0.阅读链接
1.如何抓包
1.1 方法1(对我无效)
在Chrome界面按F12
1.2 方法2
在页面元素上右键点击,选择“检查”
1.3 方法3

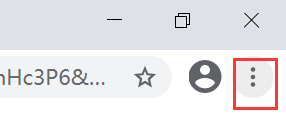
选择更多工具->开发者工具
1.4 方法4
ctrl+shift+I(windows下,也适用于Microsoft Edge)
command+option+I(MAC下)
2.简单示例
2.1 代码
const http = require('http')
// req 获取浏览器传来的响应信息
// res 给浏览器响应信息
http.createServer(function(req,res){
console.log(req.url); // 获取url
// 设置响应头,状态码是200,文件类型是html,字符集是uft-8
res.writeHead(200,{"Conten-type":"text/html;charset='UTF-8'"});
// 向界面上输出一句话
res.write('this is nodejs');
res.end();// 结束响应
}).listen(3001);2.2 打开开发者工具抓包























 4857
4857











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








