],
),
),
);
}
}
Android 端:找到 Flutter 应用的入口,也就是在 MainActivity 中的 FlutterView 里实现的。打开项目下的android 目录,找到 MainActivity 文件,在 onCreate(savedInstanceState: Bundle?)注意是在只有一个参数的 onCreate 方法里面。
class MainActivity : FlutterActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
flutterEngine?.let {
GeneratedPluginRegistrant.registerWith(it)
}
MethodChannel(flutterEngine?.dartExecutor?.binaryMessenger, “samples.chenhang/utils”).setMethodCallHandler { call, result ->
if (call.method == “openWeChat”) {
try {
val weChatPackageName = “com.tencent.mm”
if (isApplicationAvilible(weChatPackageName)) {
val intent = Intent(Intent.ACTION_MAIN)
intent.addCategory(Intent.CATEGORY_LAUNCHER)
intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK)
val cn = ComponentName(weChatPackageName, “com.tencent.mm.ui.LauncherUI”)
intent.component = cn
startActivity(intent)
} else {
Toast.makeText(this, “您没有安装微信,请先安装”, Toast.LENGTH_SHORT).show()
}
result.success(0)
} catch (e: Exception) {
result.error(“UNAVAILABLE”, “您没有安装微信”, null)
}
} else {
result.notImplemented()
}
}
}
private fun isApplicationAvilible(packageName: String): Boolean {
val installedPackages = packageManager.getInstalledPackages(0)
if (installedPackages != null) {
for (packageInfo in installedPackages) {
if (packageInfo.packageName == packageName) {
return true
}
}
}
return false
}
}
到此flutter 调用 Android 就完成了,看起来还是挺简单的。
由于没有iPhone 真机,模拟器上没有安装 微信,就以打开浏览器为例子吧:
@objc class AppDelegate: FlutterAppDelegate {
override func application(
_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?
) -> Bool {
GeneratedPluginRegistrant.register(with: self)
let controller : FlutterViewController = window?.rootViewController as! FlutterViewController;
// 1. 声明方法通道
let batteryChannel = FlutterMethodChannel.init(name: “samples.chenhang/utils”,binaryMessenger: controller.binaryMessenger);
batteryChannel.setMethodCallHandler({
//2.处理flutter 的请求
(call: FlutterMethodCall, result: FlutterResult) -> Void in
if(call.method==“openWeChat”){
// 处理方法名为 openWeChat的请求
self.openWeChat()
result(0)
}else{
result(FlutterMethodNotImplemented)
}
// Handle battery messages.
});
return super.application(application, didFinishLaunchingWithOptions: launchOptions)
}
// 调用原生打开浏览器
func openWeChat() {
let urlString = “https://flutterchina.club/platform-channels/”
let url = URL(string: urlString)
if #available(iOS 10.0, *) {
UIApplication.shared.open(url!, options: [:], completionHandler: nil)
} else {
// Fallback on earlier versions
}
}
}
找到 找到 Flutter 应用的入口,也就是在 AppDelegate,然后在 application 方法中进行 flutter 的请求处理。
flutter 如何使用原生视图
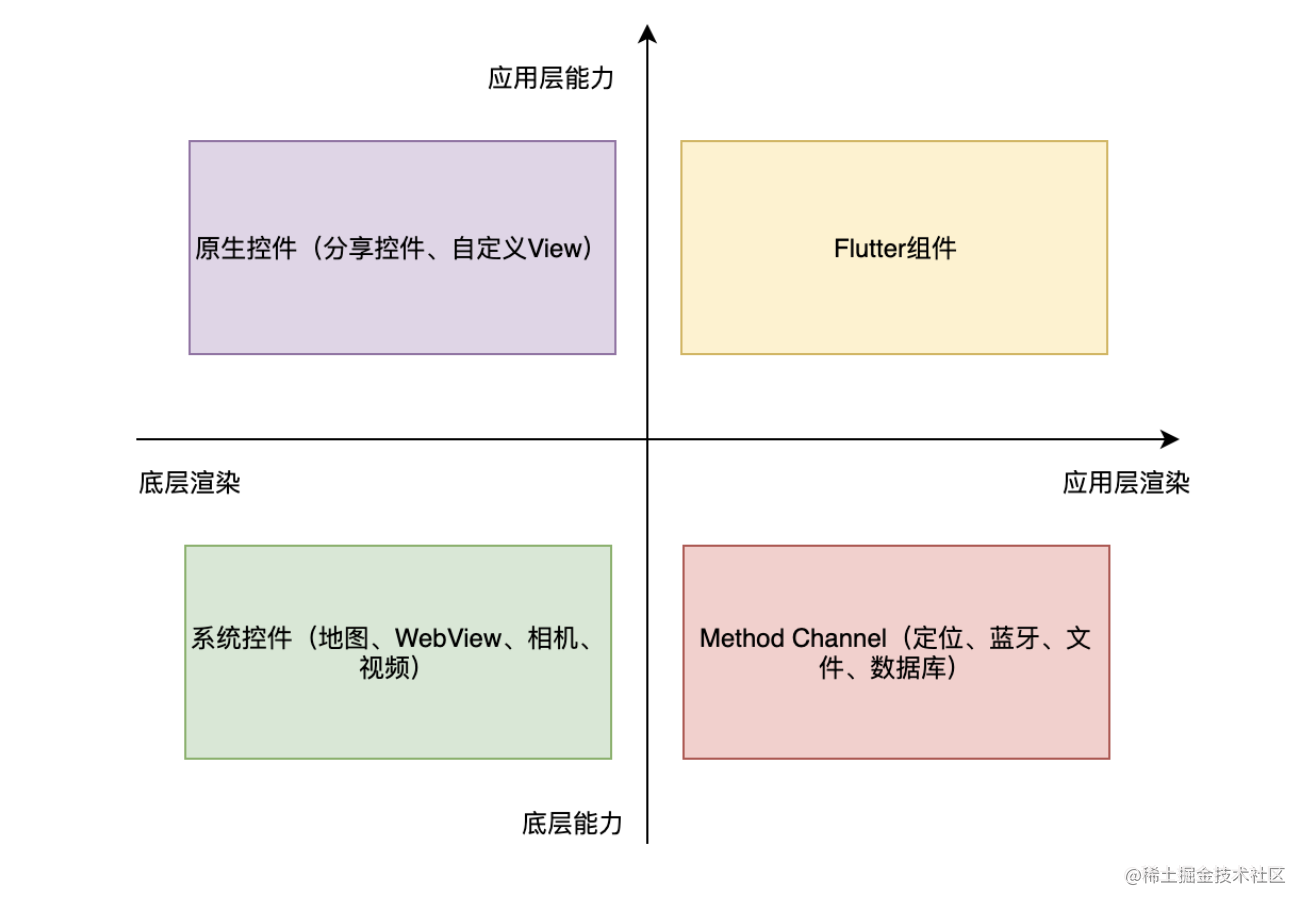
