一. Mock.js简单介绍
前后端分离开发开发过程当中,经常会遇到以下几个尴尬的场景:
- 老大,接口文档还没输出,我的好多活干不下去啊!
- 后端小哥,接口写好了没,我要测试啊!
前后端分离之后,前端迫切需要一种机制,不再需要依赖后端接口开发,而今天的主角mockjs就可以做到这一点
Mock.js是一个模拟数据的生成器,用来帮助前端调试开发、进行前后端的原型分离以及用来提高自动化测试效率。
特点:
- 数据类型丰富:支持生成随机的文本、数字、布尔值、日期、邮箱、链接、图片、颜色等
- 拦截Ajax请求:不需要修改既有代码,就可以拦截Ajax请求,返回模拟的响应数据
更多内容,可以云Mockjs官方查看 “http://mockjs.com/”
二.如何使用Mock.js
1. 安装mockjs依赖(黑窗口执行)
npm install mockjs -D #只在开发环境使用
2. 引入
为了只在开发环境使用mock,而打包到生产环境时自动不使用mock,我们可以在env中做一个配置
(1)dev.env
'use strict'
const merge = require('webpack-merge')
const prodEnv = require('./prod.env')
module.exports = merge(prodEnv, {
NODE_ENV: '"development"',
MOCK: 'true'
})
(2)prod.env
'use strict'
module.exports = {
NODE_ENV: '"production"',
MOCK: 'false'
}
(3)main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import ElementUI from 'element-ui' //新添加1
import 'element-ui/lib/theme-chalk/index.css' //新添加2,避免后期打包样式不同,要放在import App from './App';之前
import App from './App'
import router from './router'
Vue.use(ElementUI) //新添加3
Vue.config.productionTip = false
import axios from '@/api/http' //vue项目对axios的全局配置
import VueAxios from 'vue-axios'
Vue.use(VueAxios, axios)
//开发环境下才会引入mockjs
process.env.MOCK && require('@/mock')
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: {
App
},
template: '<App/>'
})
注1:import是ES6标准中的模块化解决方案,require是node中遵循CommonJS规范的模块化解决方案,后者支持动态引入,也就是require(${path}/xx.js)
3. 目录和文件创建
在src目录下创建mock目录,定义mock主文件index.js,并在该文件中定义拦截路由配置, /src/mock/index.js
index.js
import Mock from 'mockjs' //引入mockjs,npm已安装
import action from '@/api/action' //引入封装的请求地址
//全局设置:设置所有ajax请求的超时时间,模拟网络传输耗时
Mock.setup({
// timeout: 400 //延时400s请求到数据
