代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>右拉菜单</title>
<style>
.box1 {
display: flex;
color: white;
}
.box0 {
width: 250px;
box-sizing: border-box;
}
.mix{
width: 350px;
box-sizing: border-box;
}
.box0 {
height: 435px;
font-size: 30px;
text-align: center;
background-color: #A0522D;
color: white;
position: relative;
}
.mix {
height: 435px;
font-size: 30px;
background-color: white;
color: black;
display: none;
}
.one{
background: url("./1.png");
background-size: 55px;
background-repeat: no-repeat;
}
.two{
background: url("./2.png");
background-size: 55px;
background-repeat: no-repeat;
}
.three{
background: url("./3.png");
background-size: 55px;
background-repeat: no-repeat;
}
.four{
background: url("./4.png");
background-size: 55px;
background-repeat: no-repeat;
}
.five{
background: url("./5.png");
background-size: 55px;
background-repeat: no-repeat;
}
.six{
background: url("./6.png");
background-size: 55px;
background-repeat: no-repeat;
}
.box0:hover + .mix {
display: block;
}
</style>
</head>
<body>
<div class="box1">
<div class="box0">
<div>手机<span style="margin-left:140px">></br></span></div>
<div>电视<span style="margin-left:140px">></br></div>
<div>家电<span style="margin-left:140px">></br></div>
