
<html>
<body></body>
<meta charset="UTF-8">
<style>
div{
background: #F2F4FF;
width: 100px;
height: 40px;
position: absolute;
opacity: 0;
text-align: center;
font-size: 12px;
line-height: 40px;
}
</style>
<script src="https://d3js.org/d3.v5.min.js"></script>
<script>
//数据
let data = [
{
key: '2011',
value: 49.46
},
{
key: '2012',
value: 52.13
},
{
key: '2013',
value: 54.9
},
{
key: '2014',
value: 54.87
},
{
key: '2015',
value: 57.06
},
{
key: '2016',
value: 58.98
},
{
key: '2017',
value: 72.22
},
{
key: '2018',
value: 76.25
},
{
key: '2019',
value: 81.13
},
{
key: '2020',
value: 99.05
},
{
key: '2021',
value: 105.07
},
{
key: '2022',
value: 110.7
},
{
key: '2023',
value: 76.17
}
];
let Xdatas = data.map(function(d) {return d.key}),
Ydatas = data.map(function(d) {return d.value});
let width = 800, height = 500;
let x = d3.scaleBand().domain(Xdatas).rangeRound([0, width]).padding(0.1);
let y = d3.scaleLinear().domain([0, d3.max(Ydatas)]).rangeRound([height, 0]);
let padding = {left: 50, top: 70, right: 50, bottom: 100};
let svg = d3.select('body').append('svg').attr('width', width + padding.left)
.attr('height', height + padding.bottom);
let g = svg.append('g').attr('transform', 'translate(' + padding.left + ',' + padding.top + ')');
// 表头
svg.append('text').attr('transform', 'translate(' + (width/2 - padding.left) + ',' + padding.top/2 + ')')
.attr('font-weight', 600).text('考研录取人数');
svg.append('text').attr('transform', 'translate(' + (width-200 ) + ',' + (padding.top-50/2) + ')')
.attr('font-weight', 400).text('单位:百万');
// x轴和y轴
g.append('g').attr('transform', 'translate(0,' + height + ')')
.call(d3.axisBottom(x));
g.append('g').call(d3.axisLeft(y).ticks(10));
chart = g.selectAll('.bar').data(data).enter().append('g');
// 矩形
chart.append('rect')
.attr('x', function(d) {
return x(d.key);
})
.attr('cursor', 'pointer')
.attr('y', function(d) {
return y(y.domain()[0]) - 5;
})
.attr('fill', function(d) {
// 生成随机颜色
return '#'+Math.floor(Math.random()*0xffffff).toString(16);
})
.attr('stroke', '#FFF').attr('stroke-width', '3px')
.transition()
.delay(function(d, i) {
return (i + 1) * 50
})
.duration(2000).ease(d3.easeBounceIn)
.attr('y', function(d) {
return y(d.value) - 5;
})
.attr('width', x.bandwidth())
.attr('height', function(d) {
return height - y(d.value);
});
// 矩形文字
chart.append('text').attr('fill', '#FFF')
.attr('x', function(d) {
return x(d.key) + 5;
})
.attr('y', function(d) {
return y(y.domain()[0]);
})
.transition()
.delay(function(d, i) {
return (i + 1) * 100
})
.duration(2000).ease(d3.easeBounceIn)
.attr('y', function(d) {
return y(d.value);
})
.attr('dx', function(d) {
return (x.bandwidth() - padding.left) / 2;
})
.attr('dy', 20)
.text(function(d) {
return d.value
});
</script>
</html>