通过方法通道,我们可以把原生操作系统提供的底层能力,以及现有原生开发中一些相对成熟的解决方案,以接口封装的形式在 Dart 层快速搞定,从而解决原生代码在 Flutter 上的复用问题。然后,我们可以利用 Flutter 本身提供的丰富控件,做好 UI 渲染。
是不是只要通过方法通道就完成了APP开发中的所有事情呢?显然并不是这样的,下面我们一起来看看复杂APP的构建都有什么组成。
 通过flutter 和方法通道,我们可以解决了应用层能力、应用层渲染、底层能力但是 对于那些涉及到底层渲染,比如浏览器、相机、地图,以及原生自定义视图的场景,自己在 Flutter 上重新开发一套显然不太现实。
通过flutter 和方法通道,我们可以解决了应用层能力、应用层渲染、底层能力但是 对于那些涉及到底层渲染,比如浏览器、相机、地图,以及原生自定义视图的场景,自己在 Flutter 上重新开发一套显然不太现实。
Flutter 提供了一个平台视图(Platform View)的概念。它提供了一种方法,允许开发者在 Flutter 里面嵌入原生系统(Android 和 iOS)的视图,并加入到 Flutter 的渲染树中,实现与 Flutter 一致的交互体验。
创建平台视图的流程:
- 首先,由作为客户端的 Flutter,通过向原生视图的 Flutter 封装类(在 iOS 和 Android 平台分别是 UIKitView 和 AndroidView)传入视图标识符,用于发起原生视图的创建请求;
- 然后,原生代码侧将对应原生视图的创建交给平台视图工厂(PlatformViewFactory)实现;
- 最后,在原生代码侧将视图标识符与平台视图工厂进行关联注册,让 Flutter 发起的视图创建请求可以直接找到对应的视图创建工厂。
下面就以一个 使用 Android TextView 和iOS的 UIText 为例子:
flutter 端
// 加载原生视图,Android 使用:AndroidView;ios 使用UiKitView
class NativeWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
if (defaultTargetPlatform == TargetPlatform.android) {
return AndroidView(viewType: “com.example.flutter_base_app/textView”);
} else {
return UiKitView(
viewType: “com.example.flutter_base_app/textView”,
);
}
}
}
class NativeWidgetDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(“显示原生控件”),
),
body: Center(
child: NativeWidget(),
),
);
}
}
非常简单,只需要根据不同平台,创建不同的widget 即可;Android 为AndroidView;ios 为UiKitView。
Android:
- 构建返回的view 继承 PlatformView
class NativeTextView(val context: Context?, val message: BinaryMessenger) : PlatformView, MethodChannel.MethodCallHandler {
// 传入 BinaryMessenger 只是为了创建 MethodChannel使用
private var textView: TextView? = null
private val updateText = “update_text”
init {
textView = TextView(context)
textView?.text = “我是来自Android的textView”
val methodChannel = MethodChannel(message, “”)
methodChannel.setMethodCallHandler(this)
}
override fun getView(): View {
return textView!!
}
override fun dispose() {
}
override fun onMethodCall(call: MethodCall, result: MethodChannel.Result) {
when (call.method) {
updateText -> {
}
}
}
}
- 创建 视图工厂 实现
class NativeViewFactory(private val message: BinaryMessenger) : PlatformViewFactory(StandardMessageCodec.INSTANCE) {
override fun create(context: Context?, viewId: Int, args: Any?): PlatformView {
return NativeTextView(context = context, message = message)
}
}
- 自定义Plugin类,注册视图工厂
尾声
在我的博客上很多朋友都在给我留言,需要一些系统的面试高频题目。之前说过我的复习范围无非是个人技术博客还有整理的笔记,考虑到笔记是手写版不利于保存,所以打算重新整理并放到网上,时间原因这里先列出面试问题,题解详见:

展示学习笔记


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!





















 9
9











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