<div>笔记本 平板<span style="margin-left:40px">></br></div>
<div>出行 穿戴<span style="margin-left:72px">></br></div>
<div>耳机 音箱<span style="margin-left:72px">></br></div>
<div>健康 儿童<span style="margin-left:72px">></br></div>
<div>生活 箱包<span style="margin-left:72px">></br></div>
<div>智能 路由器<span style="margin-left:45px">></br></div>
<div>电源 配件<span style="margin-left:72px">></br></div>
</div>
<div class="mix">
<div class="one"><span style="margin-left:50px">Xiaomi MIX系列</br></br></div>
<div class="two"><span style="margin-left:50px">Xiaomi 数字系列</br></br></div>
<div class="three"><span style="margin-left:50px">Xiaomi Civi系列</br></br></div>
<div class="four"><span style="margin-left:50px">Redmi K系列</br></br></div>
<div class="five"><span style="margin-left:50px">Redmi Note系列</br></br></div>
<div class="six"><span style="margin-left:50px">Redmi 数字系列</br></br></div>
</div>
</div>
</body>
</html>
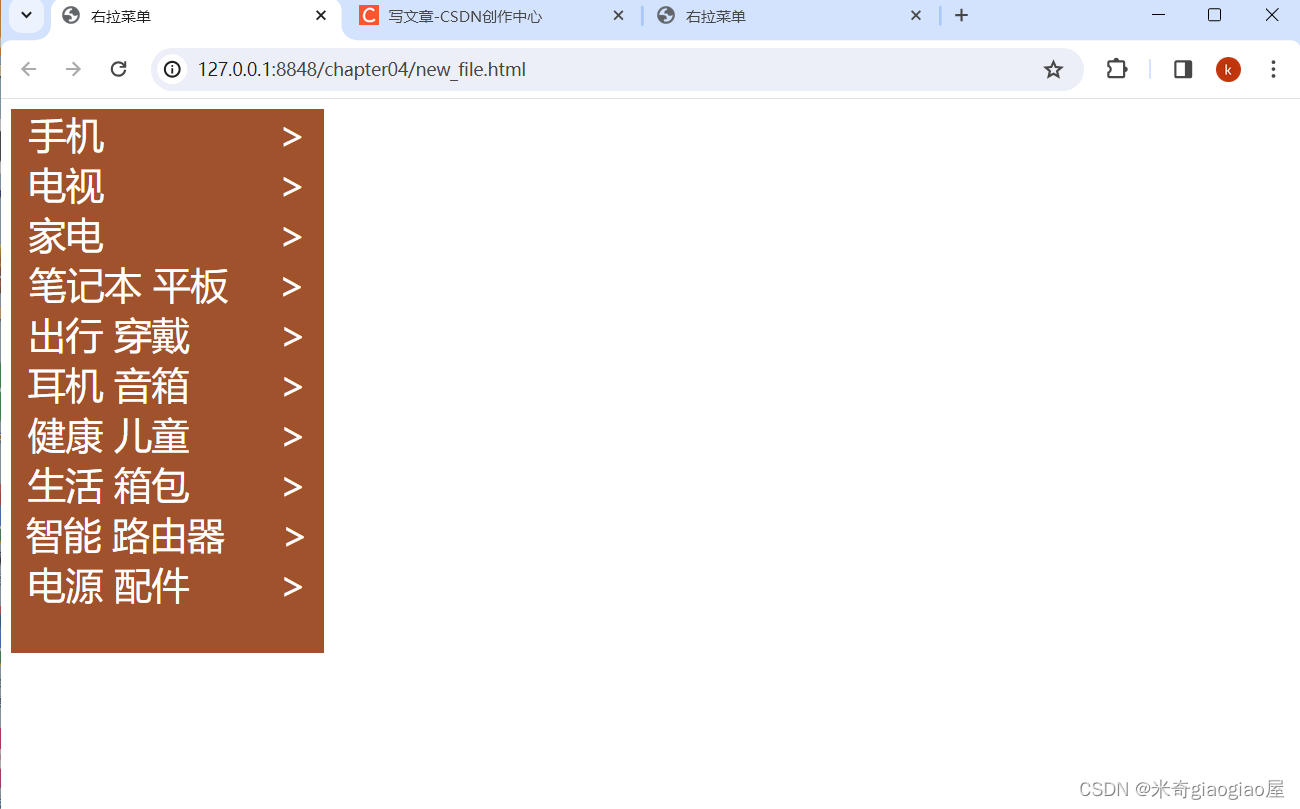
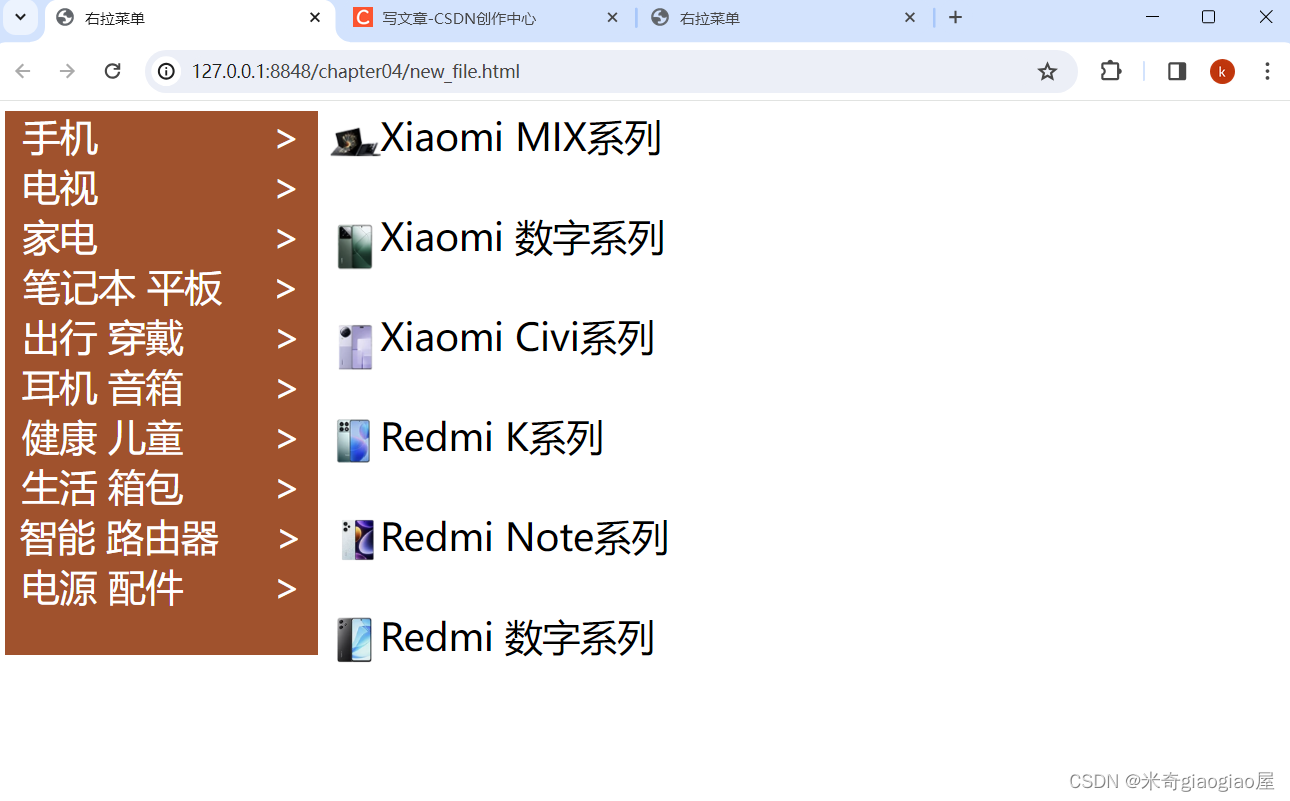
截图:

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
td[class] {
text-align: right;
}
/* .1 {
text-align: right;
}
*/
tbody{
background-color: #cccccc;
}
thead{
background-color: #999999;
}
tfoot{
background-color: #999999;
}
</style>
</head>
<body>
<form action="#" method="POST" name="register">