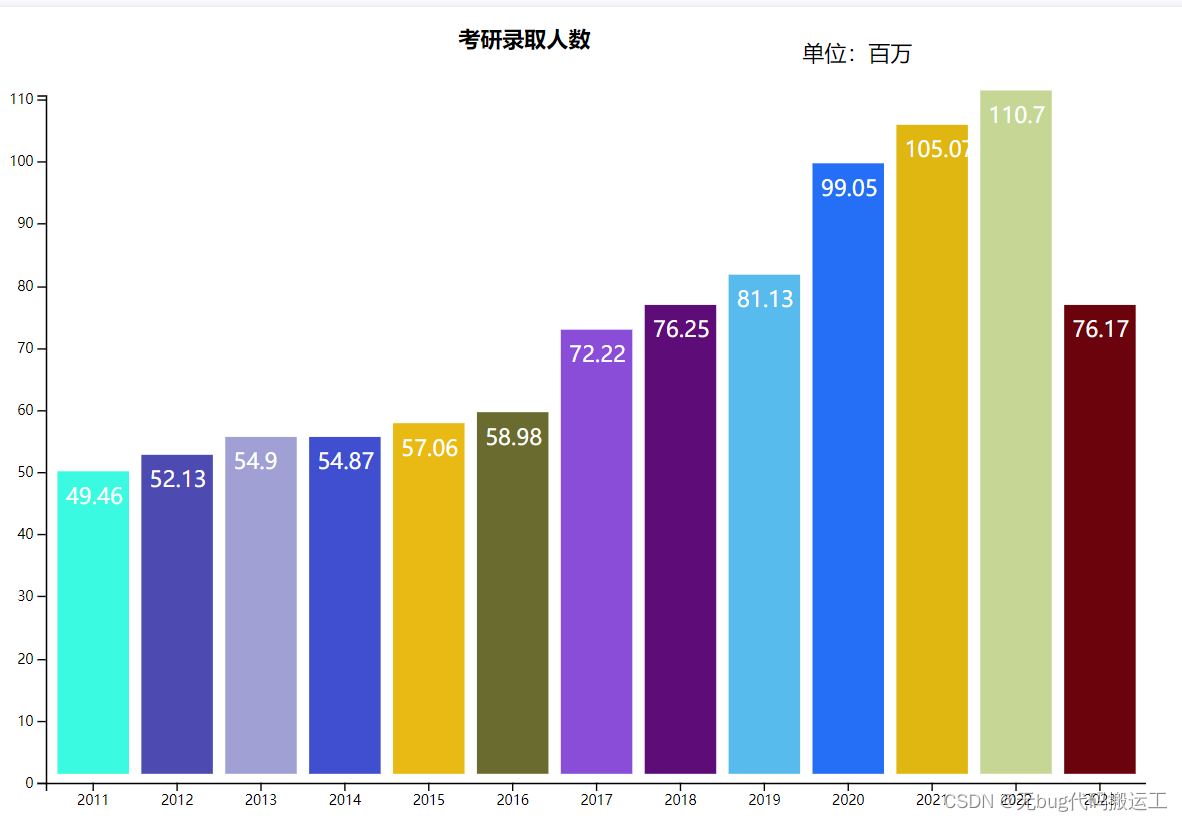
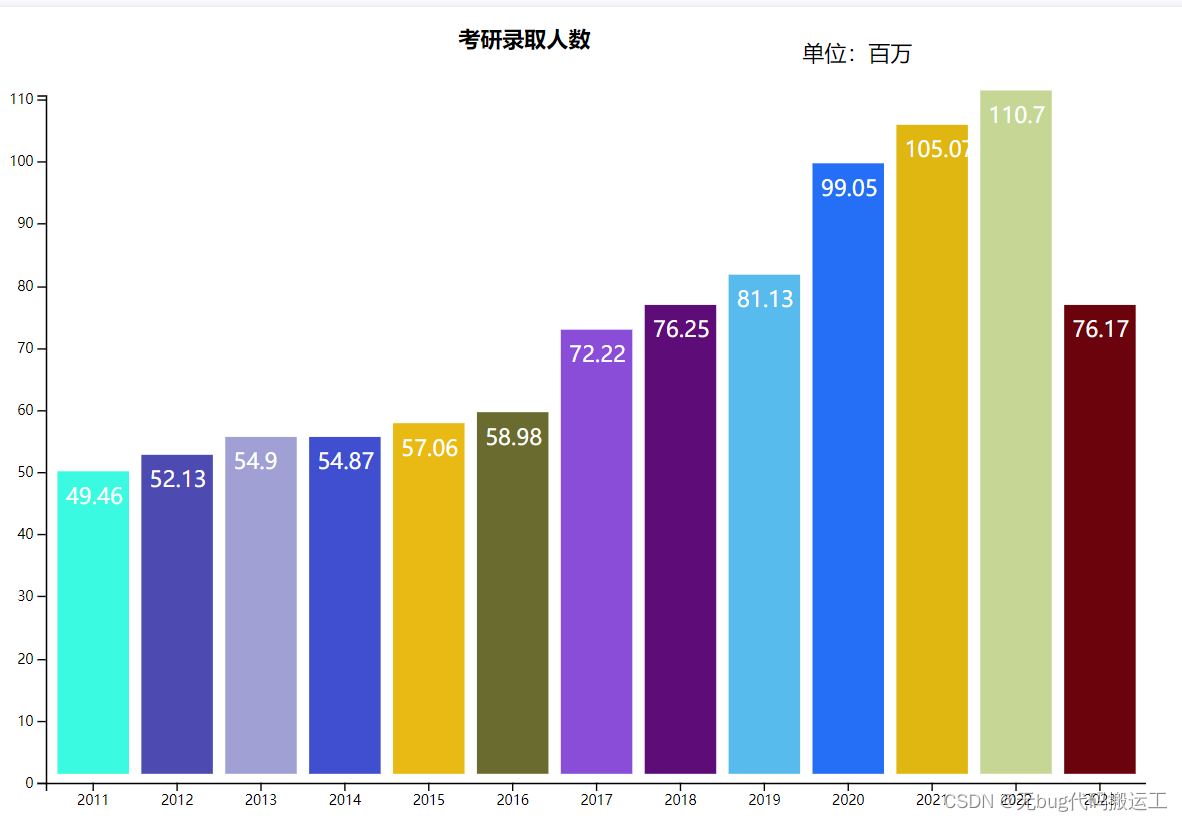
 该代码示例展示了如何利用d3.js库创建一个柱状图,展示从2011年到2023年考研录取人数的数据。通过动态过渡效果和自定义颜色,清晰地展现了历年录取人数的变化趋势。
该代码示例展示了如何利用d3.js库创建一个柱状图,展示从2011年到2023年考研录取人数的数据。通过动态过渡效果和自定义颜色,清晰地展现了历年录取人数的变化趋势。















 864
864











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