timeout: 200 - 400 //延时200-400s请求到数据
})
//导入测试数据
import loginInfo from '@/mock/json/login-mock.js'
//获取请求路径
let url = action.getFullPath(action.SYSTEM_USER_DOLOGIN);
//模拟ajax
//Mock.mock(url, "post",loginInfo)
//Mock.mock(url, /post|get/i,loginInfo)
Mock.mock(url, "get", (options) => {
// 最佳实践,
//debugger;
return Mock.mock(loginInfo);
});
注1:index.js文件的作用很显然,就是将分散的xxx-mock文件集合起来.后面再添加新的mock文件,都需要在这里引入
4. 为每个.vue定义单独的xxx-mock.js文件*
/src/mock/json/login-mock.js
login-mock.js
//{code:1/-1,msg:}
const login_info={
'code|0-1':1,
'msg|3-10':'msg'
}
export default login_info
注1:可以添加自定义的json数据
注2:还可以通过mockjs的模板生成随机数据
- 在index.js中导入xxx-mock.js,并添加拦截路由配置
import loginInfo from ‘@/mock/json/login-mock.js’
Mock.mock(url, “post”, {…})
注1:如何同时拦截get/post请求,并对get和post请求大小写不敏感呢?那就请使用正则表达式吧
Mock.mock(url, /post|get/i,{})注2:Mockjs如何拦截带参数的GET请求
在实践过程中,发现mockjs对GET请求的支持并不是很友好。
例如:使用 Mock.mock(“/user/getUserInfo”, “get”, mockData) 的时候,它只会拦截url等于 /user/getUserInfo 的请求,
而对于带参数的请求,如/user/getUserInfo?id=12,因为不等于 /user/getUserInfo 就拦截不到。
解决方案:通过正则表达式实现
Mock.mock(RegExp(url + “.*”), /post|get/i, {…});注3:定义拦截路由配置最简单的方式就是使用POST请求,并且不在URL中添加参数(推荐)
注4:还可以通过控制台将将请求和参数都打印出来,以便调试
Mock.mock(url, “get”, (options) =>{
// 最佳实践,
debugger;
return Mock.mock(mockUserInfo);
});
6. 之后ajax请求便会被mock拦截了
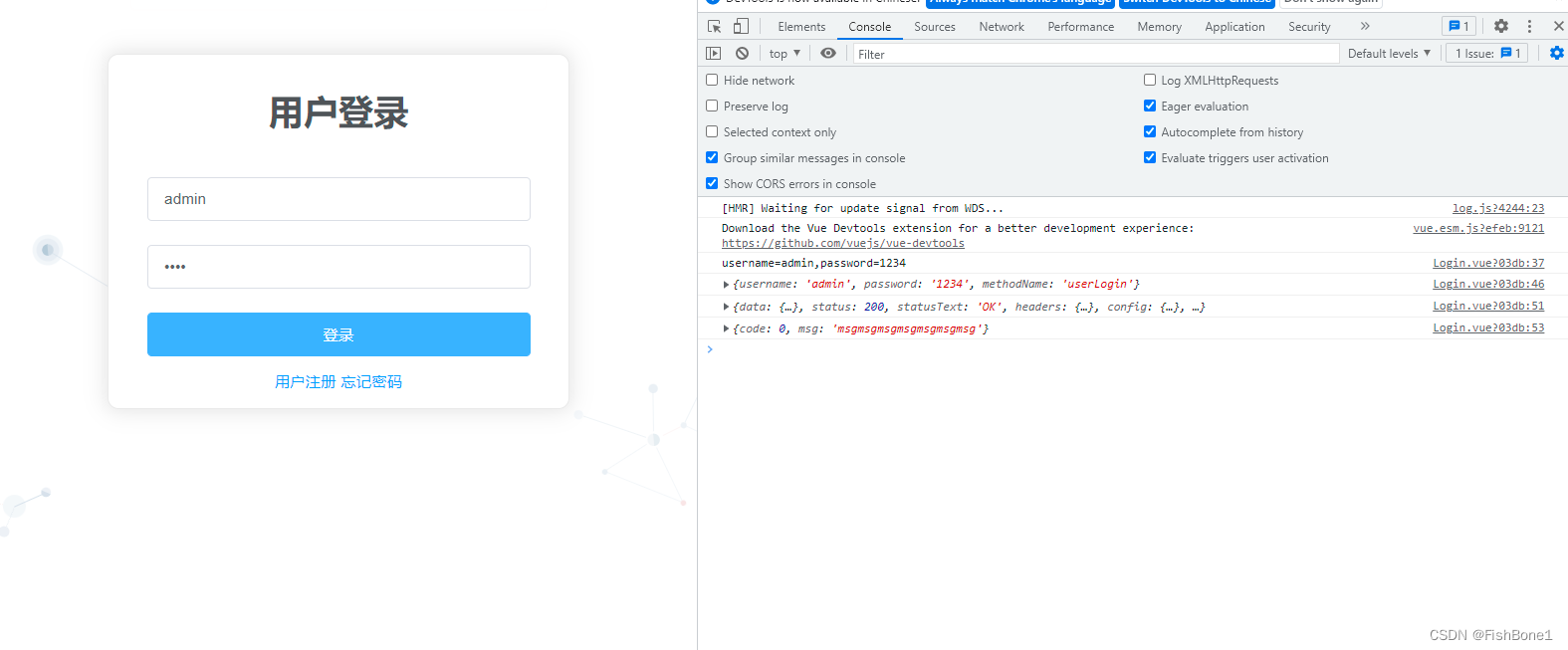
最终效果图,登录有百分之五十的几率登录成功,百分之五十的几率登录失败

三. 使用this.$router.push({})实现路由跳转
- 字符串
this.$router.push(‘/home/first’) - 对象
this.$router.push({ path: ‘/home/first’ }) - 命名的路由
this.$router.push({ name: ‘home’, params: { userId: wise }}) - this.
r
o
u
t
e
r
.
p
u
s
h
、
r
e
p
l
a
c
e
、
g
o
的
区
别
∗
∗
t
h
i
s
.
router.push、replace、go的区别 **this.
