一 RenderTree 的综述
了解一点WebKit的都会知道,资源下载,DOMTree,RenderTree(在M44中,将Render Tree称为LayoutTree,其中的节点也不叫RenderObject,而是LayoutObject,根节点也从RenderView改名为LayoutView了,下面为了理解,还使用历史称谓RenderTree, RenderObject以及RenderView等名称)等创建过程都是并行进行的。前两篇分别简要分析了资源下载和DOMTree创建过程下面再来分析一下LayoutTree的创建过程。RenderTree的创建要比DOMTree创建过程复杂,并且逻辑也没有DOMTree创建过程清晰。不过,我们还是可以“抽丝拨茧”一样慢慢理清楚它的创建过程。
分析是基于M42 blink内核,首先,一个页面都会有一颗与DOMTree相对应的RenderTree,但是RenderTree中的节点与DOMTree中节点并不是一一对应的,原因是很显然的,DOMTree是把整个文档结构化的内部表示,但是DOMTree中很多节点是不可见的,比如script,meta等节点,只有具有可见性的节点才会创建相应的LayoutObject。对于一颗RenderTree都存在一个根节点,它叫RenderView,首先来看看RenderView的创建时间点。
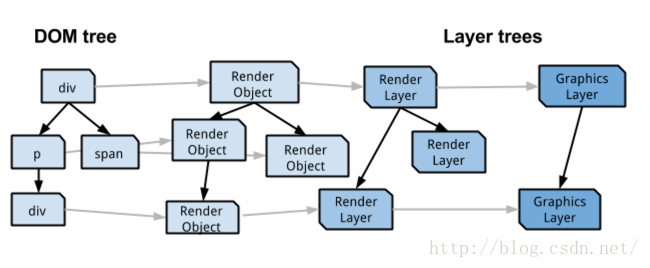
先来看看RenderTree的样子如图1所示:

图1 The Compositing Forest(图来自chromium官方开发文档)
二 RenderView(现在叫LayoutView)的创建过程
LoadUrl之后会发生那些事情(一)








 本文详细探讨了Chromium中RenderTree的创建,包括RenderView的生成、RenderTree构建的过程,以及布局计算的基础。在加载URL后,DocumentLoader的commitData()方法启动了这一系列过程,通过DocumentWriter和Document::attach()创建了LayoutView和RenderTree。RenderTree的创建涉及Element和Text的attach()方法,与DOMTree不同,只有可见节点才会生成LayoutObject。在解析完成后,Layout计算基于BoxModel进行。
本文详细探讨了Chromium中RenderTree的创建,包括RenderView的生成、RenderTree构建的过程,以及布局计算的基础。在加载URL后,DocumentLoader的commitData()方法启动了这一系列过程,通过DocumentWriter和Document::attach()创建了LayoutView和RenderTree。RenderTree的创建涉及Element和Text的attach()方法,与DOMTree不同,只有可见节点才会生成LayoutObject。在解析完成后,Layout计算基于BoxModel进行。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1862
1862

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








