基础组件
1.TextView
1. text 文本 setText getText
2. textColor 文本颜色 #FFFFFF setTextColor getTextColor
3. textSize 文本大小 sp setTextColor(Color.Blue) getTextColor();
4. textSytle 文本样式 没有java代码 (设置画笔)
5. gravity 文本对齐方式 center
2.Button
根TextView一样
3.ImageView
1.src 前置图片 setImageResource(R.drawable.xxx);
2. scaleType setScaleType(ScaleType.XXX);
4.EditText
1.ems:汉字显示宽度
2. maxLenght : 最大字符
3. hint: 提示
4. textColorHint:提示的颜色
5. inputType: 设置密码,设置数字(切换到数字键盘);
6. digits : 只允许用户输入的字符
7. singleLine : 单行模式
8. imeOptions: 设置软键盘回车键的样式
9.
10. EditText独有的事件
11. addTextChangeListener();
12. 主要的方法
13.
14. onTextChanged(CharSequence 当前的字符串, int start, int before, int count)
5.RadioButton 单选按钮
RadioButton必须放在一个RadioGroup中
xml中禁止使用checked属性
一般来说 使用RadioGroup的监听方法
监听注意导包,RadioGroup用的自身的OnCheckedChangedListener
RadioButton用的CompoundsButton的OnCheckedChangeListener
RadioButton可以设置该button字体上.下.左.右的图片
RadioGroup中,如果给定了id号,那么使用R.id,如果没有,使用改元素的索引,从1开始
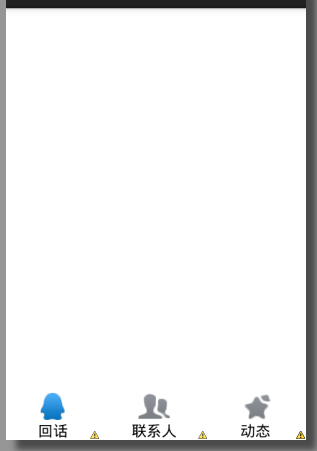
一个案例如下图
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<RadioGroup
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:orientation="horizontal" >
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:button="@null"
android:drawableTop="@drawable/message_selected"
android:gravity="center"
android:text="回话" />
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:button="@null"
android:drawableTop="@drawable/contacts_unselected"
android:gravity="center"
android:text="联系人" />
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:button="@null"
android:drawableTop="@drawable/news_unselected"
android:gravity="center"
android:text="动态 " />
</RadioGroup>
</RelativeLayout>6.CheckBox多选按钮
同RadioButton 不需要放在一个RadioGroup中 是一个可以多选的按钮























 2159
2159











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