router.push、replace、go的区别∗∗this.router.push()**
跳转到不同的url,但这个方法会向history栈添加一个记录,点击后退会返回到上一个页面
this. r o u t e r . r e p l a c e ( ) ∗ ∗ 同 样 是 跳 转 到 指 定 的 u r l , 但 是 这 个 方 法 不 会 向 h i s t o r y 里 面 添 加 新 的 记 录 , 点 击 返 回 , 会 跳 转 到 上 上 一 个 页 面 。 上 一 个 记 录 是 不 存 在 的 。 ∗ ∗ t h i s . router.replace()** 同样是跳转到指定的url,但是这个方法不会向history里面添加新的记录,点击返回,会跳转到上上一个页面。上一个记录是不存在的。 **this. router.replace()∗∗同样是跳转到指定的url,但是这个方法不会向history里面添加新的记录,点击返回,会跳转到上上一个页面。上一个记录是不存在的。∗∗this.router.go(n)
相对于当前页面向前或向后跳转多少个页面,类似 window.history.go(n)。n可为正数可为负数。负数返回上一个页面
注:
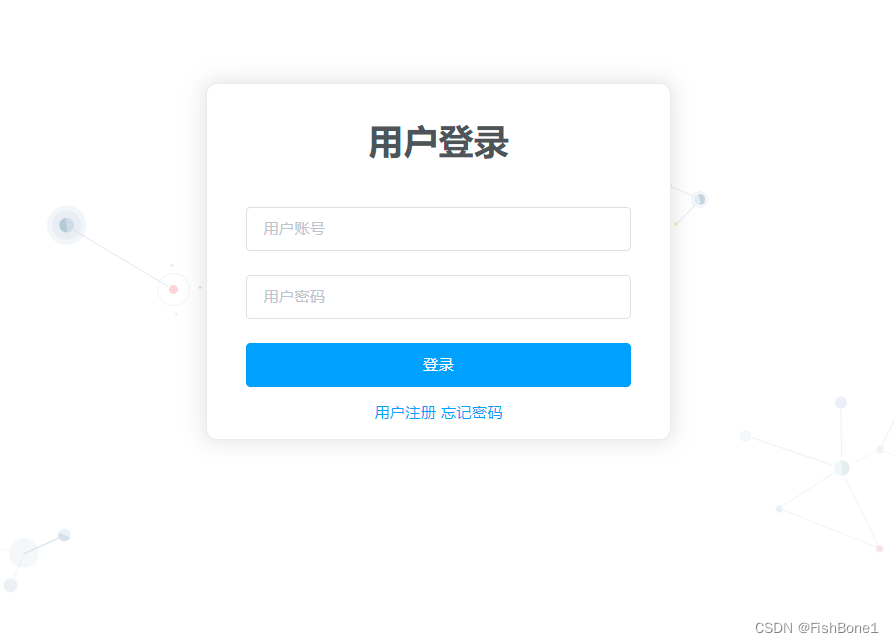
忘记密码
<el-link type=“primary” @click=“doRegister”>用户注册
四. 后台首页AppMain.vue的创建
1. Container布局容器
main.vue
<template>
<el-container class="main-container">
<el-aside :class="collapsed?'main-aside-collapsed':'main-aside'">
<LeftAside :collapsed="collapsed"></LeftAside>
</el-aside>
<el-container>
<el-header class="main-header">
<TopNav @open-collasped="doClick"></TopNav>
</el-header>
<el-main class="main-center">Main</el-main>
</el-container>
</el-container>
</template>
<script>
// 导入组件
import TopNav from '@/components/TopNav.vue'
import LeftAside from '@/components/LeftAside.vue'
//组件传值:
//子组件:TopNav、LeftAside
//父组件:Main
//子到父:TopNav->Main this.$emit(自定义事件名,参数1,....)
