一、创建徽章视图
- 创建徽章前需要使用 SwiftUI 的矢量绘画 API 创建一个徽章视图:

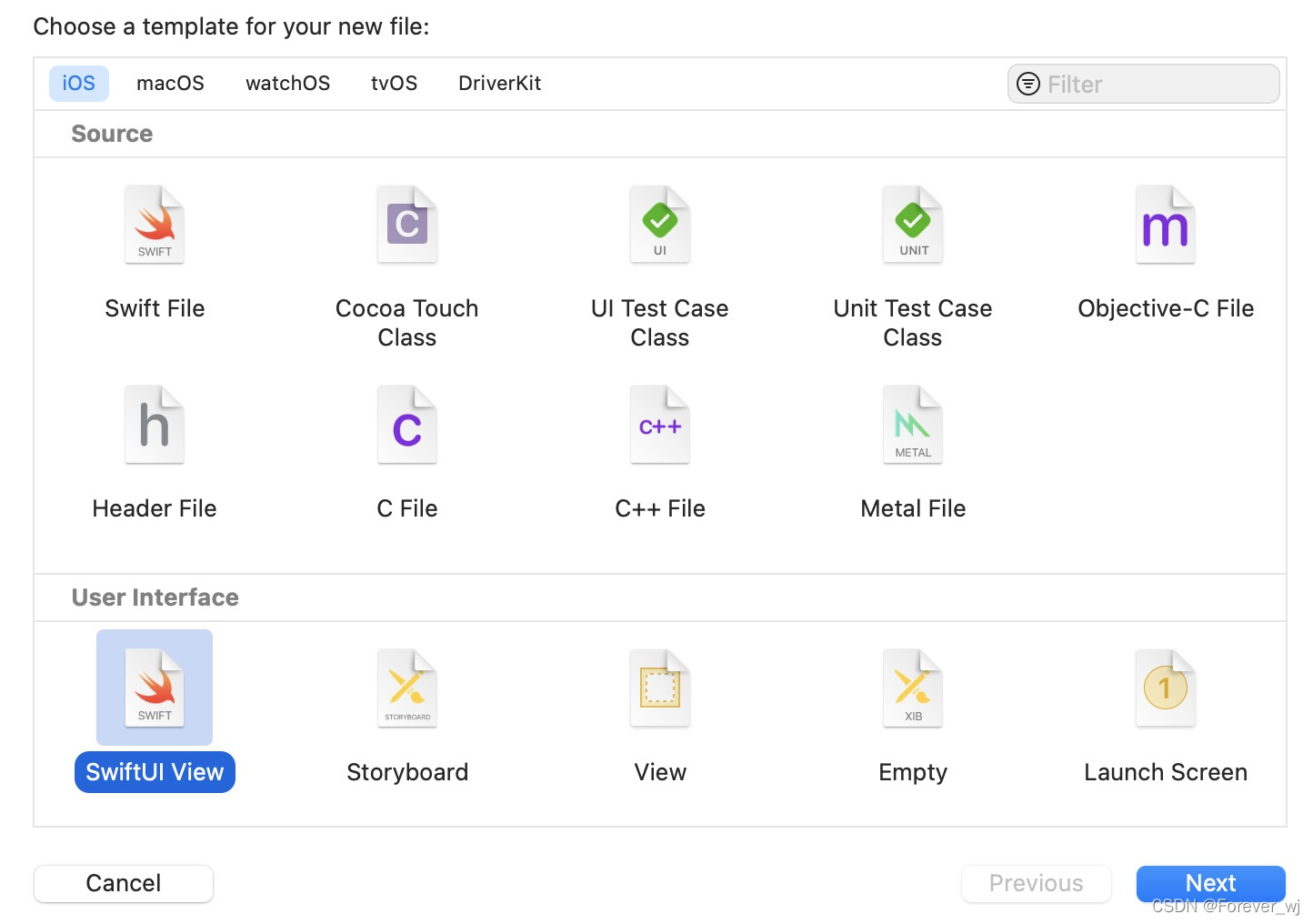
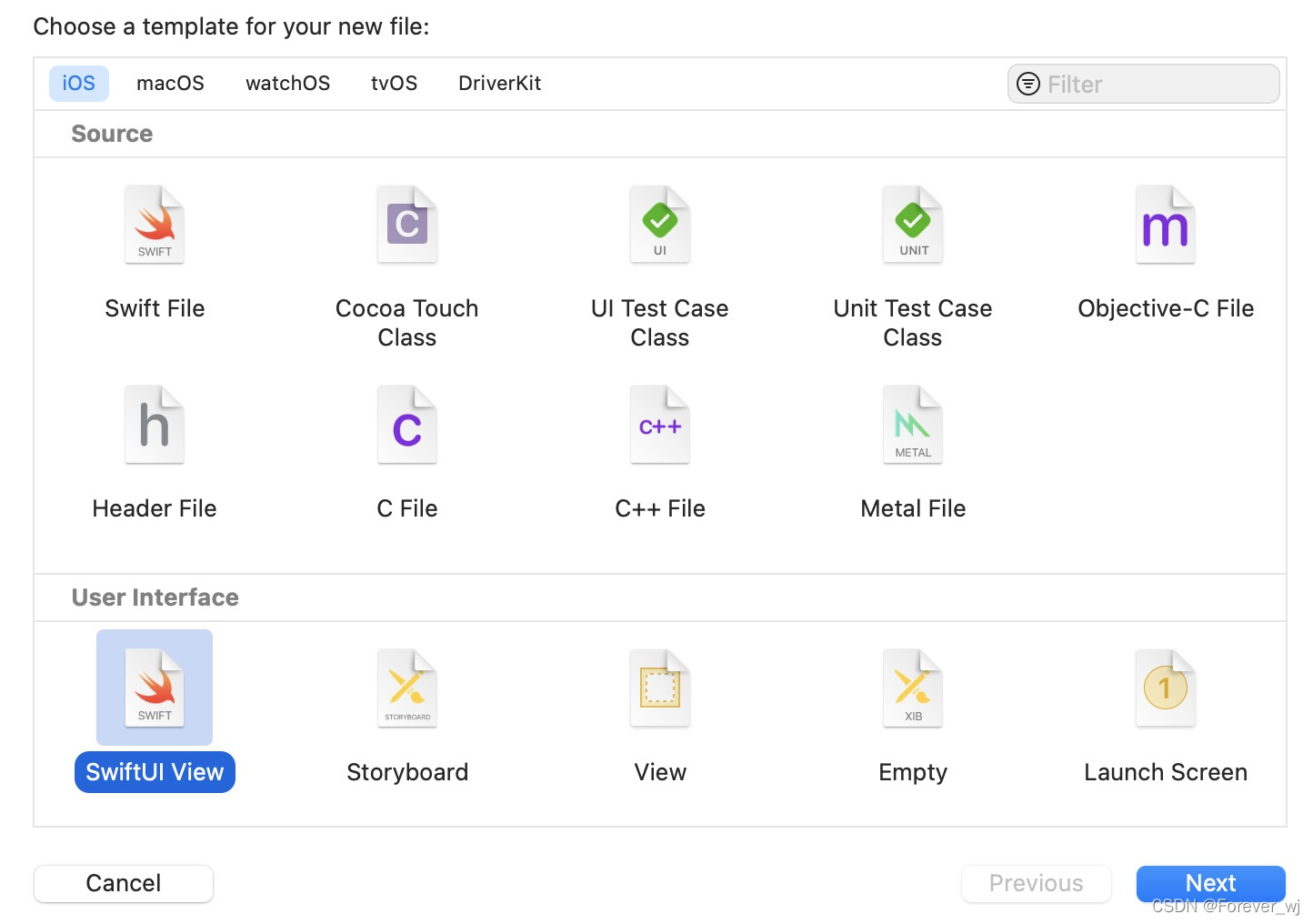
- 选择文件 -> 新建 -> 文件,然后从 iOS 文件模板列表中选择 SwiftUI View,点击下一步(Next),输入文件名 Badge 后点击创建 (Create):

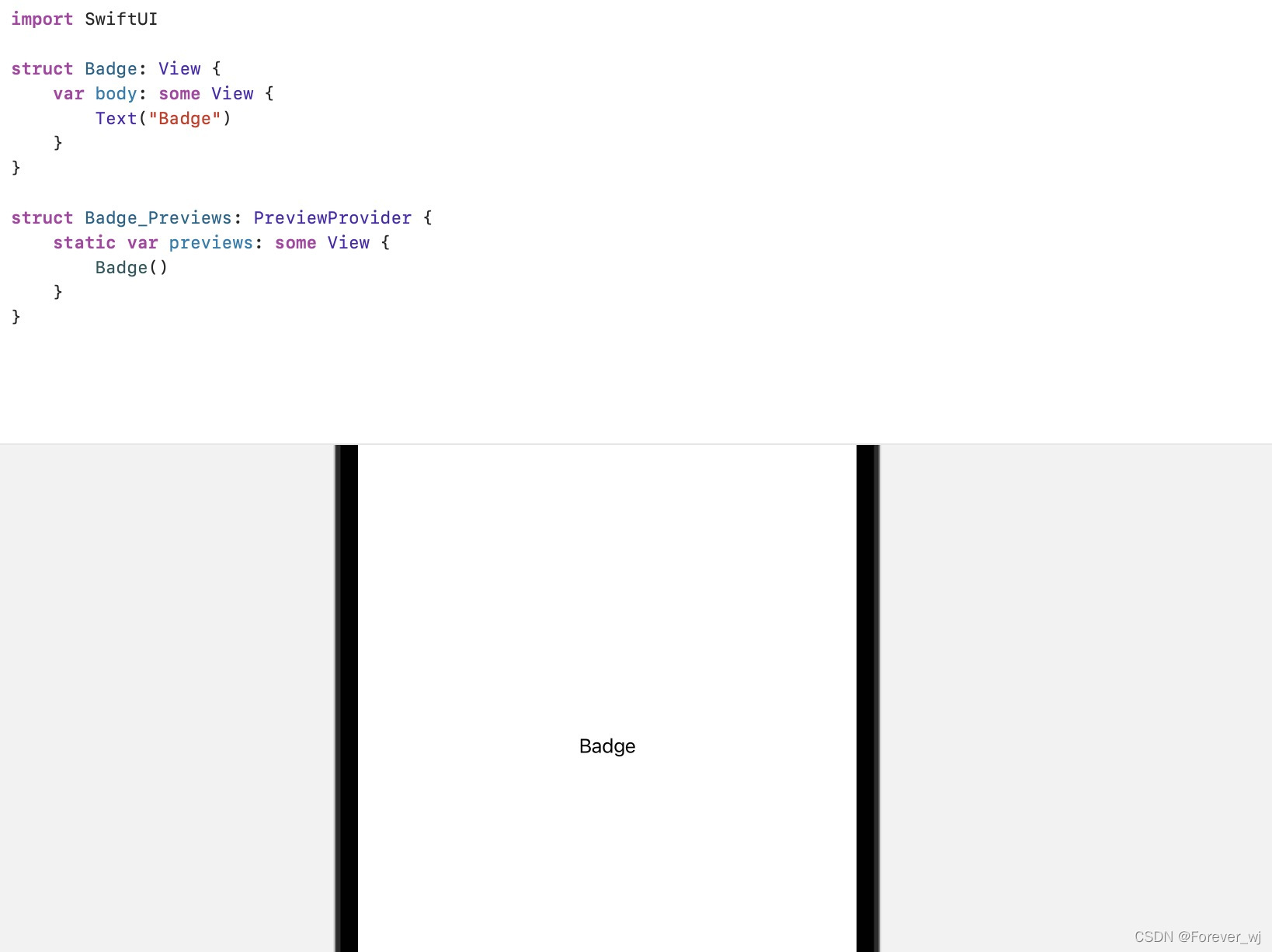
- 调整 Badge 视图,暂时先让它显示“Badge”文本,稍后再绘制徽章的形状:

二、绘制徽章背景
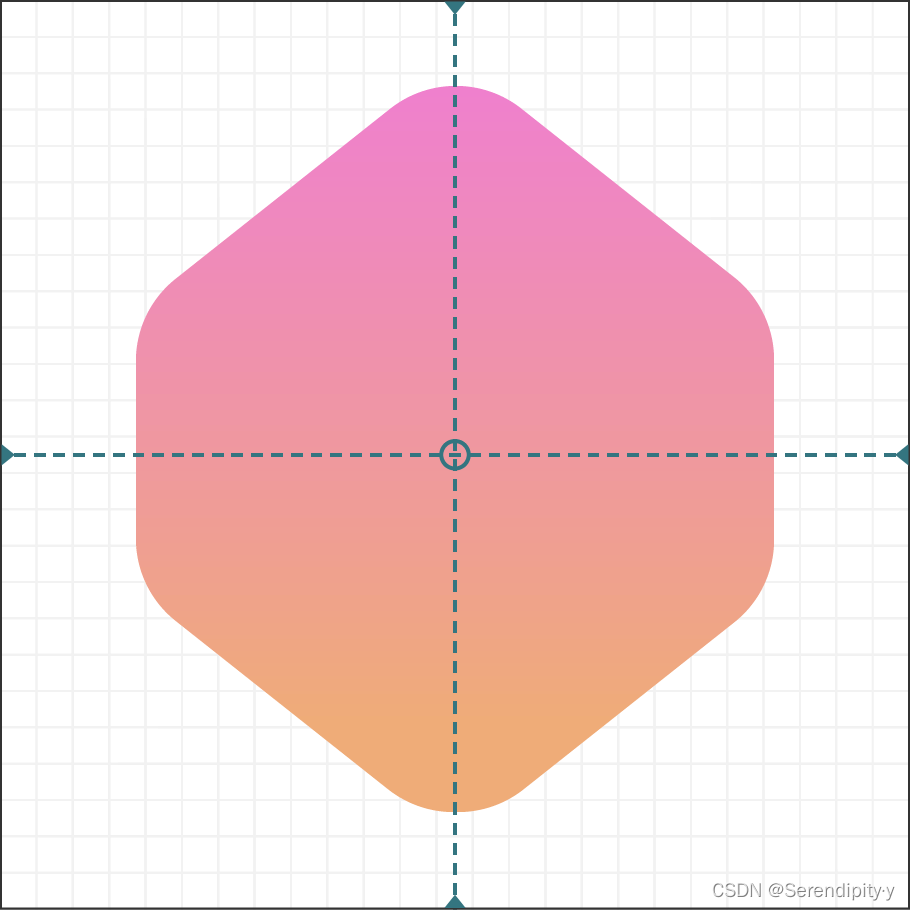
- 使用 SwiftUI 的图形 API 绘制一个徽章形状:

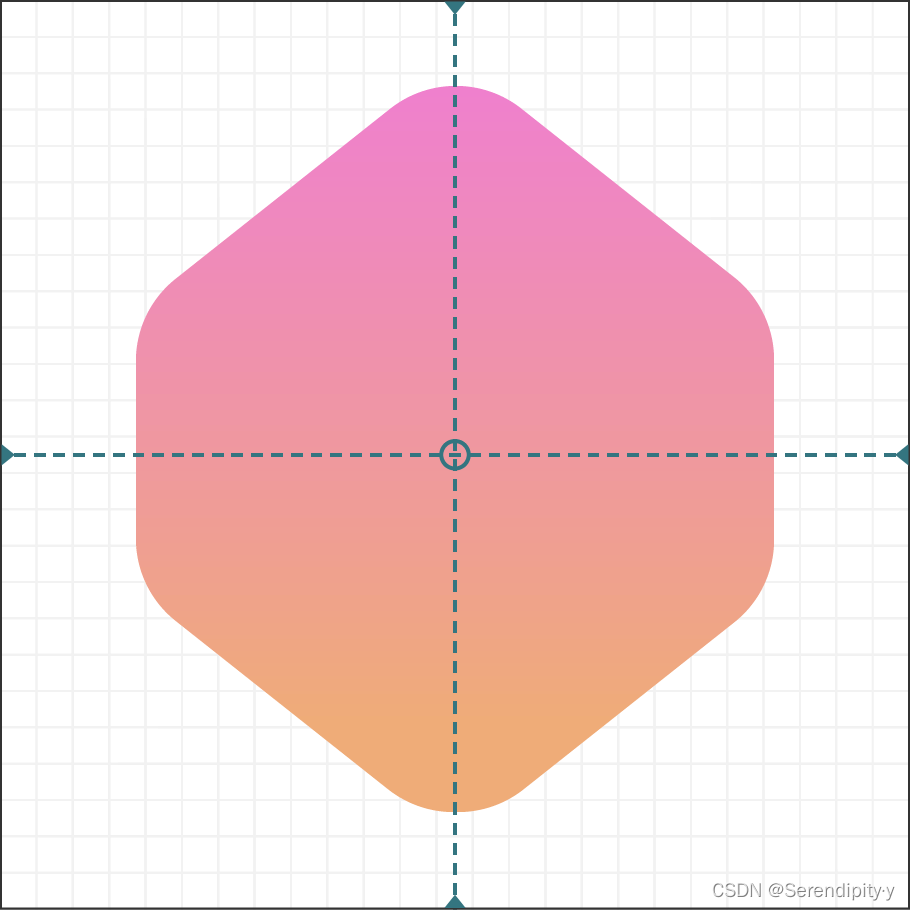
- 查看在文件 HexagonParameters.swift 中的代码,HexagonParameters 结构体定义了绘制徽章六边形形状的控制点参数,不需要修改这些绘制相关的数据,仅仅使用这些数据指定绘制徽章形状时,线段和曲线的控制点位置:
struct HexagonParameters {
struct Segment {
let useWidth: (CGFloat, CGFloat, CGFloat)
let xFactors: (CGFloat, CGFloat, CGFloat)
let useHeight: (CGFloat, CGFloat, CGFloat)
let yFactors: (CGFloat, CGFloat, CGFloat)
}
static let adjustment: CGFloat = 0.085
static let points = [
Segment(
useWidth: (1.00, 1.00, 1.00),
xFactors: (0.60, 0.40, 0.50),
useHeight: (1.00, 1.00, 0.00),
yFactors: (0.05, 0.05, 0.00)
),
Segment(
useWidth: (1.00, 1.00, 0.00),
xFactors: (0.05, 0.00, 0.00),
useHeight: (1.00, 1.00, 1.00),
yFactors: (0.20 + adjustment, 0.30 + adjustment, 0.25 + adjustment)
),
Segment(
useWidth: (1.00, 1.00, 0.00),
xFactors: (0.00, 0.05, 0.00),
useHeight: (1.00, 1.00, 1.00),
yFactors: (0.70 - adjustment, 0.80 - adjustment, 0.75 - adjustment)
),
Segment(
useWidth: (1.00, 1.00, 1.00),
xFactors: (0.40, 0.60, 0.50),
useHeight: (1.00, 1.00, 1.00),
yFactors: (0.95, 0.95, 1.00)
),
Segment(
useWidth: (1.00, 1.00, 1.00),
xFactors: (0.95, 1.00, 1.00),
useHeight: (1.00, 1.00, 1.00),
yFactors: (0.80 - adjustment, 0.70 - adjustment, 0.75 - adjustment)
),
Segment(
useWidth: (1.00, 1.00, 1.00),
xFactors: (1.00, 0.95, 1.00),
useHeight: (1.00, 1.00, 1.00),
yFactors: (0.30 + adjustment, 0.20 + adjustment, 0.25 + adjustment)
)
]
}
- 在 Badge.swift 文件中,绘制徽章的形状并使用fill修改器给六边形填充颜色,形成一个视图,使用路径可以把多条直线、曲线或其它绘制形状的基本笔划连成一个复杂的图形,就像形成徽章六边形背景这样:
struct Badge: View {
var body: some View {
Path{ (path) in
}
.fill(Color.black)
}
}
struct Badge_Previews: PreviewProvider {
static var previews: some View {
Badge()
}
}
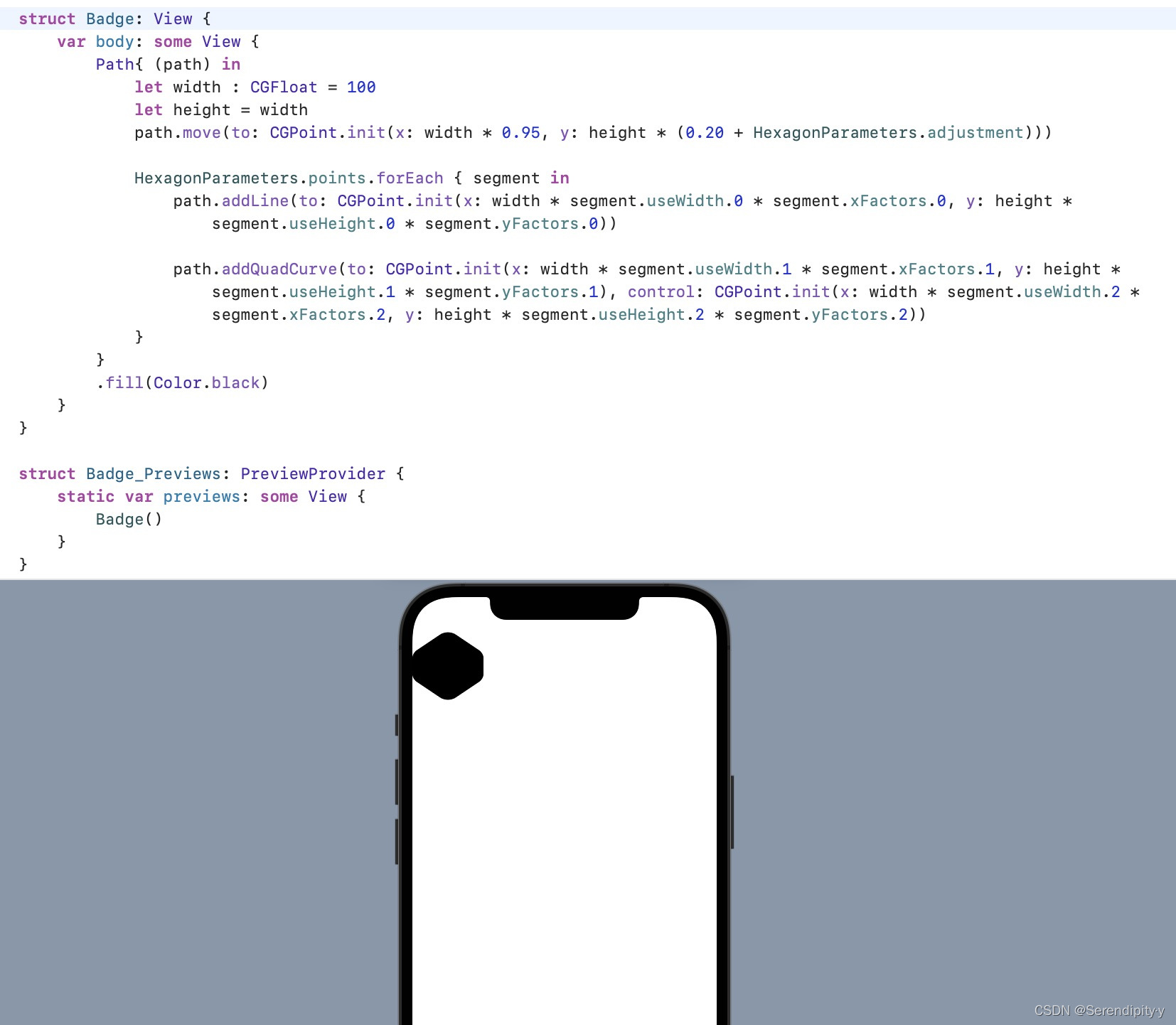
- 给路径添加起点,move(to:)方法可以把绘图光标移动到绘图中的一点,准备绘制的起点:
struct Badge: View {
var body: some View {
Path{ (path) in
let width : CGFloat = 100
let height = width
path.move(to: CGPoint.init(x: width * 0.95, y: height * 0.20))
}
.fill(Color.black)
}
}
struct Badge_Previews: PreviewProvider {
static var previews: some View {
Badge()
}
}
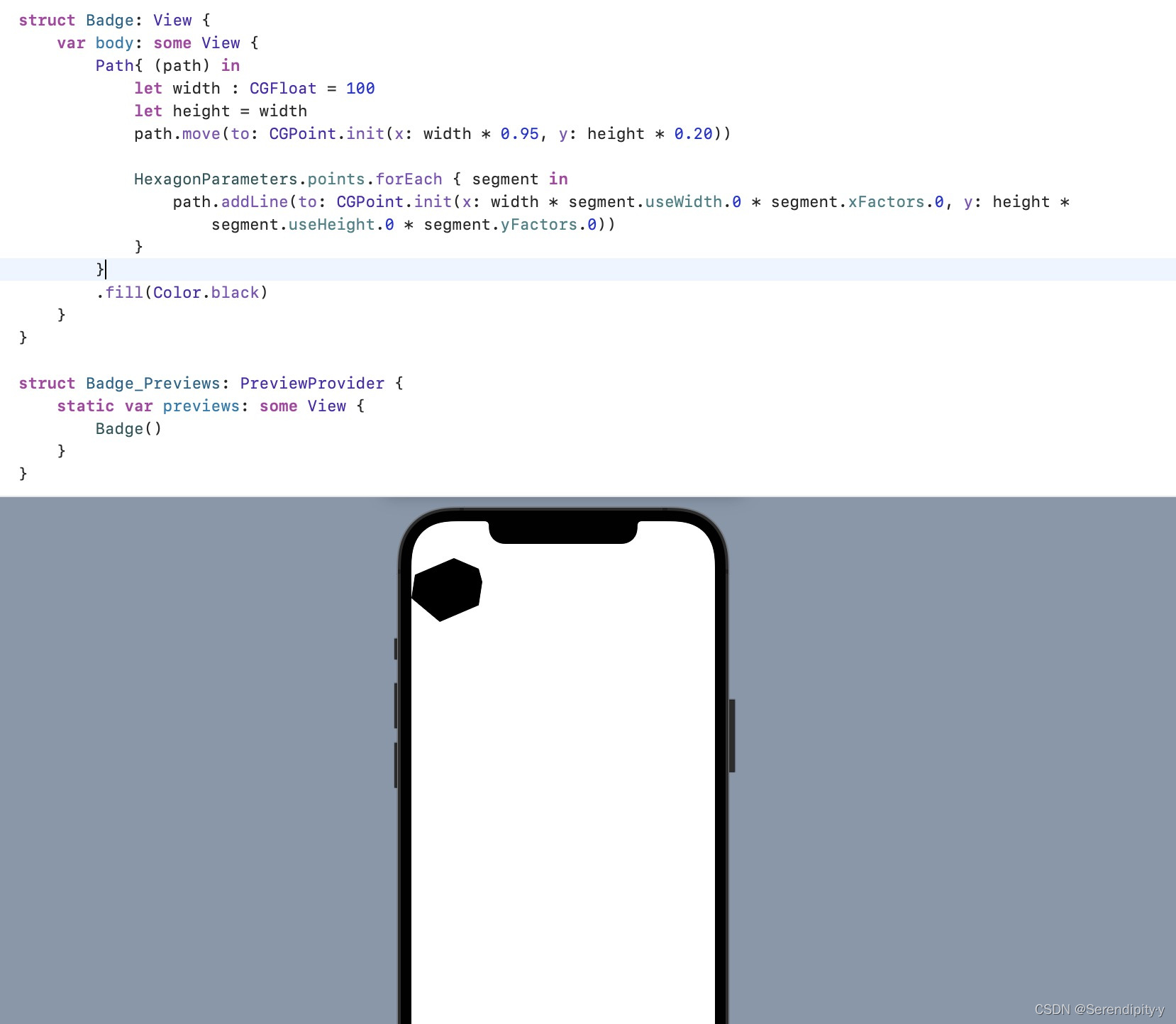
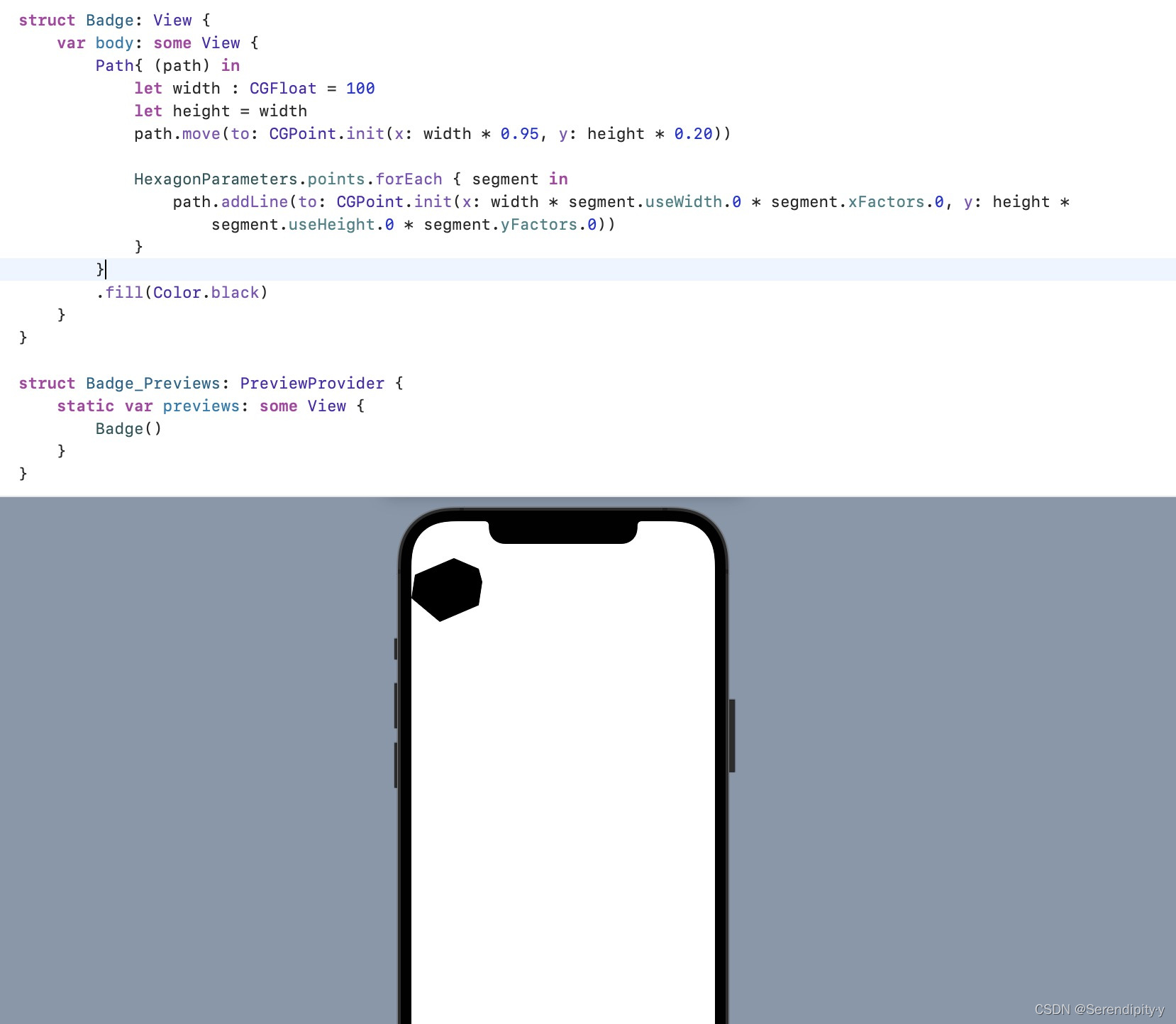
- 使用六边形的绘制参数数据 HexagonParameters,依次绘制六边形的边,形成大致轮廓 .addLine(to:) 方法会使用当前绘图光标所在点为起点,方法参数中指定的点为终点绘制直线。目前六边形看起来有点问题,不过不要担心,这是意料中的事,下面的步骤做完,六边形的形状就会和开头显示的徽章的六边形形状一致了:

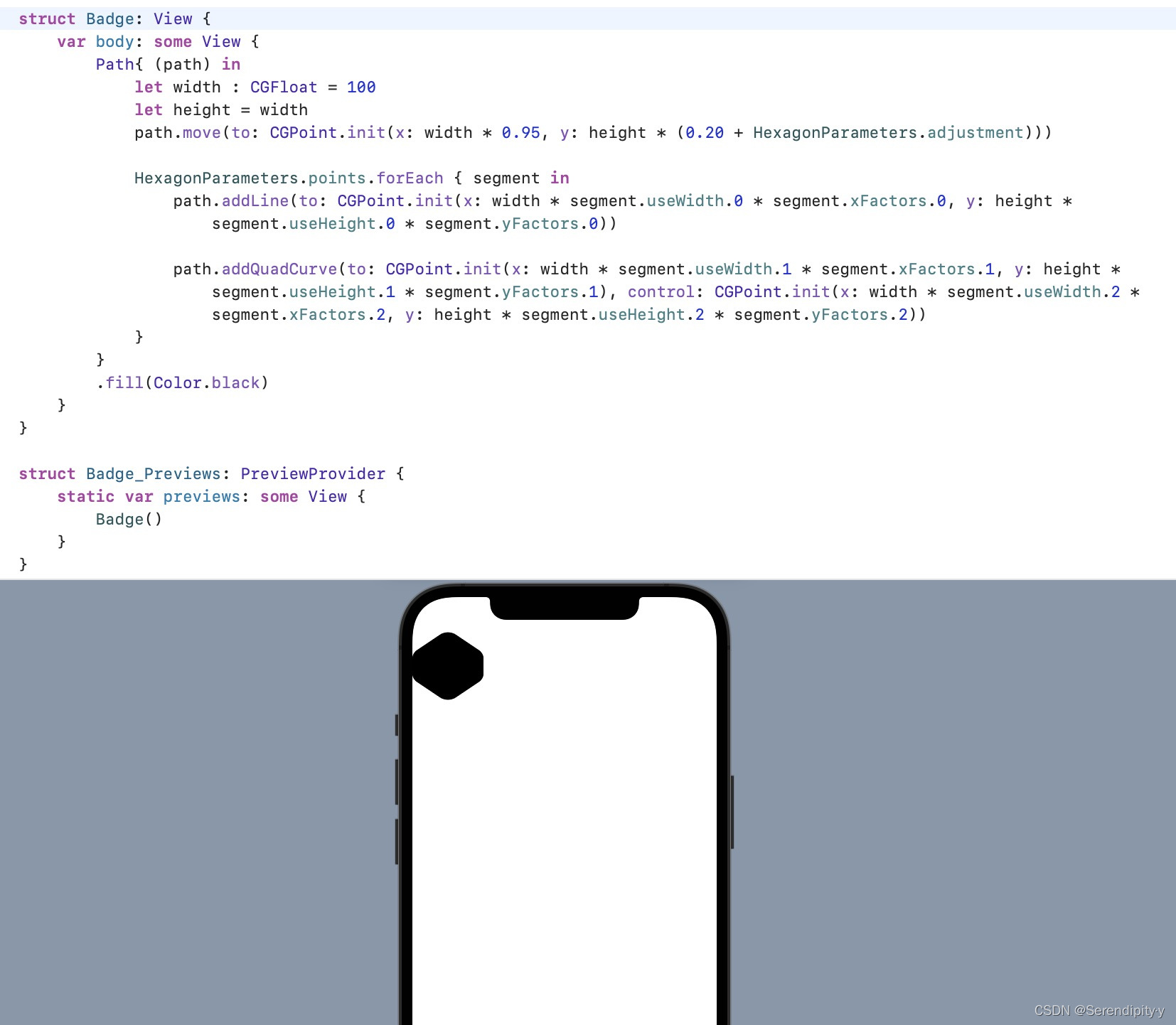
- 使用 addQuadCurve(to:control:) 方法绘制贝塞尔曲线,让六边形的角变的更圆润些:

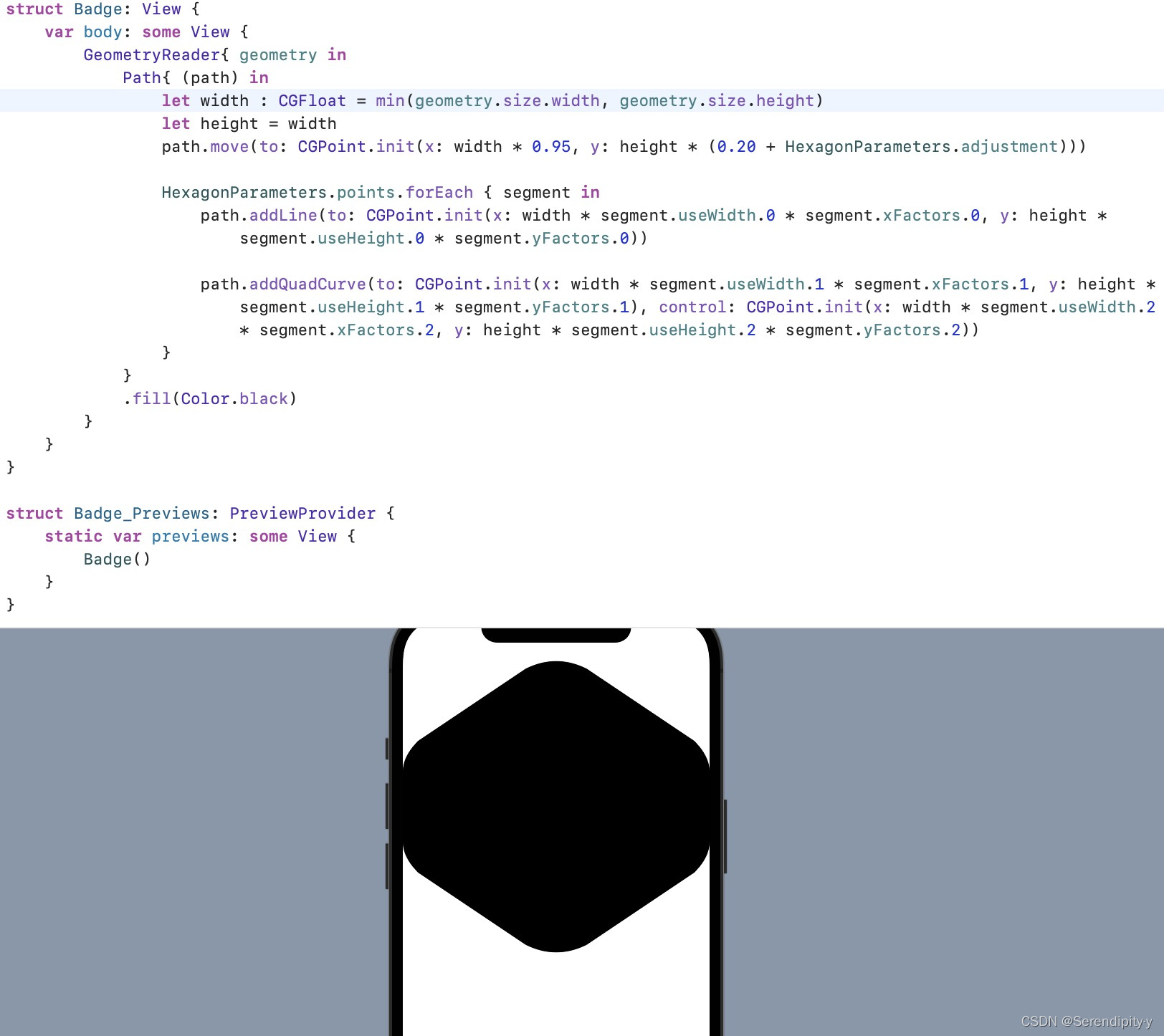
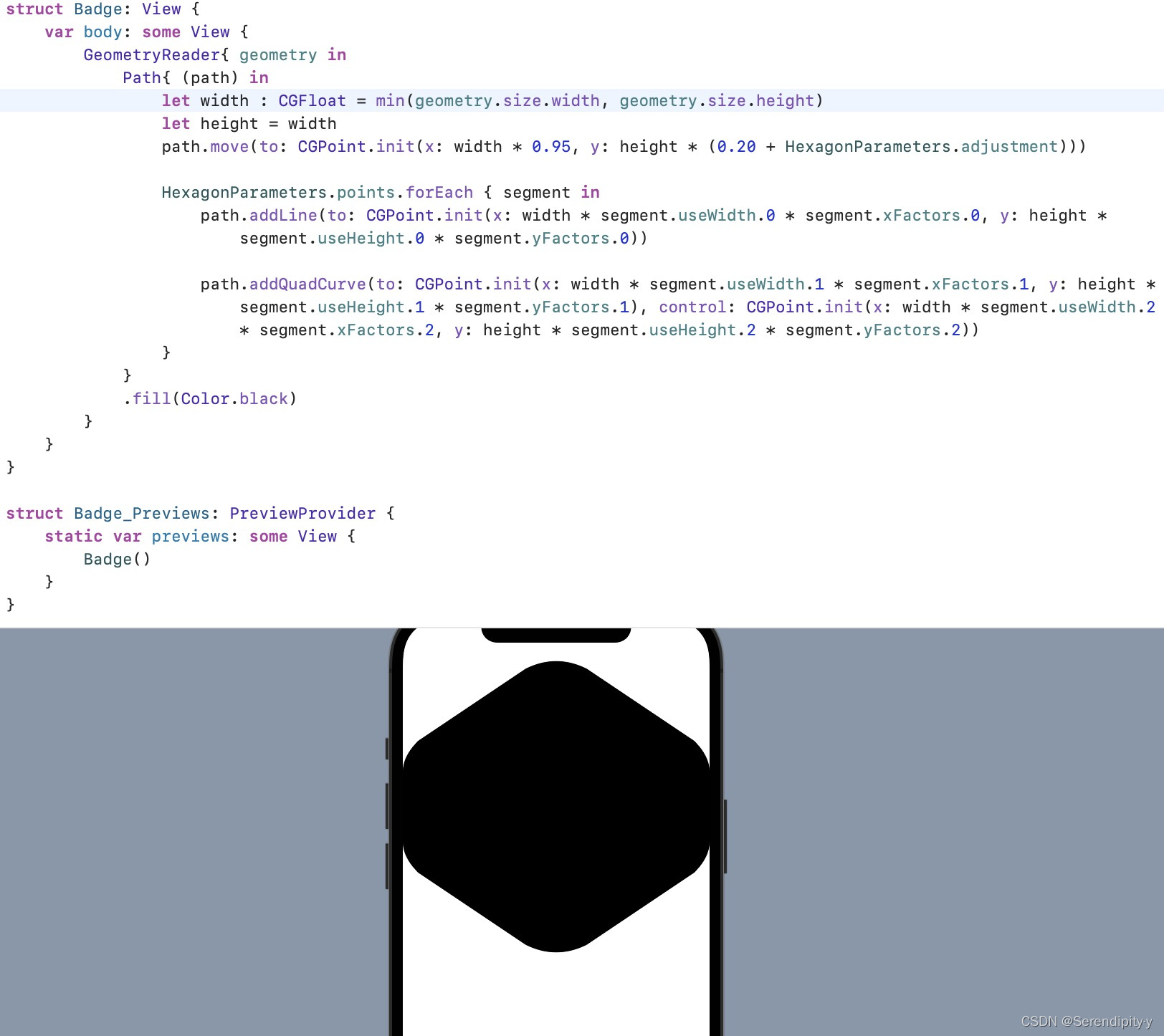
- 把徽章路径包裹在一个 Geometry Reader 中,这样徽章可以使用容器的大小,定义自己绘制的尺寸,这样就不需要硬编码绘制尺寸了(100)。当绘制区域不是正方形时,使用绘制区域的最小边长(长宽中哪个最小使用哪个)作为绘制徽章背景的边长,并保持徽章背景的长宽比为1:1;

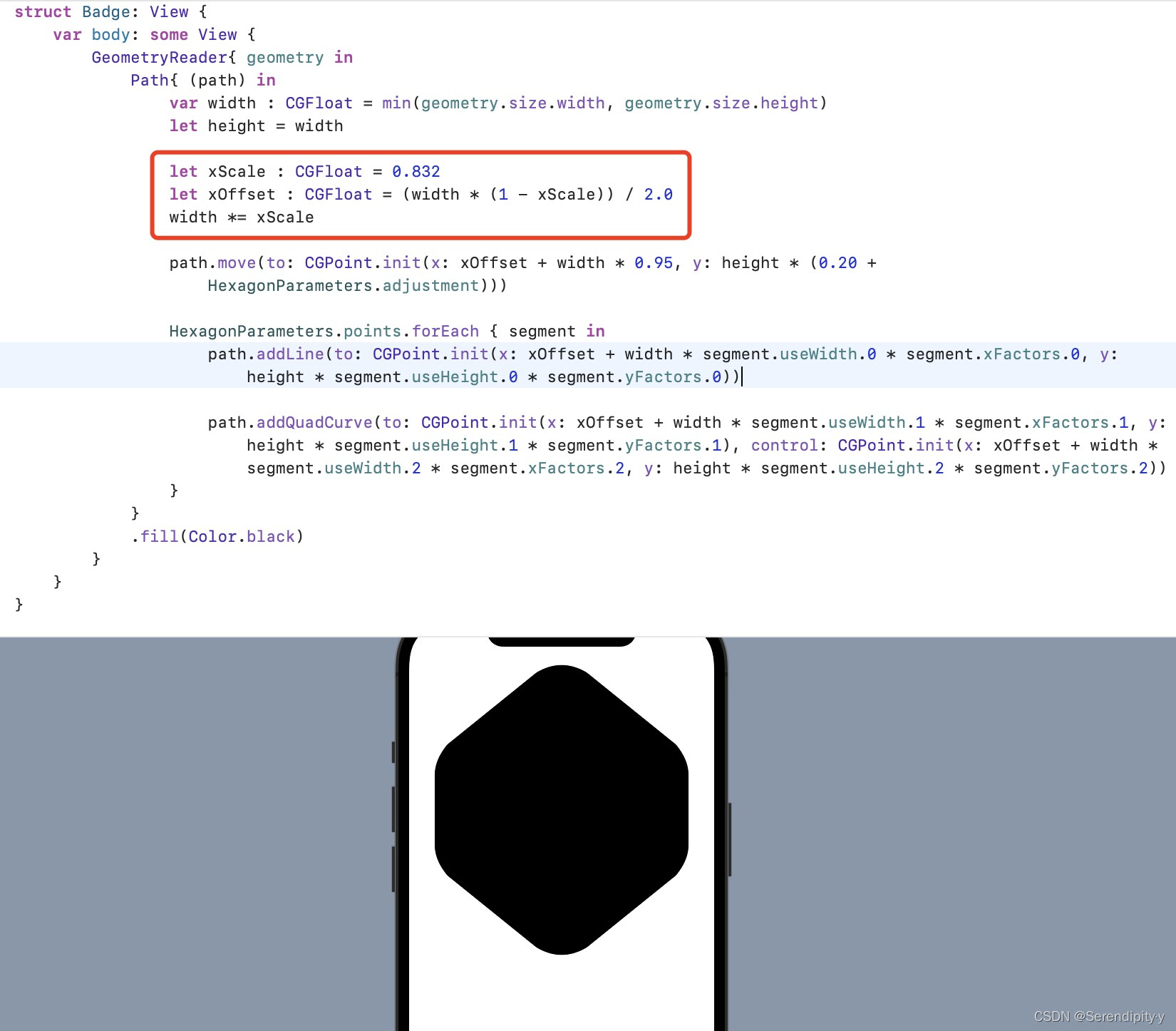
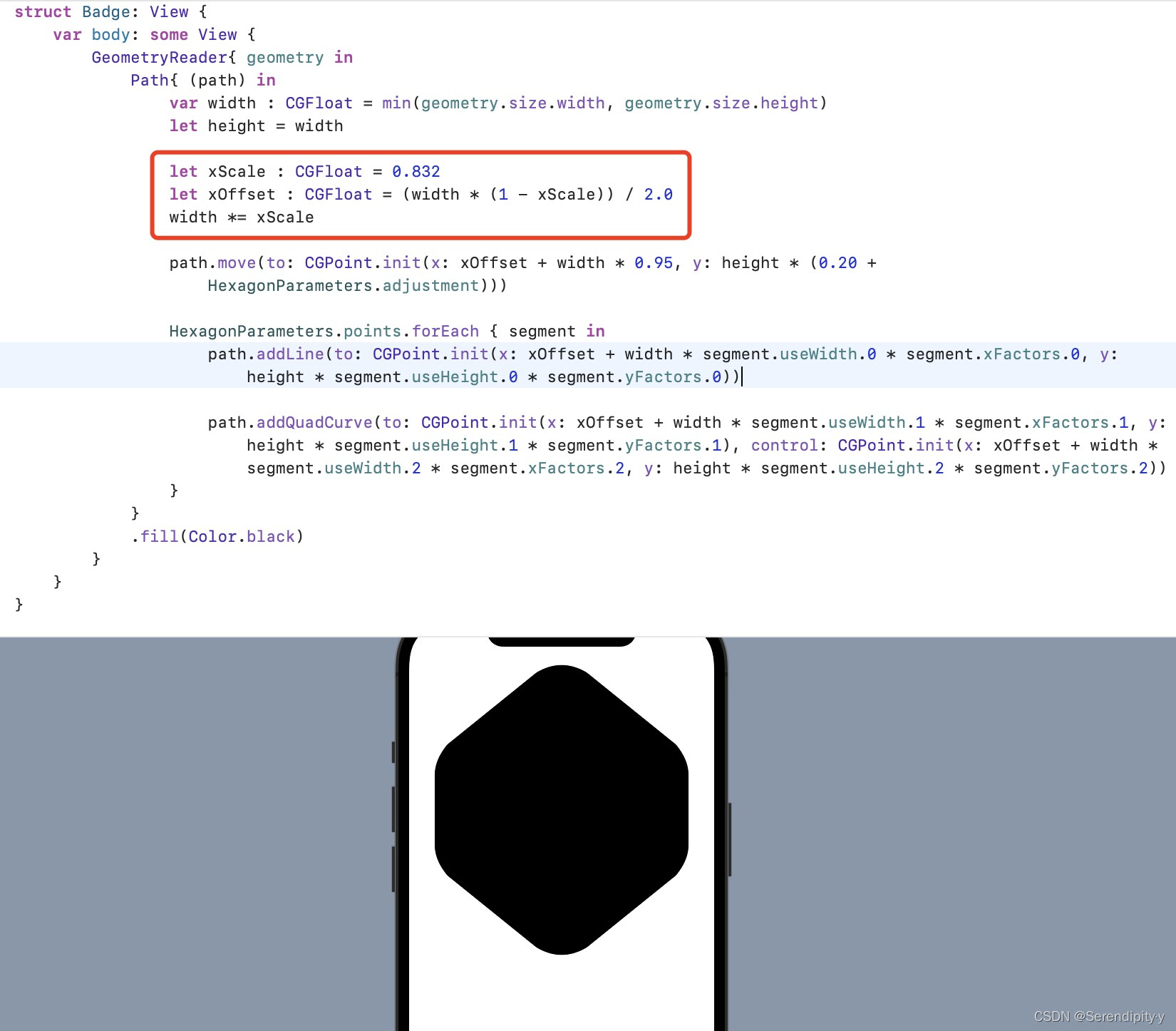
- 使用 xScale 和 xOffset 参数调整变量,把徽章几何绘图区域居中绘制出来:

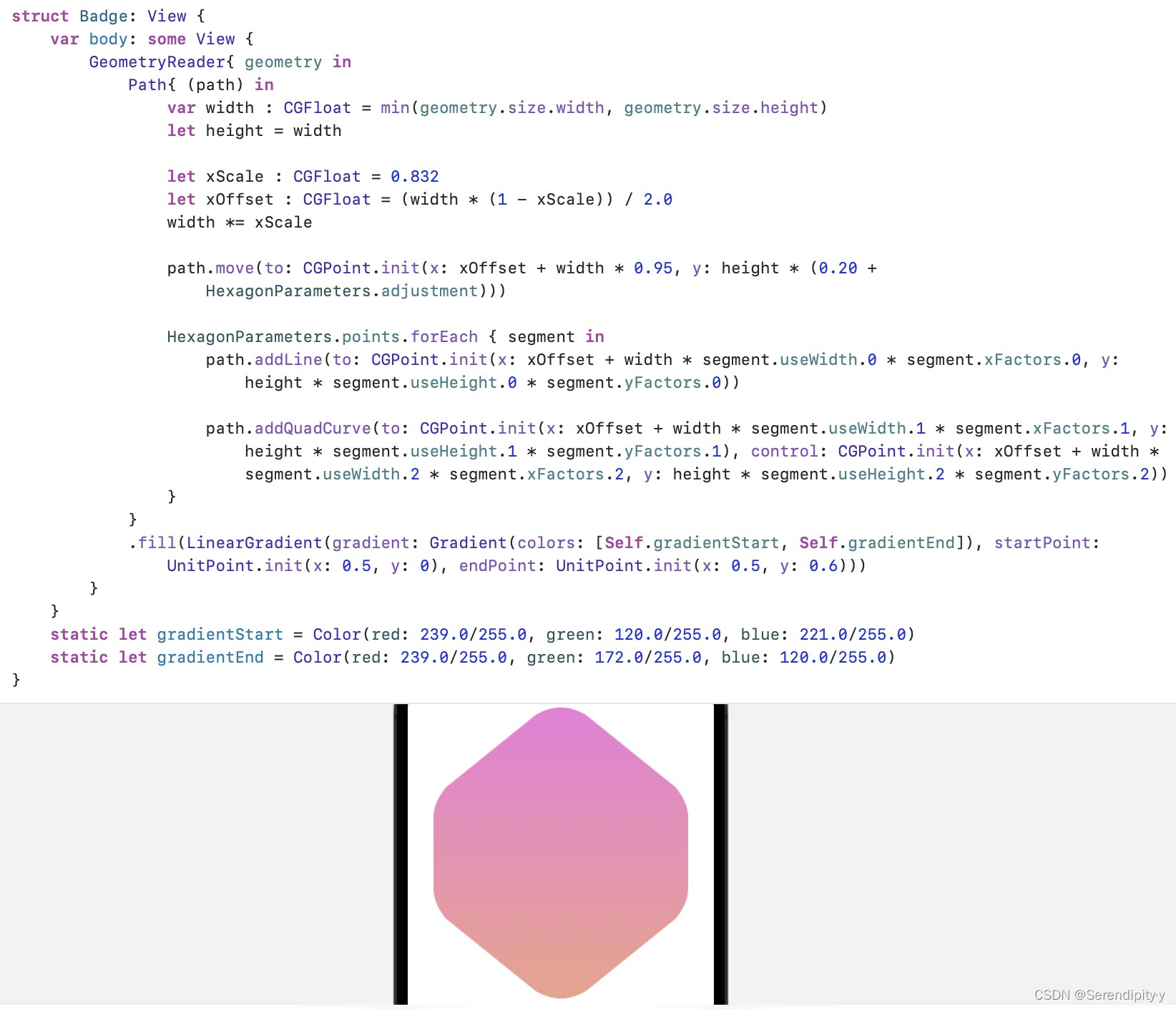
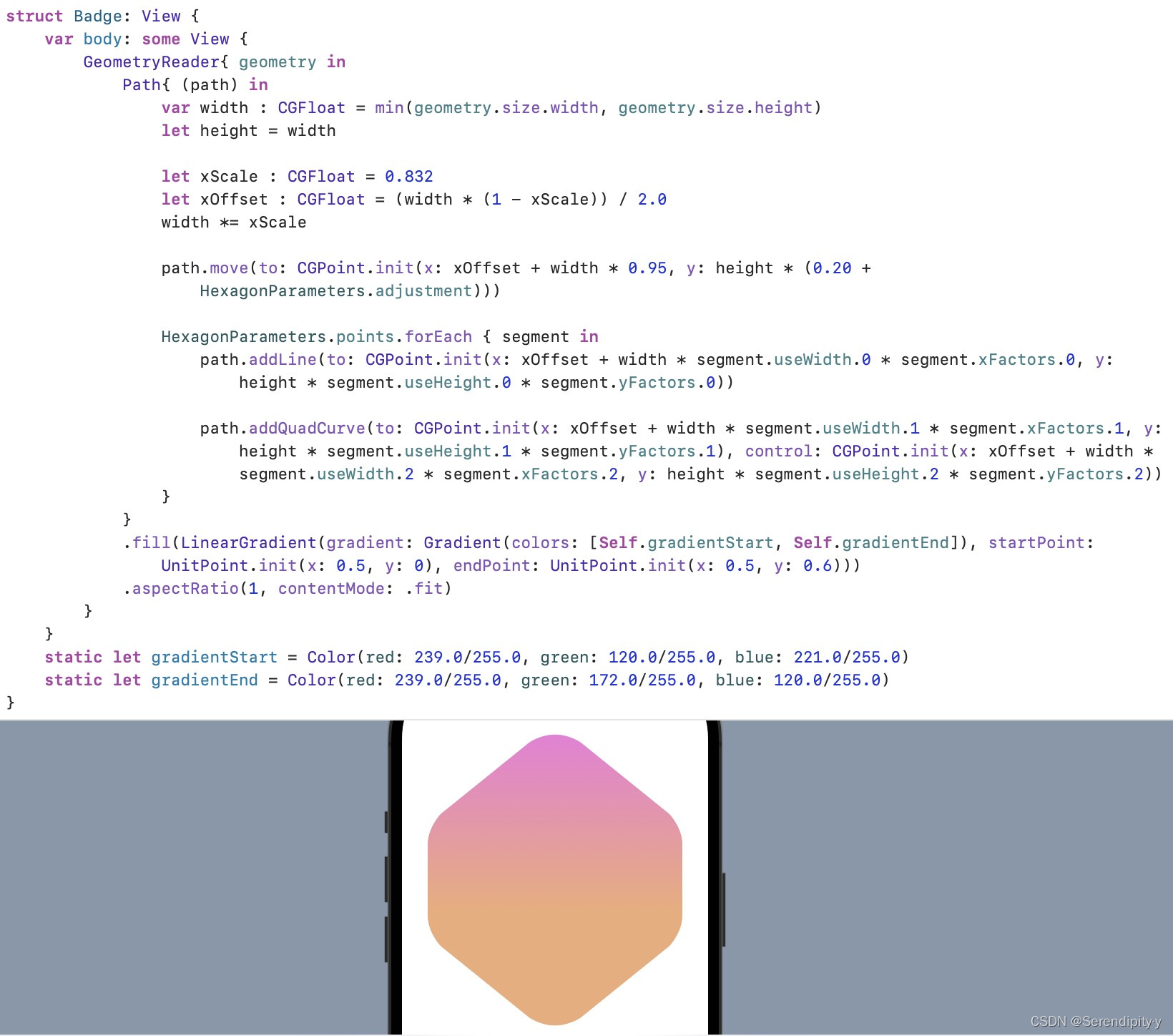
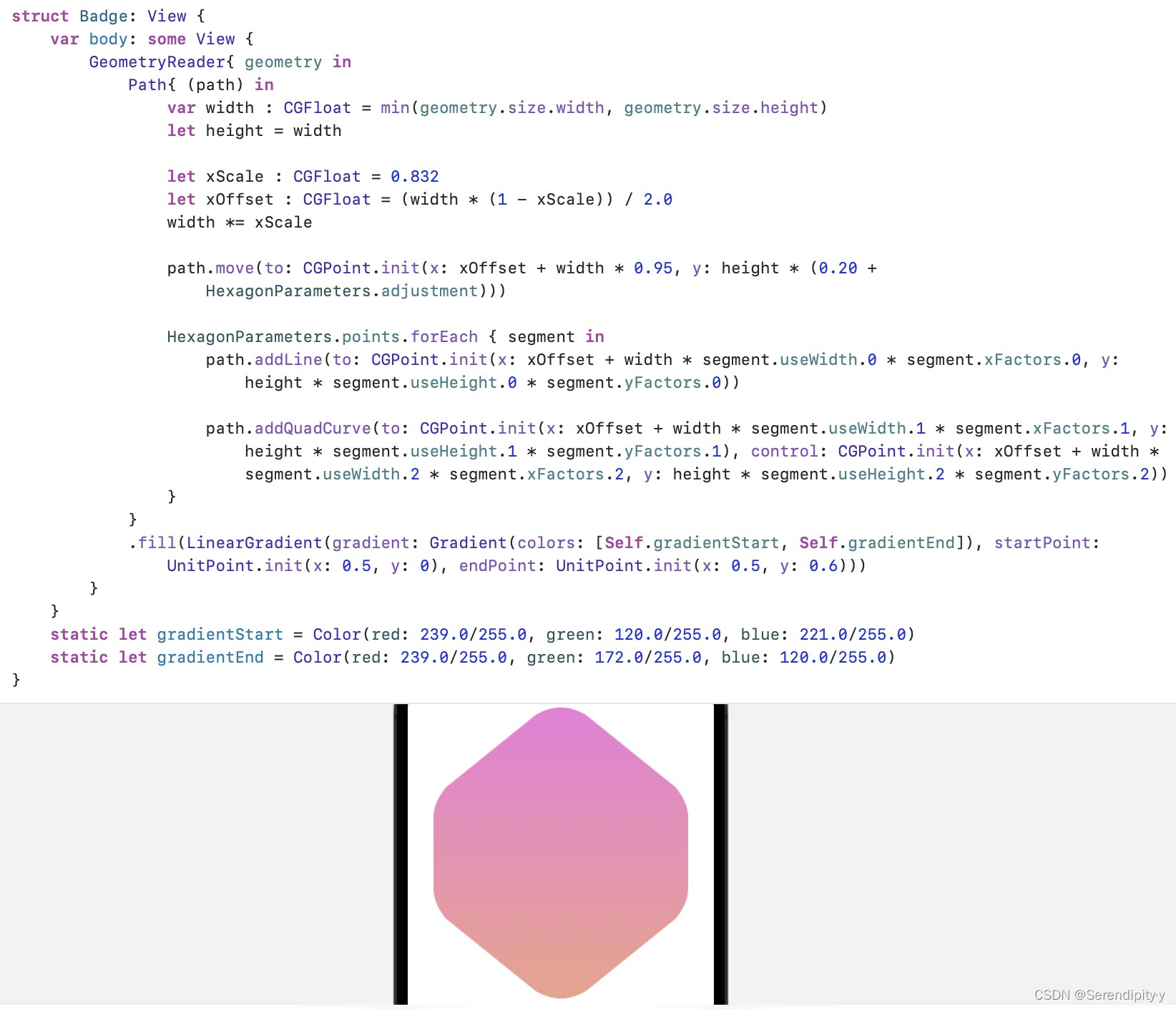
- 把黑色实心填充色改为渐变色,使徽章看上去和开始设计的样式一致:

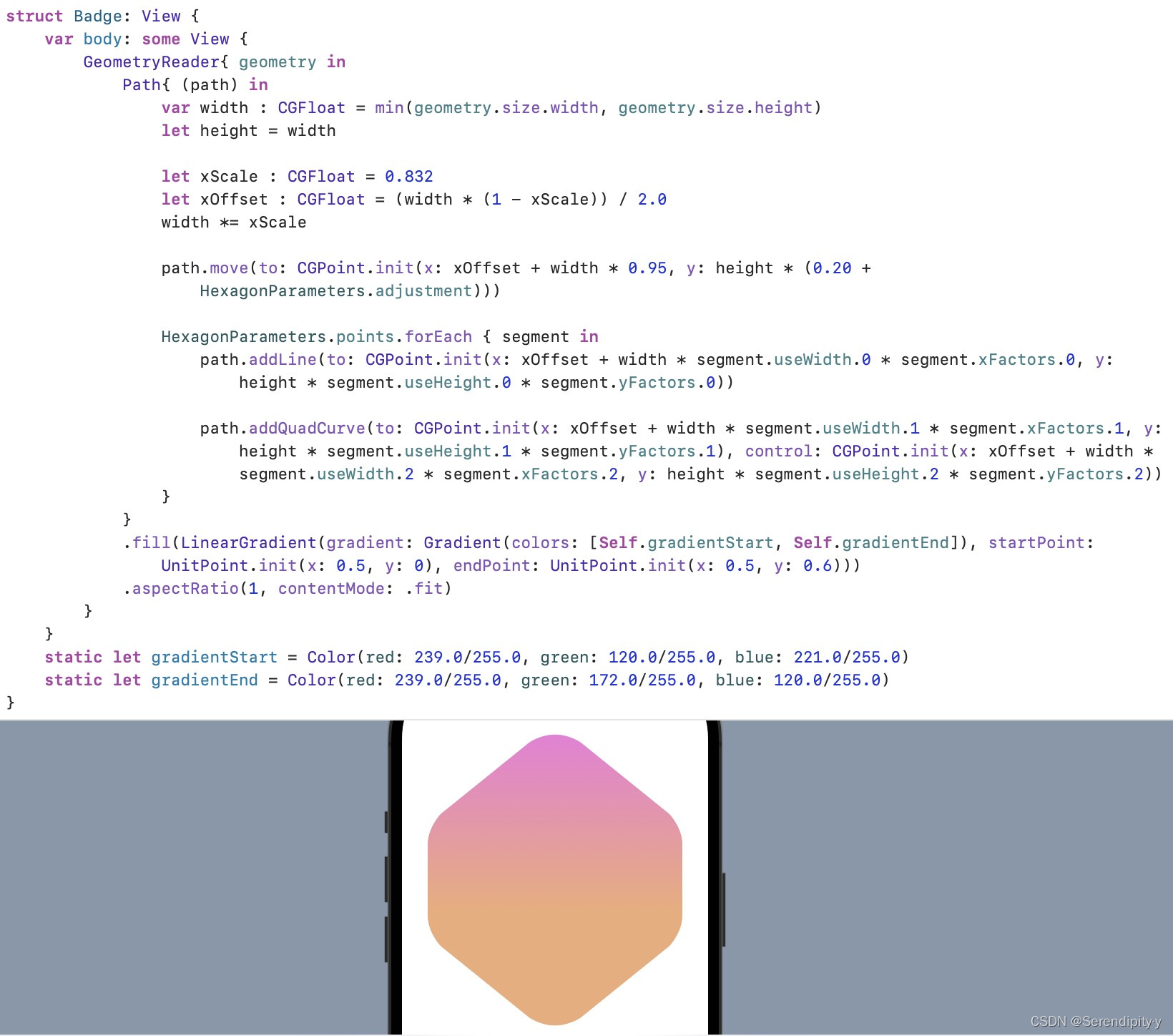
- 渐变色上再使用 aspectRatio(_:contentMode:) 修改器,让渐变色按内容宽高比进行成比例渐变填充,保持 1:1 的长宽比,徽章背景可以保持居中在徽章视图中,不管徽章视图本身是不是正方形:

三、绘制徽章符号
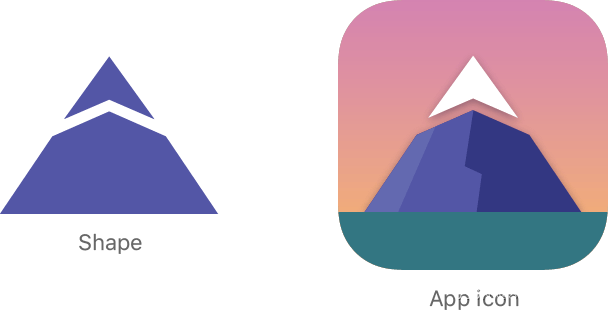
- 地标徽章中心有一个以地标 App 图标中的山峰图形改造形成的标志,山峰这个符号由两个形状组成,一个是表示山顶被雪覆盖的部分,另一个是山体。这里会使用有一定间距的两个局部三角形形状绘制这个徽章符号:

- 把之前的徽章视图形状抽出来单独形成一个 BadgeBackground 视图,并生成一个新的视图文件BadgeBackground.swift:
struct BadgeBackground: View {
var body: some View {
GeometryReader{ geometry in
Path{ (path) in
var width : CGFloat = min(geometry.size.width, geometry.size.height)
let height = width
let xScale : CGFloat = 0.832
let xOffset : CGFloat = (width * (1 - xScale)) / 2.0
width *= xScale
path.move(to: CGPoint.init(x: xOffset + width * 0.95, y: height * (0.20 + HexagonParameters.adjustment)))
HexagonParameters.points.forEach { segment in
path.addLine(to: CGPoint.init(x: xOffset + width * segment.useWidth.0 * segment.xFactors.0, y: height * segment.useHeight.0 * segment.yFactors.0))
path.addQuadCurve(to: CGPoint.init(x: xOffset + width * segment.useWidth.1 * segment.xFactors.1, y: height * segment.useHeight.1 * segment.yFactors.1), control: CGPoint.init(x: xOffset + width * segment.useWidth.2 * segment.xFactors.2, y: height * segment.useHeight.2 * segment.yFactors.2))
}
}
.fill(LinearGradient(gradient: Gradient(colors: [Self.gradientStart, Self.gradientEnd]), startPoint: UnitPoint.init(x: 0.5, y: 0), endPoint: UnitPoint.init(x: 0.5, y: 0.6)))
.aspectRatio(1, contentMode: .fit)
}
}
static let gradientStart = Color(red: 239.0/255.0, green: 120.0/255.0, blue: 221.0/255.0)
static let gradientEnd = Color(red: 239.0/255.0, green: 172.0/255.0, blue: 120.0/255.0)
}
struct Badge_Previews: PreviewProvider {
static var previews: some View {
BadgeBackground()
}
}
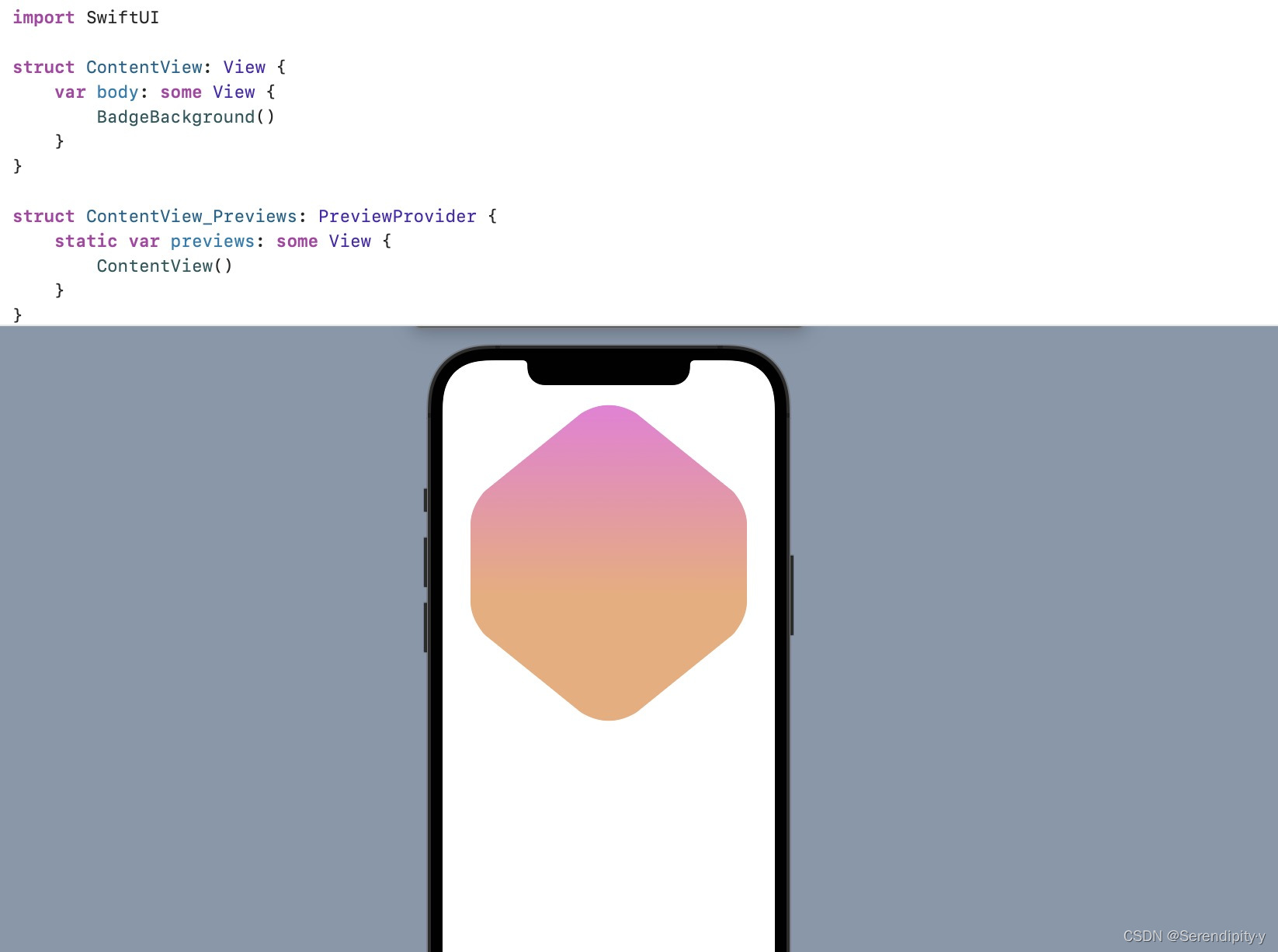
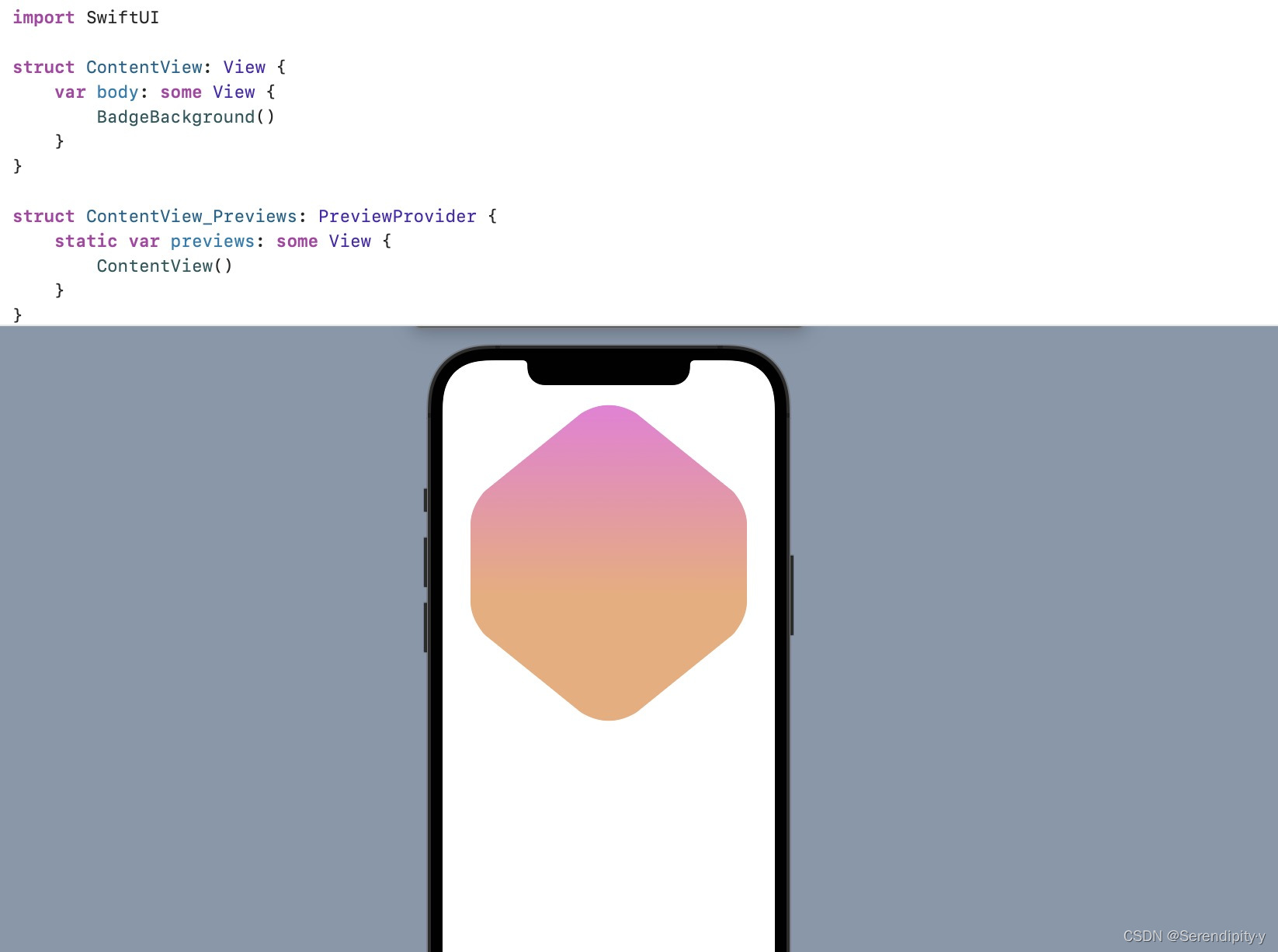
- 把 BadgeBackground 放在 ContentView 的 body 属性中:

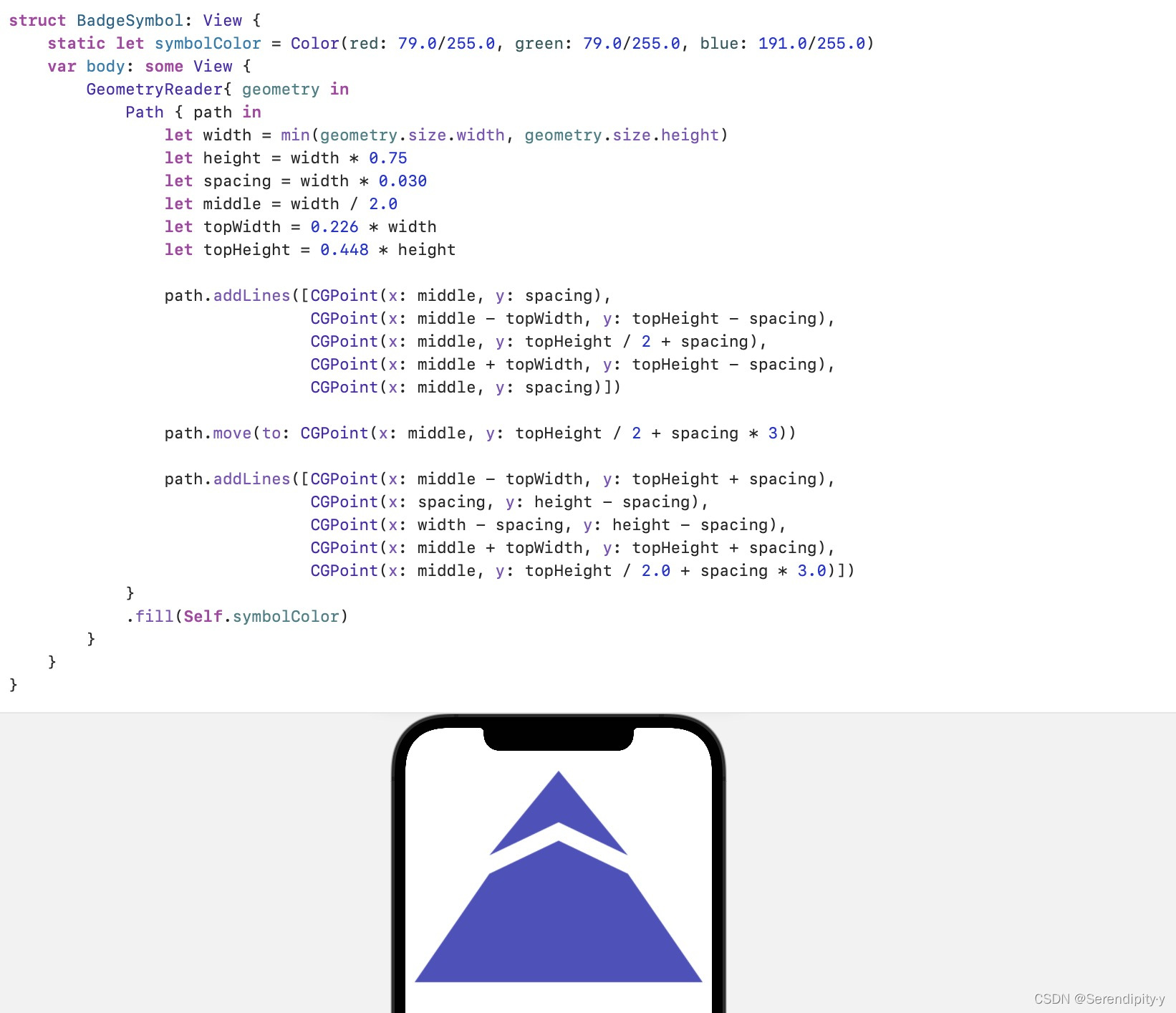
- 创建名为 BadgeSymbol 的自定义视图,这个视图是一个山峰的形状,把这个形状复制多次并按一定角度旋转多次拼成一个徽章的图案:

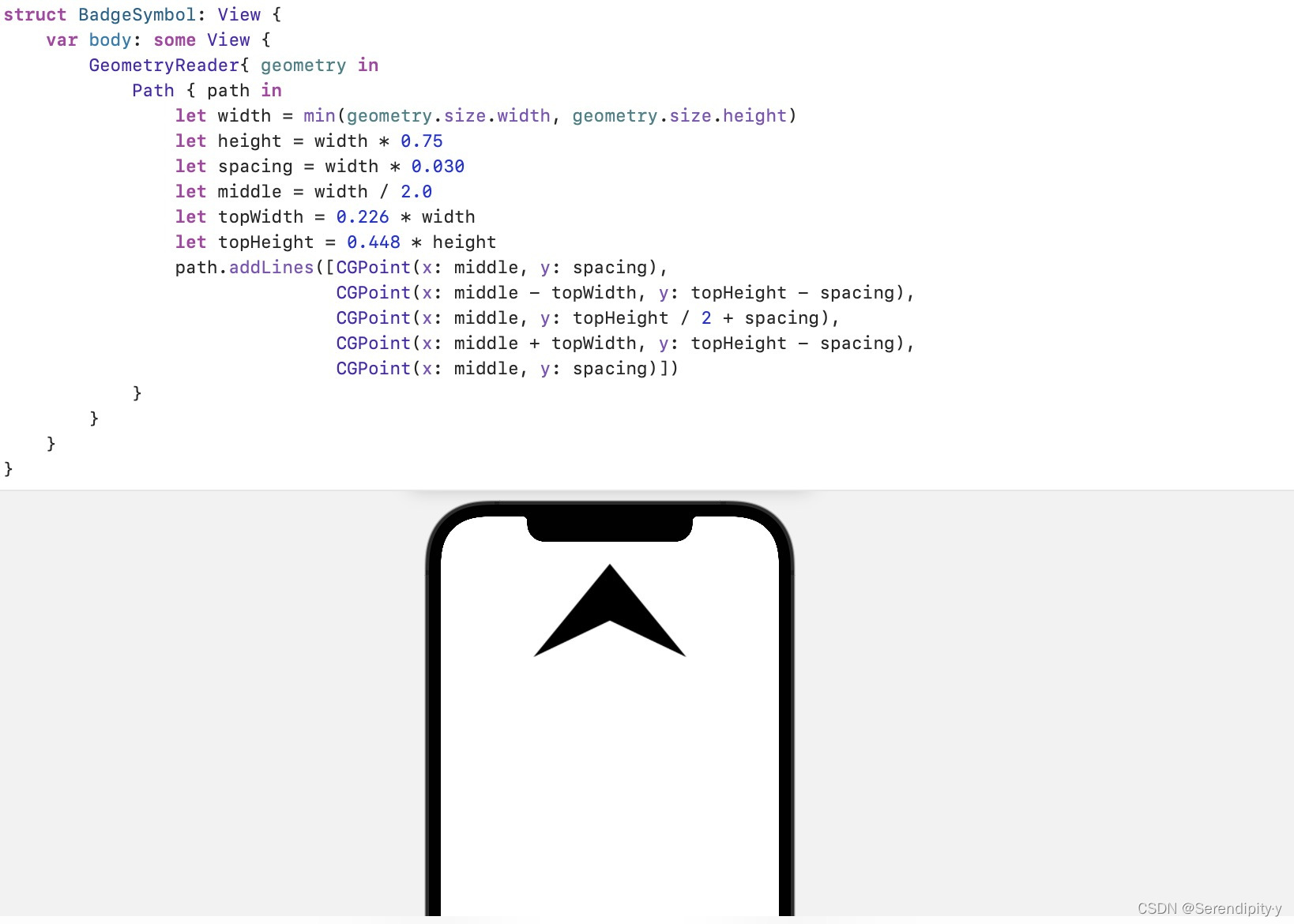
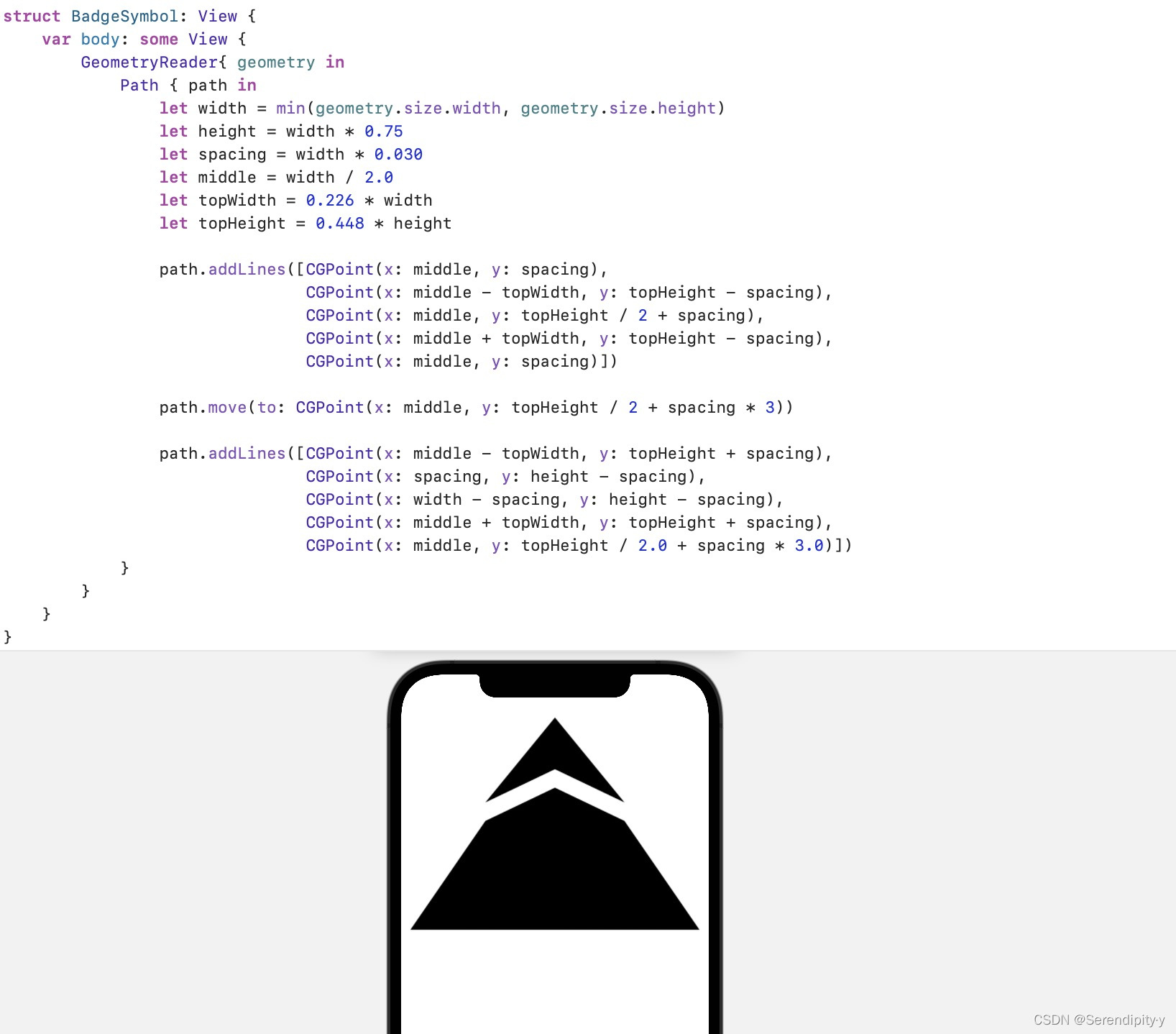
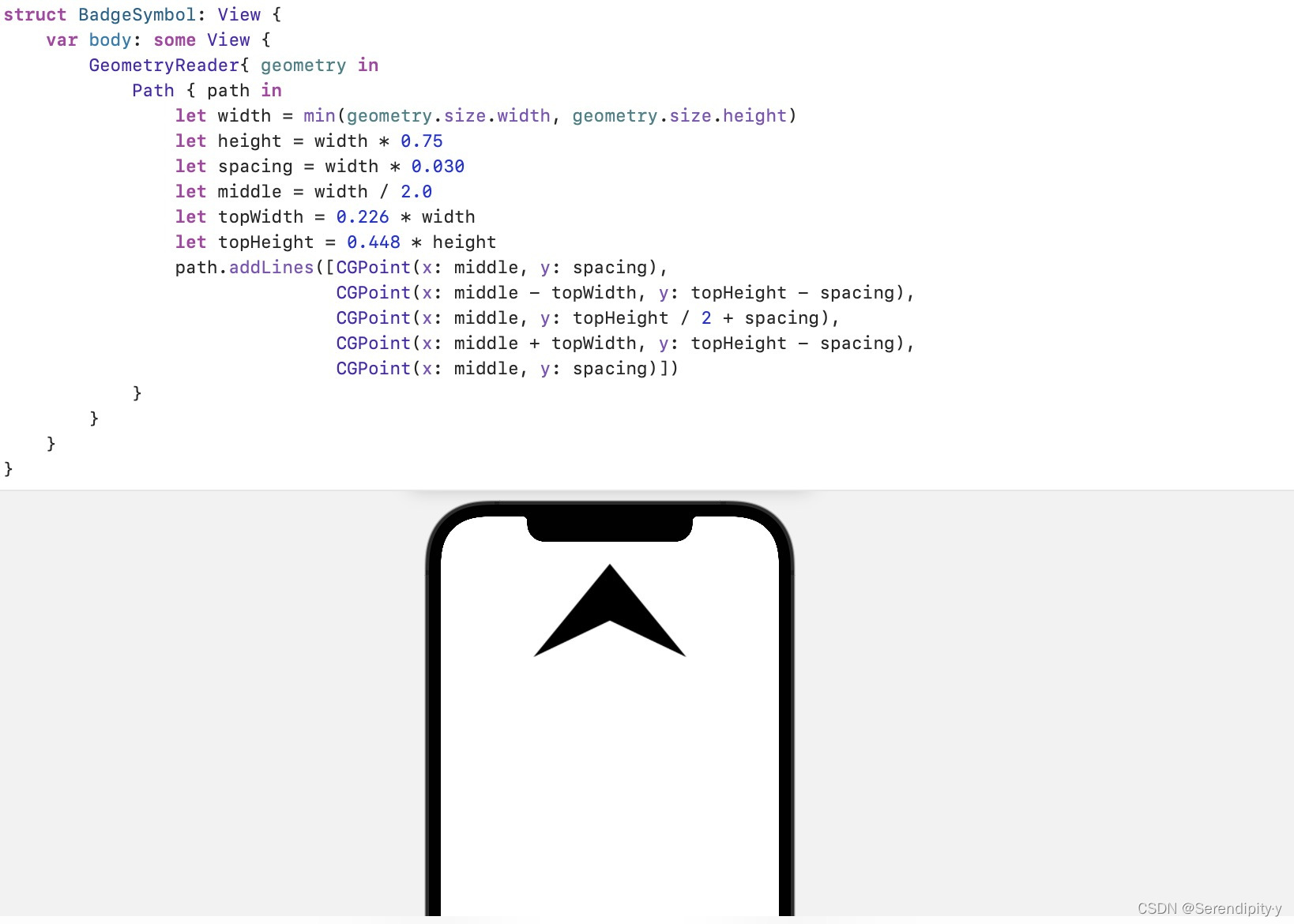
- 使用 pathAPI 来绘制徽章符号的上半部分,试着调节 spacing、topWidth、topHeight 的系数,观察这些系数是怎么影响图形绘制的结果的:

