窗口运行命令,接着弹出如下窗口。

点击创建,跳到下一个页面。

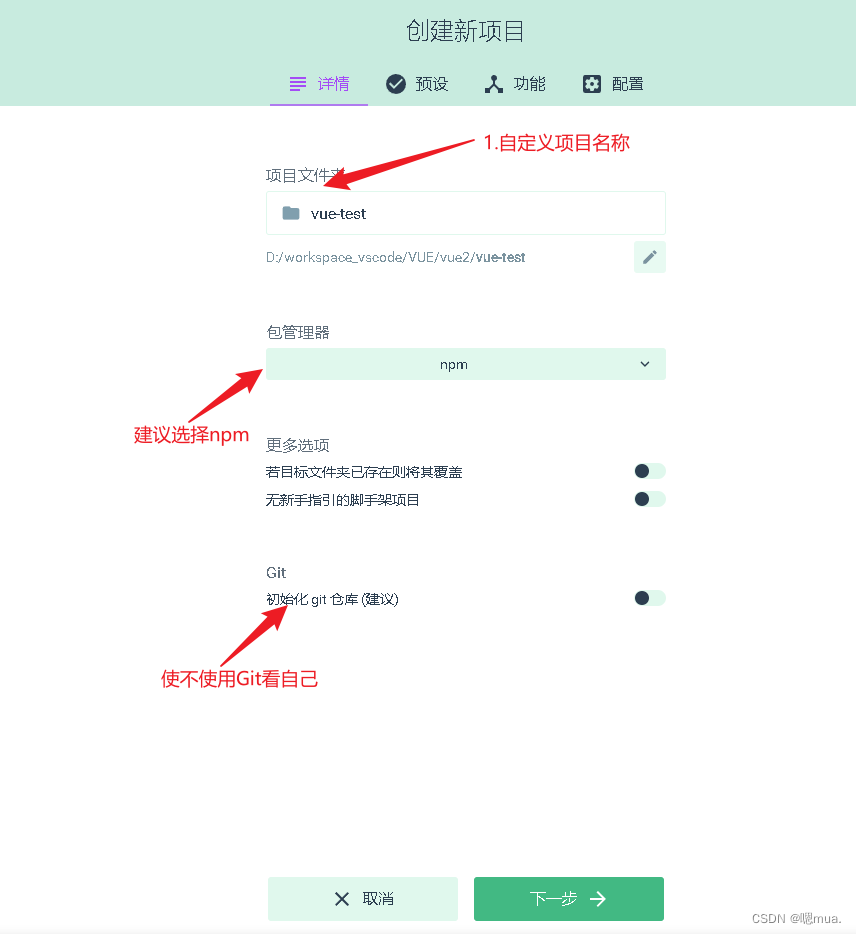
点击下一步。

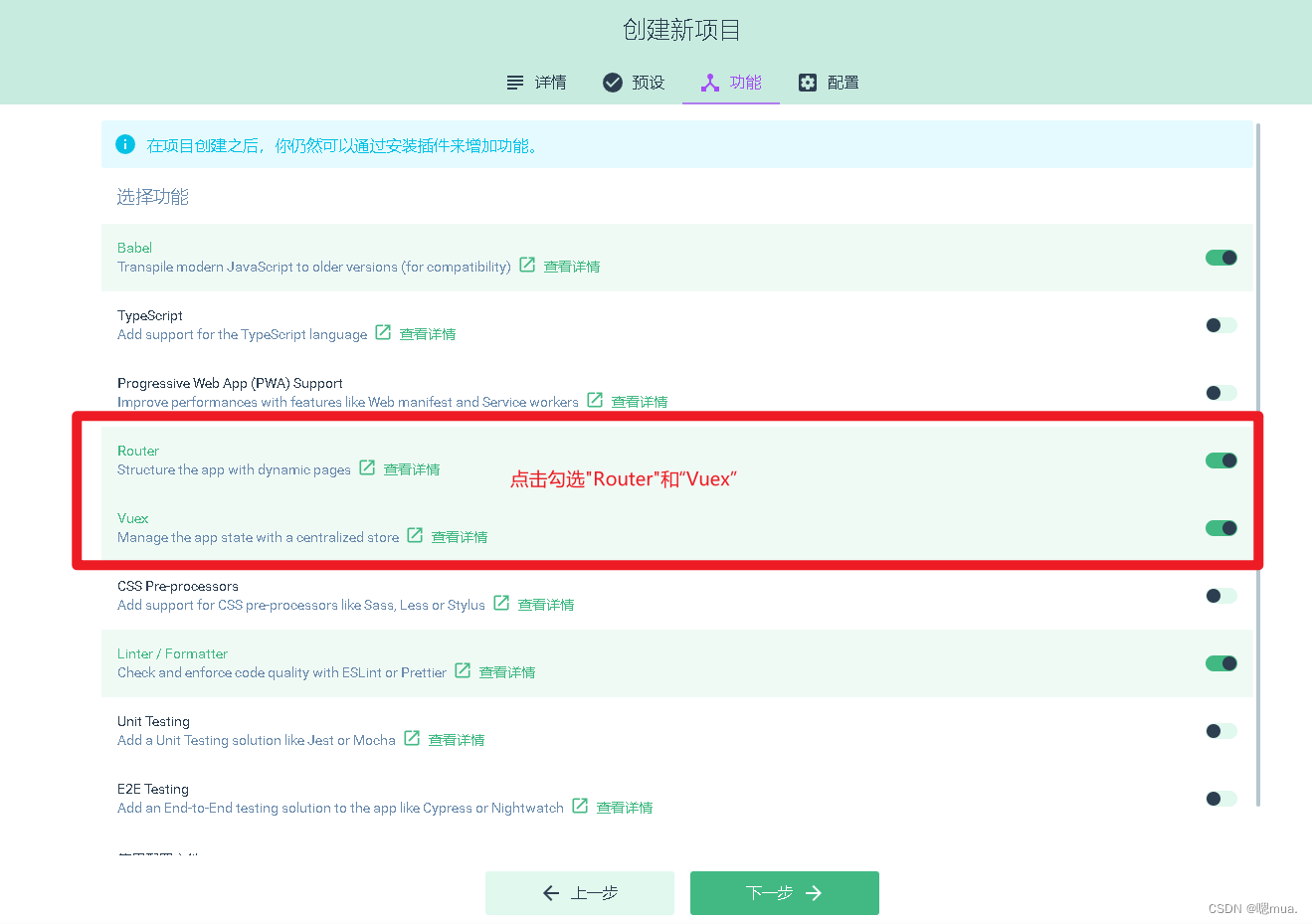
继续下一步。

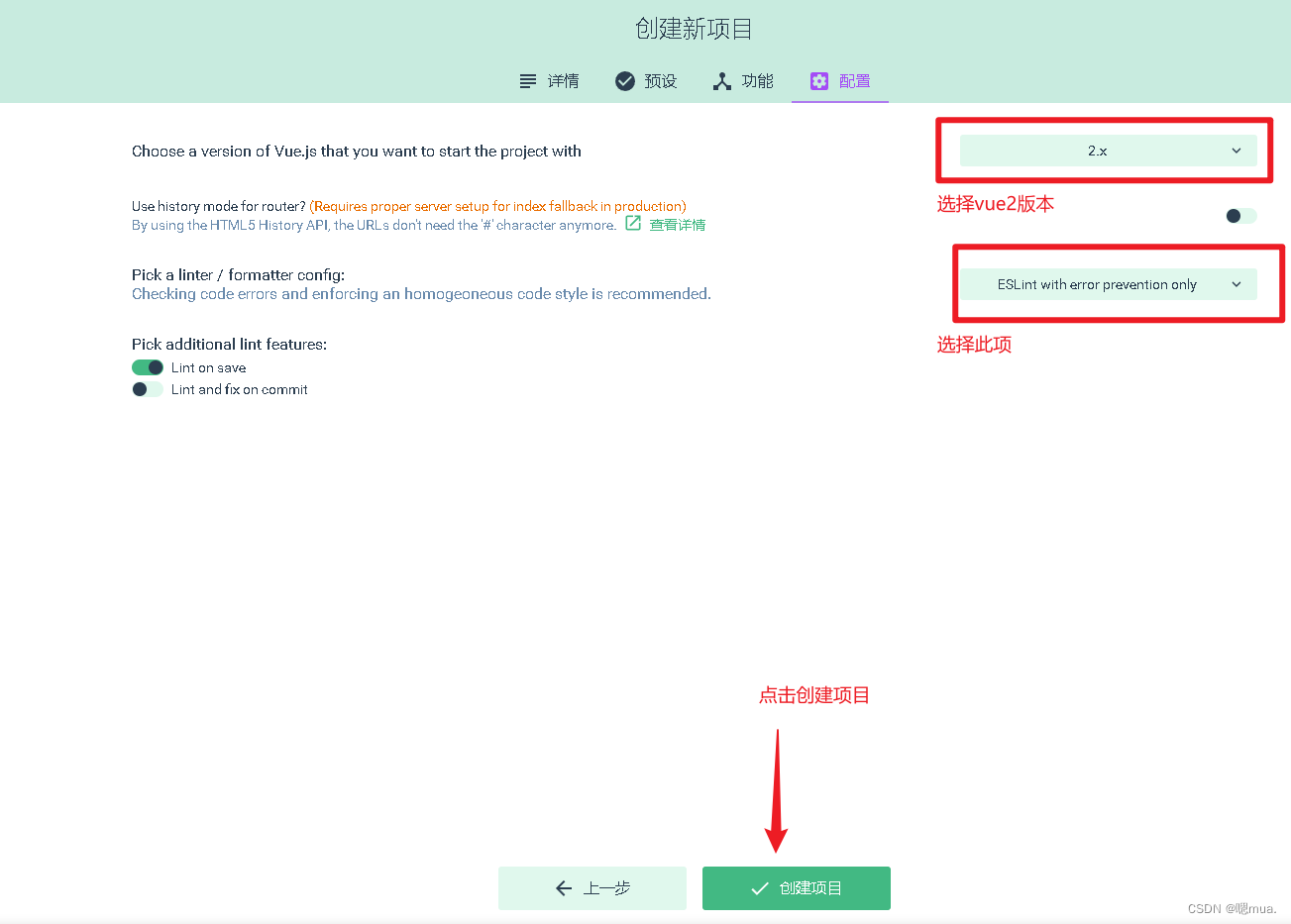
还是下一步。

选择是否保存为新预设,如果保存可以下次创建时使用。我这里不保存预设。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-kRZGfm31-1663837265063)(C:\Users\zhuhuanjie\AppData\Roaming\Typora\typora-user-images\image-20220922165314145.png)]](https://img-blog.csdnimg.cn/93c31cbfbb7044a2a90adeade8acf049.png)
正在创建项目。