//父到子:Main->LeftAside props属性方式
// 导出模块
export default {
name:'Main',
data:function(){
return{
collapsed:false
}
},
components:{
TopNav,
LeftAside
},
methods:{
doClick:function(c){
this.collapsed=c;
console.log("Main组件的collapsed="+this.collapsed);
}
}
};
</script>
<style scoped>
.main-container {
height: 100%;
width: 100%;
box-sizing: border-box;
}
.main-aside-collapsed {
/* 在CSS中,通过对某一样式声明! important ,可以更改默认的CSS样式优先级规则,使该条样式属性声明具有最高优先级 */
width: 64px !important;
height: 100%;
background-color: #334157;
margin: 0px;
}
.main-aside {
width: 240px !important;
height: 100%;
background-color: #334157;
margin: 0px;
}
.main-header,
.main-center {
padding: 0px;
border-left: 2px solid #333;
}
</style>
2. TopNav
TopNav.vue
<template>
<!-- <el-menu :default-active="activeIndex2" class="el-menu-demo" mode="horizontal" @select="handleSelect" background-color="#545c64"
text-color="#fff" active-text-color="#ffd04b">
<el-menu-item index="1">处理中心</el-menu-item>
<el-submenu index="2">
<template slot="title">我的工作台</template>
<el-menu-item index="2-1">选项1</el-menu-item>
<el-menu-item index="2-2">选项2</el-menu-item>
<el-menu-item index="2-3">选项3</el-menu-item>
<el-submenu index="2-4">
<template slot="title">选项4</template>
<el-menu-item index="2-4-1">选项1</el-menu-item>
<el-menu-item index="2-4-2">选项2</el-menu-item>
<el-menu-item index="2-4-3">选项3</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="3" disabled>消息中心</el-menu-item>
<el-menu-item index="4"><a href="https://www.ele.me" target="_blank">订单管理</a></el-menu-item>
</el-menu> -->
<el-menu class="el-menu-demo" mode="horizontal" background-color="#334157" text-color="#fff"
