电商平台常常出现的鼠标移动到商品上面,放大商品图片查看商品细节,其实就是一个鼠标跟随事件的应用。
一、从服务器先获取图片:本次获取图片是从父组件传过来的
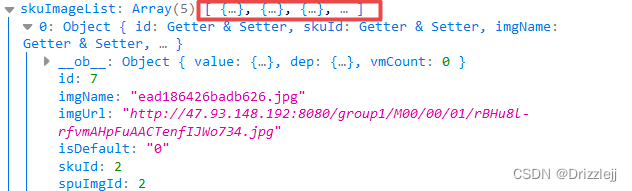
服务器请求回来的数据结构如下:一个数组包含多个对象,图片在对象里

props 接收父组件传过来的图片,并对传过来的图片进行了简单处理
<script>
export default {
name:"Zoom",
props:["skuImageList"],
computed:{
// 当服务器的数据没有回来的时候父组件传过来 skuImageList 的是一个空数组
// 空数组 [0] 就会 undefined 报错,
imgObj(){
return this.skuImageList[0] || {}
}
}
}
</script>二、书写 html 结构
放大镜由一个原图,一个放大的细节图,一个蒙版构成
<template>
<div class="fangda">
<!-- 放大镜 -->
<div class="small">
<img id="img1" :src="imgObj.imgUrl" />
</div>
<div class="event" @mousemove="handler"></div>
<div class="big">
<img id="img2" :src="imgObj.imgUrl" ref="big"/>
</div>
<!-- 蒙板 -->
<div class="mask" ref="mask"></div>
</div>
</template>三、书写js
1、获取蒙版和放大图的元素
2、计算蒙版左边和顶部的数值
3、约束蒙版的上下左右范围,以免蒙版部分溢出
methods:{
handler(event){
console.log('1');
let mask = this.$refs.mask // 获取元素
let big = this.$refs.big
let l = event.offsetX - mask.offsetWidth/2 // 计算蒙版左边和顶部的数值
let t = event.offsetY - mask.offsetHeight/2
// 约束蒙版上下左右的范围
if(l<0) l=0
if(l>mask.offsetWidth)l = mask.offsetWidth
if(t<0)t=0
if(t>mask.offsetHeight)t = mask.offsetHeight
mask.style.left = l+"px"
mask.style.top = t+"px"
big.style.left = -2*l +'px'
big.style.top = -2*t +'px'
}
}四、样式
小图采用 100%,大图采用 宽高都放大1倍
<style scoped>
.fangda{
position: relative;
width: 400px;
height: 400px;
border: 1px solid #ccc;
}
#img1{
width: 100%;
height: 100%;
}
.event {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
z-index: 998;
}
.mask {
width: 50%;
height: 50%;
background-color: rgba(0, 255, 0, 0.3);
position: absolute;
left: 0;
top: 0;
display: none;
border-radius: 50%;
}
.big {
width: 100%;
height: 100%;
position: absolute;
top: -1px;
left: 100%;
border: 1px solid #aaa;
overflow: hidden;
z-index: 998;
display: none;
background: white;
}
img {
width: 200%;
max-width: 200%;
height: 200%;
position: absolute;
left: 0;
top: 0;
}
.event:hover ~ .mask,
.event:hover ~ .big {
display: block;
}
</style>最后效果






















 3043
3043











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








