今天的挑战题目涉及到JavaScript中的对象扩展运算符(spread operator)和原型链。这段代码考察了你对对象的扩展与原型继承的理解。我们一起来分析这段代码,看看它会输出什么以及为什么。
代码解析
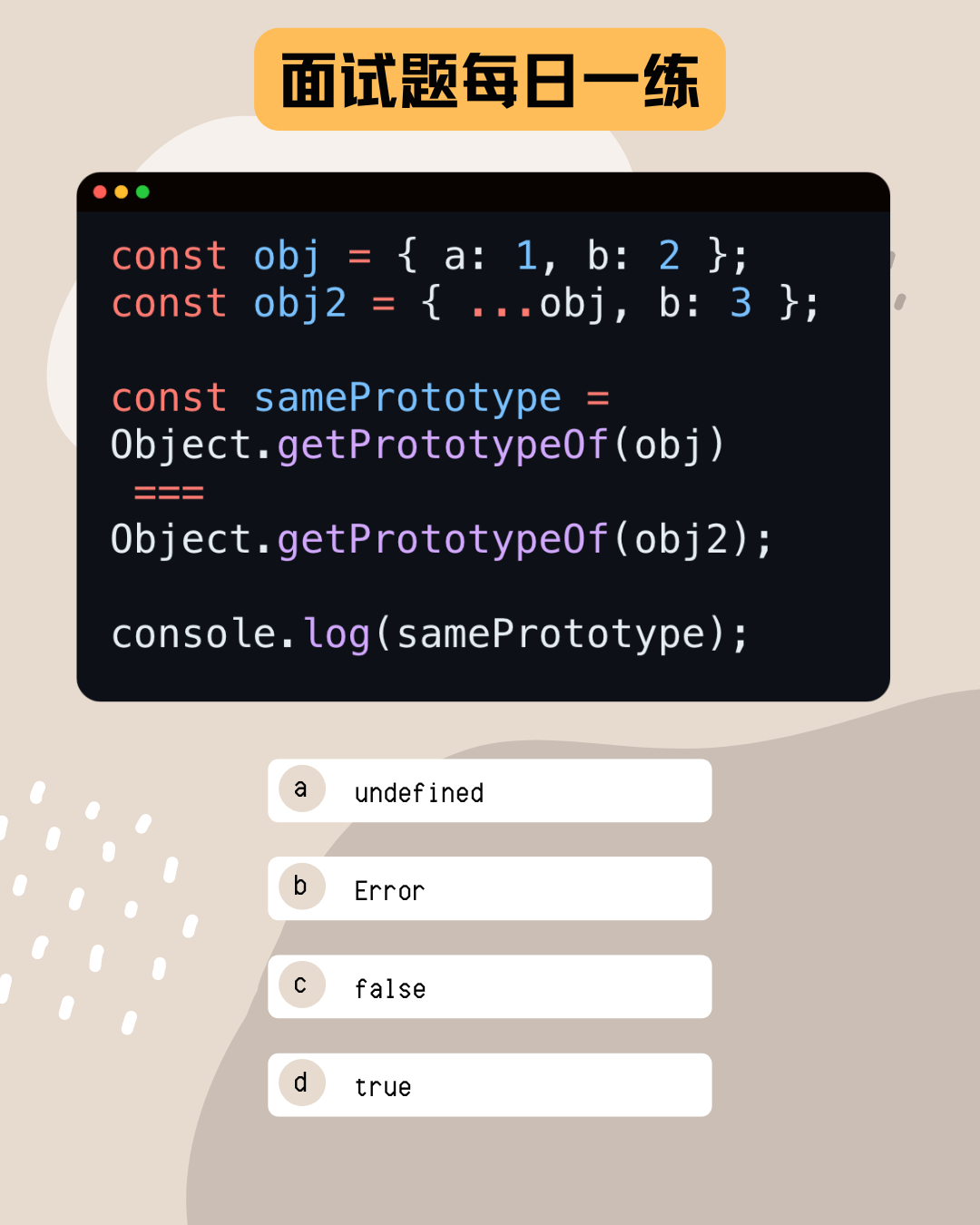
首先,我们来看代码的前半部分:
const obj = { a: 1, b: 2 };这里,我们创建了一个对象 obj,其中包含两个属性 a 和 b,它们的值分别是 1 和 2。
接着,我们使用扩展运算符 ... 来创建一个新的对象 obj2:
const obj2 = { ...obj, b: 3 };在这行代码中,obj2 是通过将 obj 中的所有属性展开并复制到 obj2 中来创建的。此时,obj2 继承了 obj 中的所有属性,但属性 b 被显式地设置为 3,覆盖了从 obj 复制过来的 b: 2。
接下来,代码检查 obj 和 obj2 是否共享相同的原型:
const samePrototype = Object.getPrototypeOf(obj) === Object.getPrototypeOf(obj2);Object.getPrototypeOf() 方法返回对象的原型。这里的 samePrototype 变量用来比较 obj 和 obj2 的原型是否相同。
由于在JavaScript中,使用扩展运算符创建的新对象(obj2)与原始对象(obj)会共享相同的原型,因此 samePrototype 的值为 true。所以,console.log(samePrototype) 将输出 true。
结束
这道题目展示了对象扩展运算符的使用以及对象之间的原型链关系。在JavaScript中,使用扩展运算符 ... 创建的新对象会继承原始对象的原型,因此它们的原型是相同的。理解这一点对于正确解答这道题目至关重要。你答对了吗?欢迎在评论区分享你的答案和想法!
每天一道面试题,帮助你提高编程技能,不断进步!记得关注哦!






















 11万+
11万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