active-text-color="#fff">
<el-button class="buttonimg">
<img class="showimg" :src="collapsed?imgshow:imgsq" @click="doToggle()">
</el-button>
<el-submenu index="2" class="submenu">
<template slot="title">超级管理员</template>
<el-menu-item index="2-1">设置</el-menu-item>
<el-menu-item index="2-2">个人中心</el-menu-item>
<el-menu-item @click="exit()" index="2-3">退出</el-menu-item>
</el-submenu>
</el-menu>
</template>
<script>
export default {
name: 'TopNav',
data: function() {
return {
collapsed:false,
imgshow:require('../assets/img/show.png'),
imgsq:require('../assets/img/sq.png')
}
},
methods: {
exit: function() {
this.$confirm('你真的要离开我吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.$router.push('/');
}).catch(() => {});
},
doToggle:function(){
this.collapsed=!this.collapsed;
console.log("TopNav组件的collapsed="+this.collapsed)
this.$emit('open-collasped',this.collapsed);
}
}
}
</script>
<style scoped>
.el-menu-vertical-demo:not(.el-menu--collapse) {
border: none;
}
.submenu {
float: right;
}
.buttonimg {
height: 60px;
background-color: transparent;
border: none;
}
.showimg {
width: 26px;
height: 26px;
position: absolute;
top: 17px;
left: 17px;
}
.showimg:active {
border: none;
}
</style>
注1:使用组件之间通信,完成左侧菜单折叠
3. LeftAside(左侧菜单)
LeftAside.vue
<template>
el-menu default-active="2" class="el-menu-vertical-demo"background-color="#334157"
text-color="#fff" active-text-color="#ffd04b" :collapse="collapsed">
<!-- <el-menu default-active="2" :collapse="collapsed" collapse-transition router :default-active="$route.path" unique-opened class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b"> -->