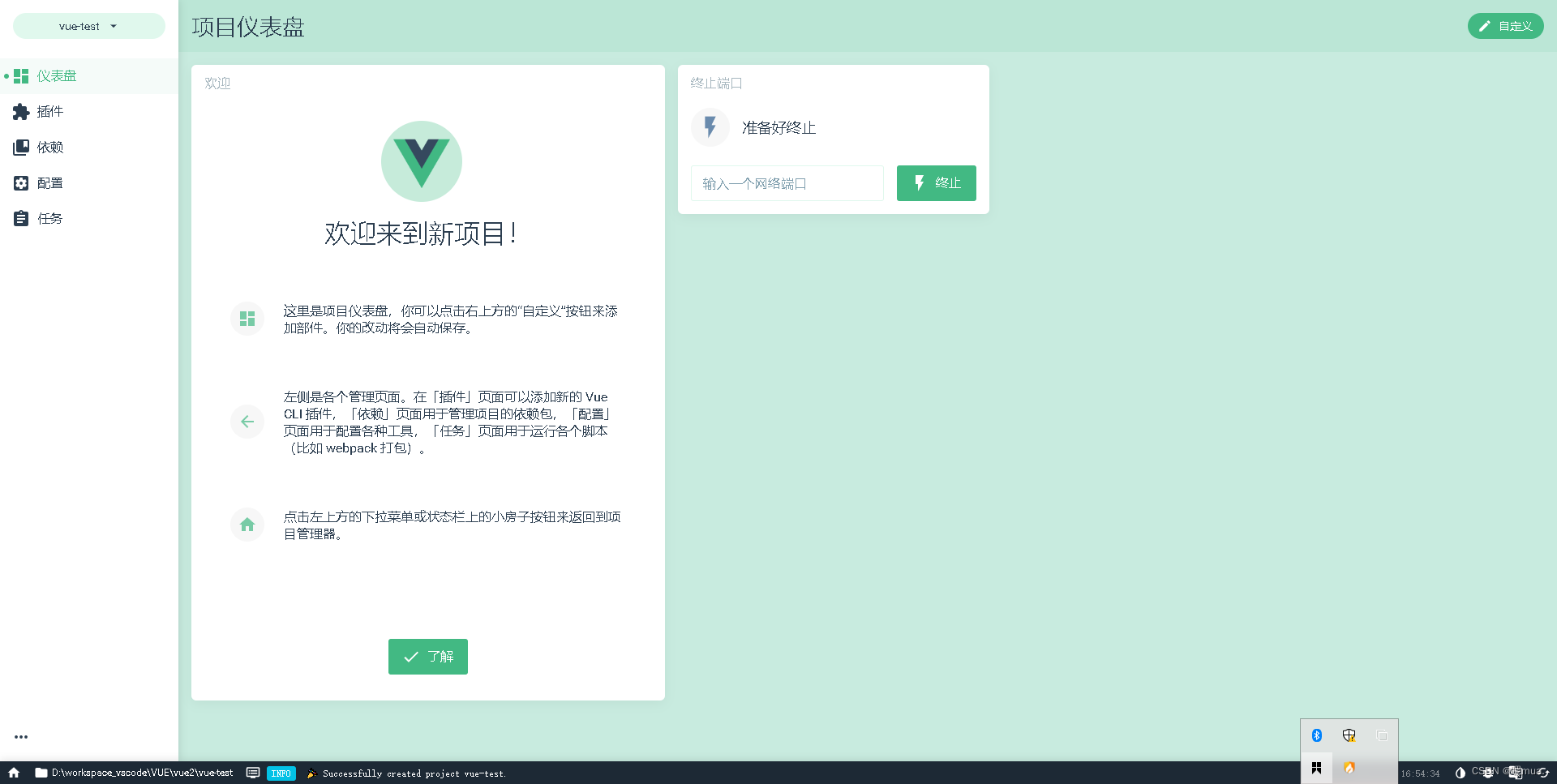
创建项目成功,显示如下画面。

现在可以关闭浏览器,找到项目创建路径,打开终端运行
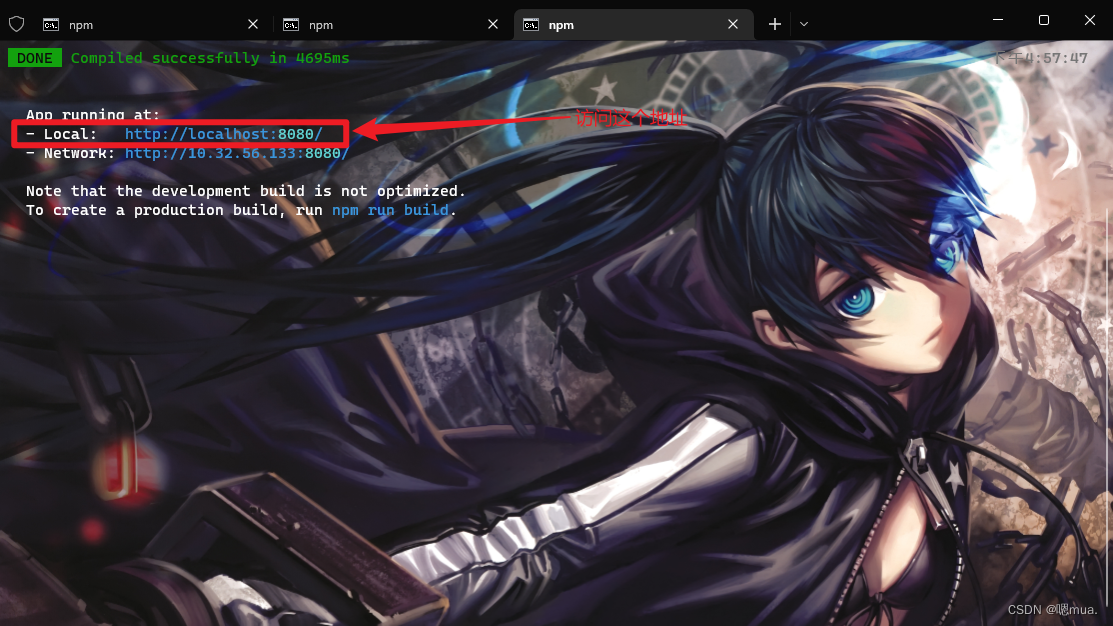
npm run serve
运行成功点击终端出现链接即可访问刚创建的vue2项目,默认占领8080端口。

项目创建成功。























 187
187











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