<table border="1" cellspacing="0" >
<thead>
<tr>
<th colspan="2">用户注册</th>
</tr>
</thead>
<tbody>
<tr>
<td class="1">用户名</td>
<td ><input type="text" name="UserName"></td>
</tr>
<tr>
<td class="1">密码</td>
<td><input type="password" name="UserPass"></td>
</tr>
<tr>
<td class="1">性别</td>
<td>
<input type="radio" name="性别">男
<input type="radio" name="性别">女
</td>
</tr>
<tr>
<td class="1">爱好</td>
<td>
<input type="checkbox" name="爱好">写作
<input type="checkbox" name="爱好">听音乐
<input type="checkbox" name="爱好">体育
</td>
</tr>
<tr>
<td class="1">省份</td>
<td>
<select name="province">
<option value="shaanxi">陕西</option>
<option value="shanx">四川</option>
</select>
</td>
</tr>
<tr>
<td class="1">自我介绍</td>
<td>
<textarea name="intro"cols="25" rows="5" placeholder="您的建议或者意见"></textarea>
</td>
</tr>
<tfoot>
<tr align="center">
<th colspan="2">
<input type="submit" name="send">
<input type="reset" name="reset" id="">
</th>
</tr>
</tfoot>
</tbody>
</table>
</form>
</body>
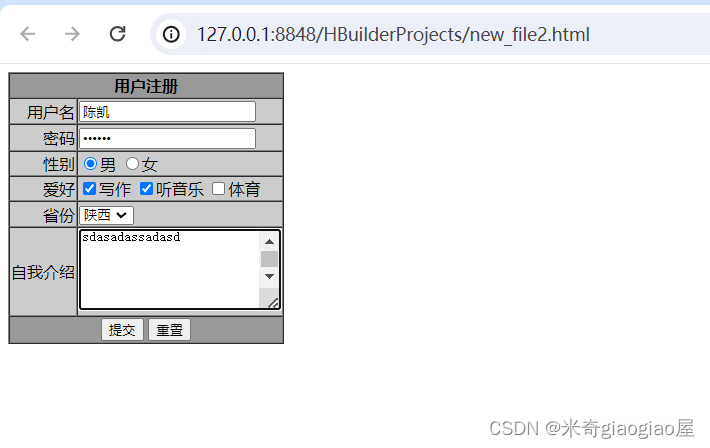
</html>效果:









 文章展示了如何使用HTML和CSS创建一个带有右拉菜单的导航以及一个包含用户名、密码、性别选择等字段的用户注册表单。
文章展示了如何使用HTML和CSS创建一个带有右拉菜单的导航以及一个包含用户名、密码、性别选择等字段的用户注册表单。














 376
376











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