<div class="logobox">
<img class="logoimg" src="../assets/img/logo.png" alt="">
</div>
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项1</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="2">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</el-menu-item>
<el-menu-item index="3" disabled>
<i class="el-icon-document"></i>
<span slot="title">导航三</span>
</el-menu-item>
<el-menu-item index="4">
<i class="el-icon-setting"></i>
<span slot="title">导航四</span>
</el-menu-item>
</el-menu>
</template>
<script>
export default {
neme:'LeftAside',
props:['collapsed'],
data:function(){
return{
}
},
methods:{
}
}
</script>
<style>
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 240px;
min-height: 400px;
}
.el-menu-vertical-demo:not(.el-menu--collapse) {
border: none;
text-align: left;
}
.el-menu-item-group__title {
padding: 0px;
}
.el-menu-bg {
background-color: #1f2d3d !important;
}
.el-menu {
border: none;
}
.logobox {
height: 40px;
line-height: 40px;
color: #9d9d9d;
font-size: 20px;
text-align: center;
padding: 20px 0px;
}
.logoimg {
height: 40px;
}
</style>
五. vue组件之间传递数据(总线)
根据vue组件之间传递数据实现element-ui的NavMenu菜单折叠、展开效果
-
子到父:TopNav->Main this.$emit(自定义事件名,参数1,…)
-
父到子:Main->LeftAside props属性方式
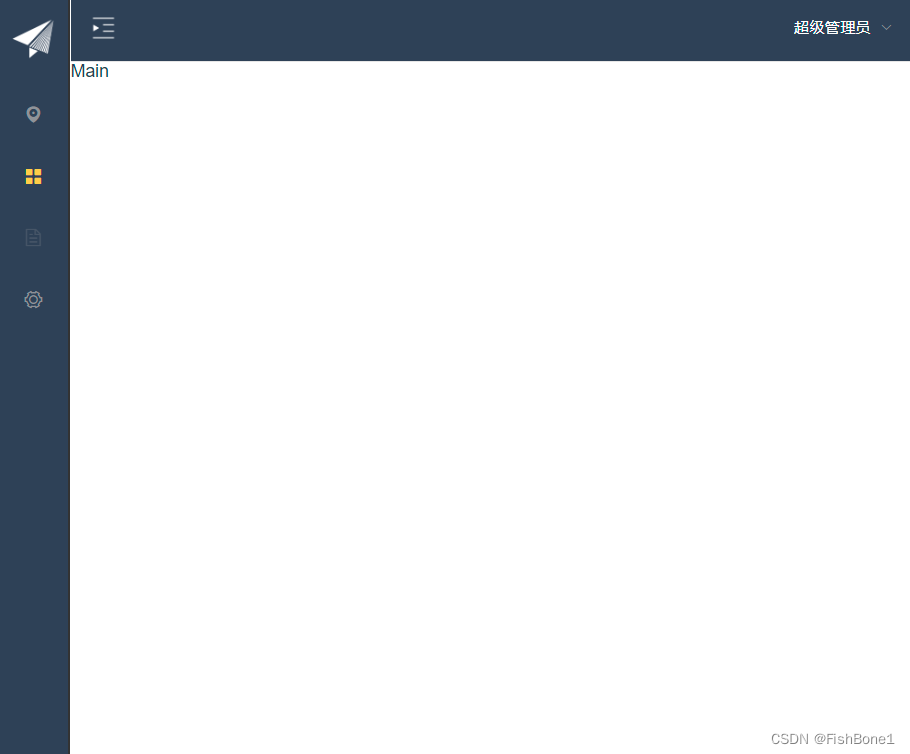
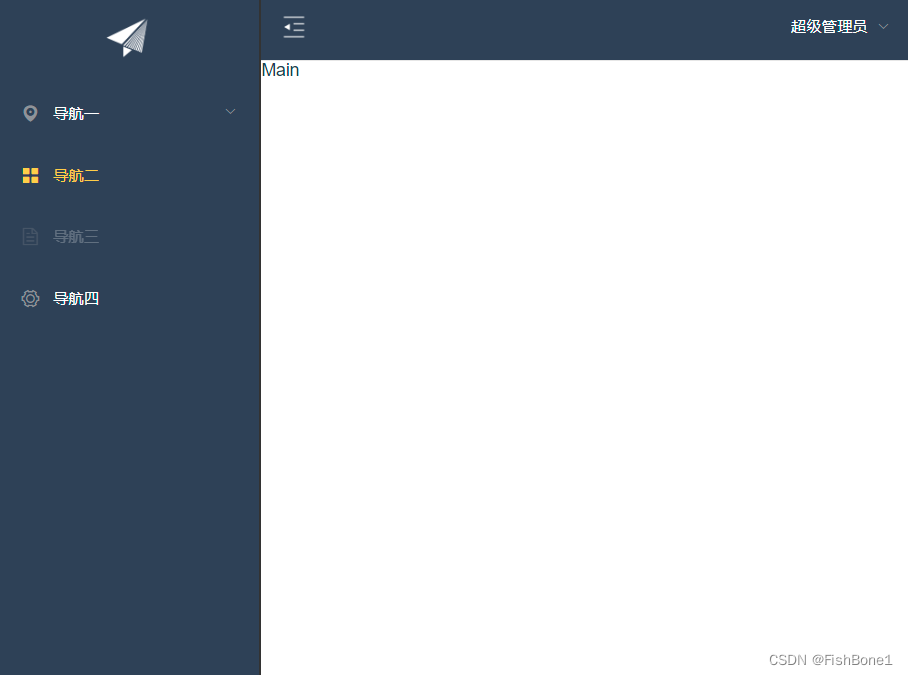
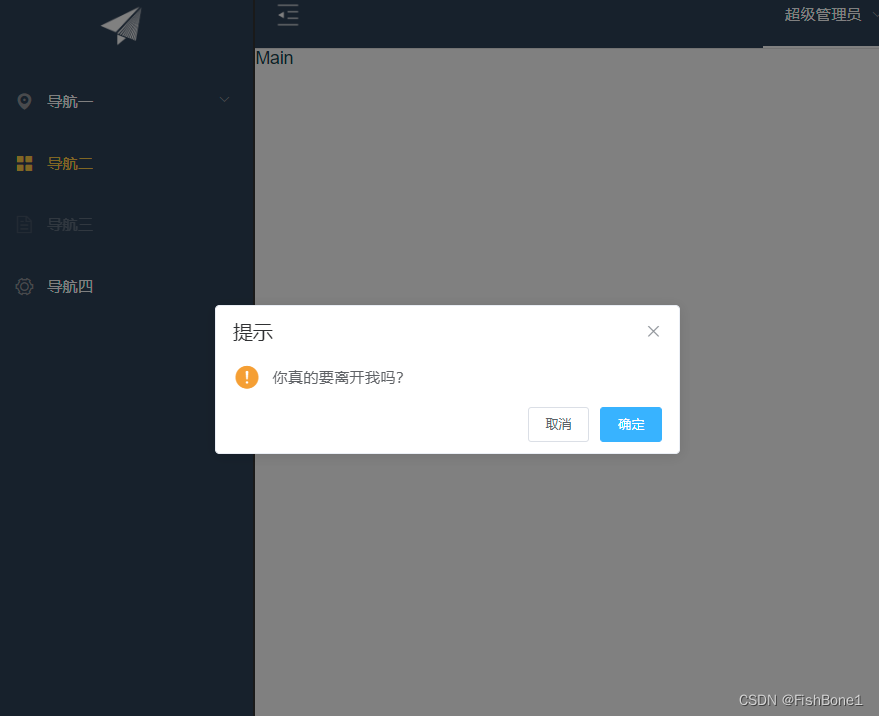
效果图
收缩
展开

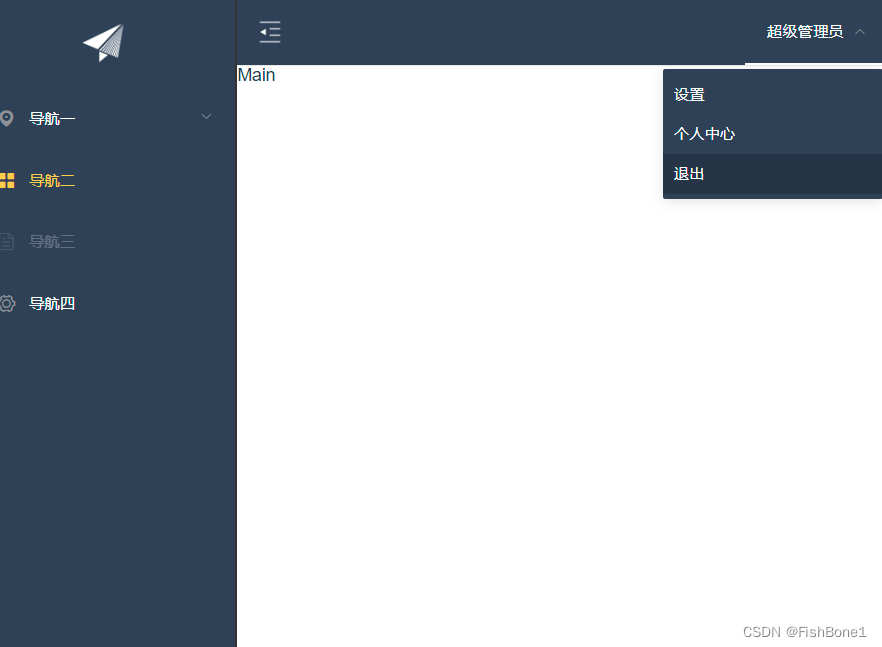
安全退出
点击超级管理员,点击退出

点击确定

返回到登录页面






















 902
902











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








