
最近,PM 大大突然给我布置了一个任务,让我帮 Ta 做一个“五颜六色的输入框”,要梦幻的,有活力的。
作为一名刚步入职场的非资深前端开发,我还记得上学时了解到的一个不错的前端组件库:https://element-plus.org,浏览一圈后,发现这里只有最基础的组件样式,实现不了 PM “梦幻活力渐变框”的需求。

不过没关系,我想起了我的好帮手:豆包MarsCode AI 编程助手,看看 Ta 能不能帮我魔改输入框!
仓库运行
首先,我先本地 Clone 下来这个代码库。运行:
Git clone https://github.com/element-plus/element-plu
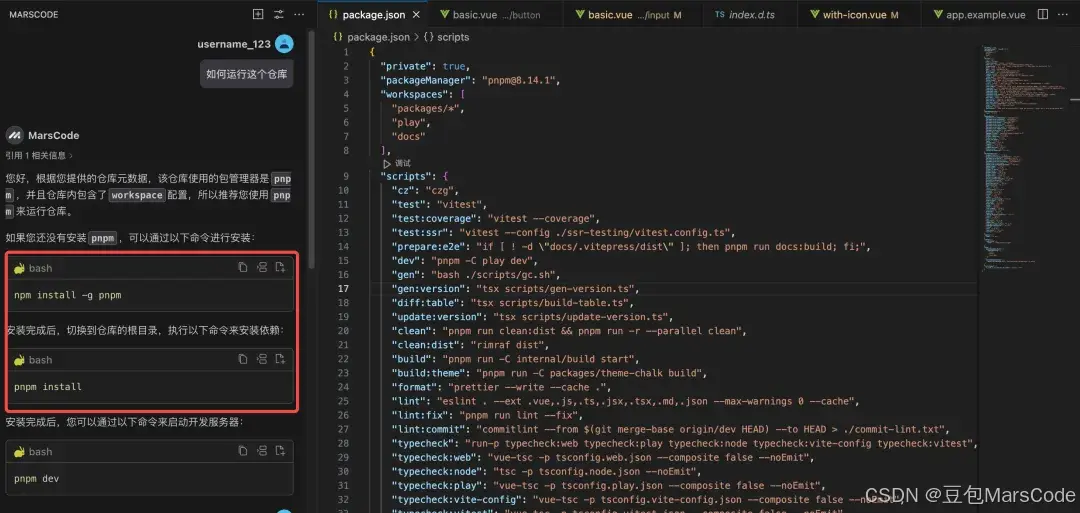
紧接着,我打开 package.json 文件,向豆包MarsCode 提问:“如何运行这个仓库”。

按照 AI 助手的指示,我需要安装 pnpm 等,因为我环境已经安装好了,所以可以省略这步。不过我需要启动一下这个项目。运行:
pnpm docs:dev
魔改输入框
运行起来后,我将对这个输入框下手了。
首先我搜到了这个输入框的代码位置,在 /docs/examples/input/basic.vue 文件下。接着我来询问豆包MarsCode :“如何让这个输入框的颜色变成渐变色”。

按照 AI 示例,我尝试了一下,结果输入框的整个底色都变成了炫彩的。
看起来效果不太好,文字都看不清楚了,所以我继续做进一步的调整。

我再次询问豆包MarsCode: “我想要的不是背景色渐变,是边框渐变色”。

这一次有点那味儿了。

“边框的颜色可以再丰富一些吗,加上黄色、白色” 。
“可以带上发光效果吗”?
“边框的渐变色能否亮度调低,透明度调高”。
……
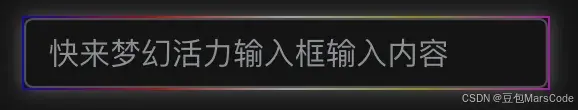
一系列问题下去,终于,PM 大大说的“梦幻活力渐变框” 搞出来啦!

代码附录
详细的代码如下👇,欢迎大家尝试给自己的输入框美美变装!
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








