基本的功能实现都在上期文章:https://blog.csdn.net/EAC_BRUNO/article/details/138424403
这里只是展示设计过程的一些解决问题的思路
1. 问题呈现
之前为了解决显存太小的问题,是将图像裁剪为多个子图后逐一处理,再拼接为大图。经过发现,拼接后的大图在拼接处的存在瑕疵,这是由于对子图处理的深度学习算法并不是简单的填充,原有的像素点也会进行一定调整,以达到不同的视觉效果。
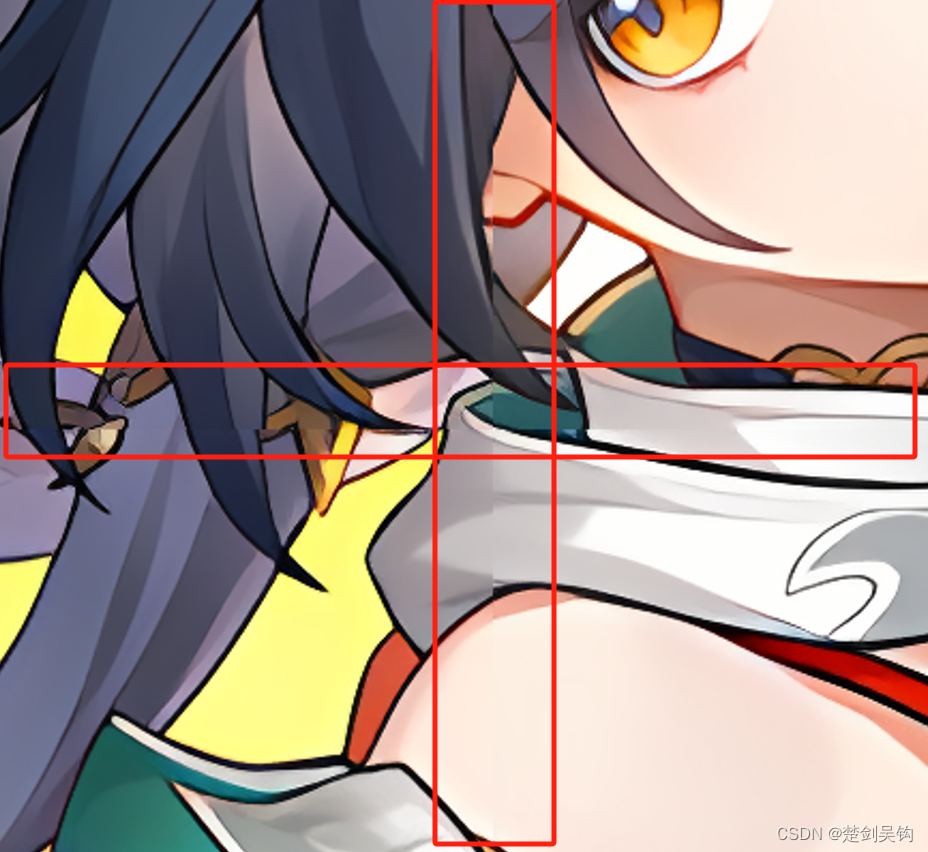
如下展示Real_ESRGAN_x4_Anime_6B的效果:


上面左边的图看似没有问题,但右图红框中间的就是拼接处,显然是不连贯的。
2. 解决思路
在图像裁剪为子块的过程中,我们设置步长为子块宽度和长度的一半,裁剪处更多的子块。然后拼接的时候,裁掉子块对应边1/6的宽度,如图所示:
箭头指点表示了三个过程:第一个是原来的子块裁剪方法;第二个是新的子块裁剪方法,裁剪后获得的子块数更多;第三个表示每个子图裁剪后剩下的区域,对于处在边缘的子块需要额外考虑,比如位于左上角的子块,上边和左边这两边就不需要裁剪,对于处在里面的子块,四个边都裁剪。
另外,本文使用的拼接方法是先创建一个目标大图的空白图,然后用Image.paste()复制到这张空白图上。每张子图都附带了它在原始图像的中对应坐标位置,比如左上角为,放在放大倍数为
大图中的位置为:
如果图像的左边或上边裁剪过,那么其在大图的位置(左上角坐标)应当调整。
3. 效果展示

同样使用Real_ESRGAN_x4_Anime_6B算法。原先拼接处的问题基本得到解决,其他处也没有找到明显的凭借痕迹。
项目代码:https://github.com/wangxinyang27/Extension2.5





















 1207
1207

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