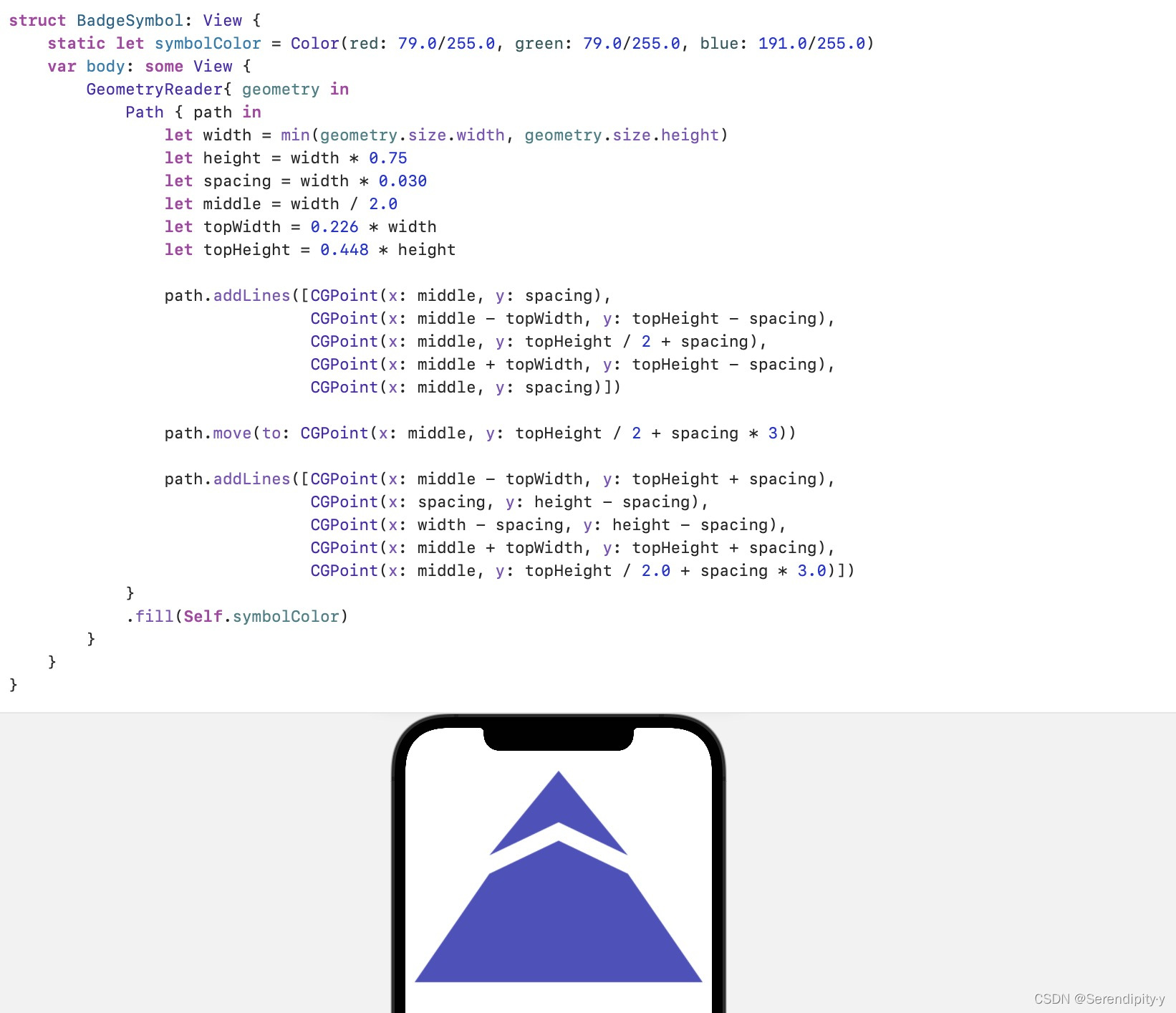
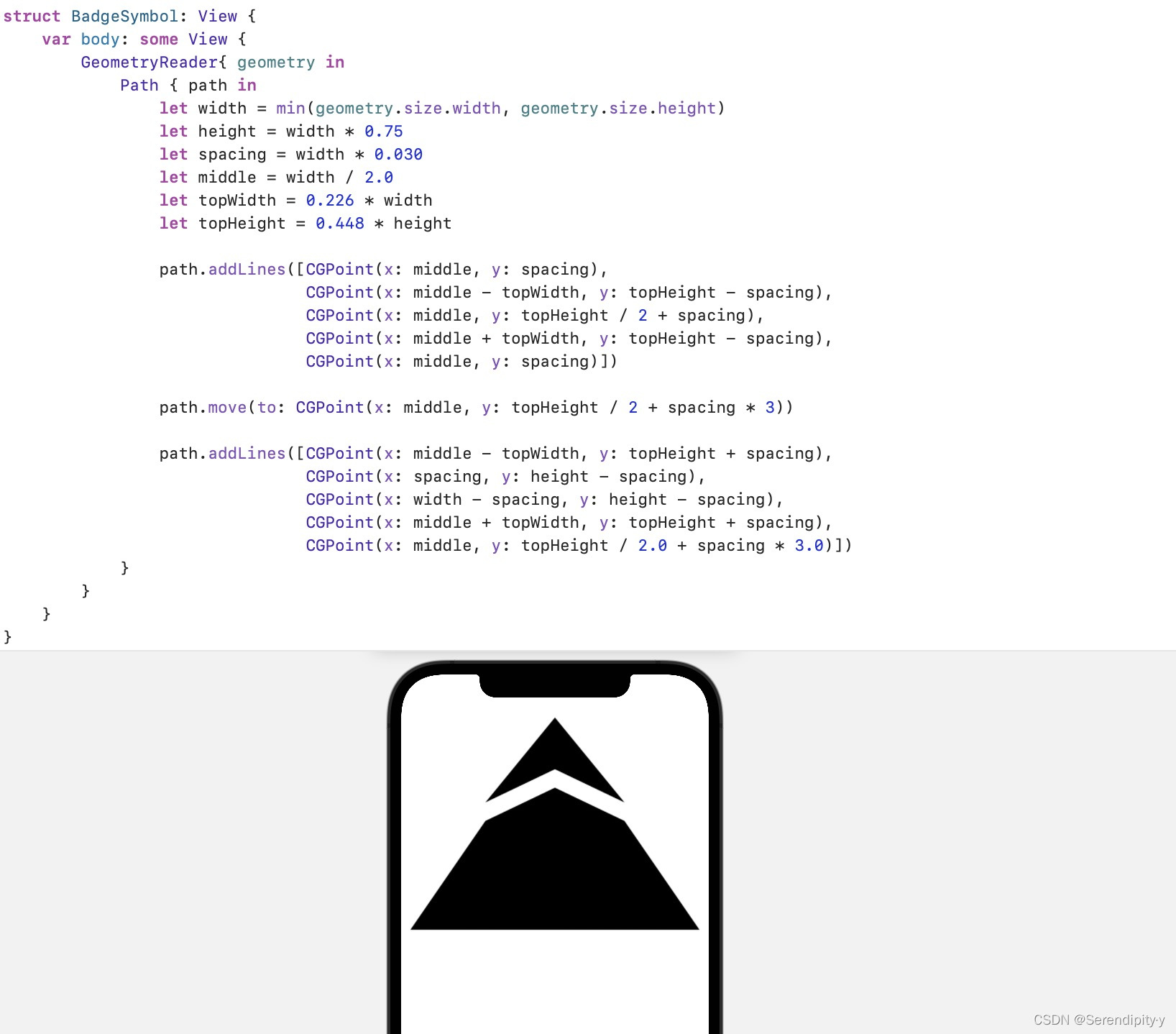
- 绘制徽章图案的下半部分,使用 move(to:) 把绘图光标移到另一个图形绘制的起点,绘制新的形状:


四、组合徽章的前景符号和背景形状
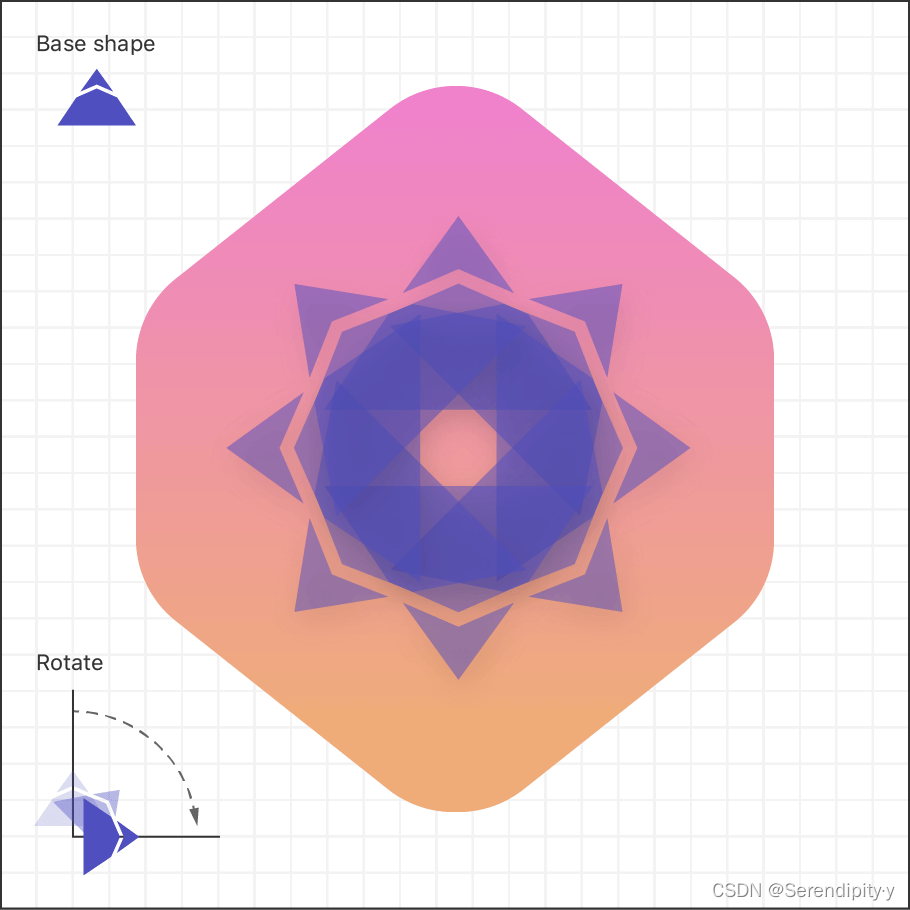
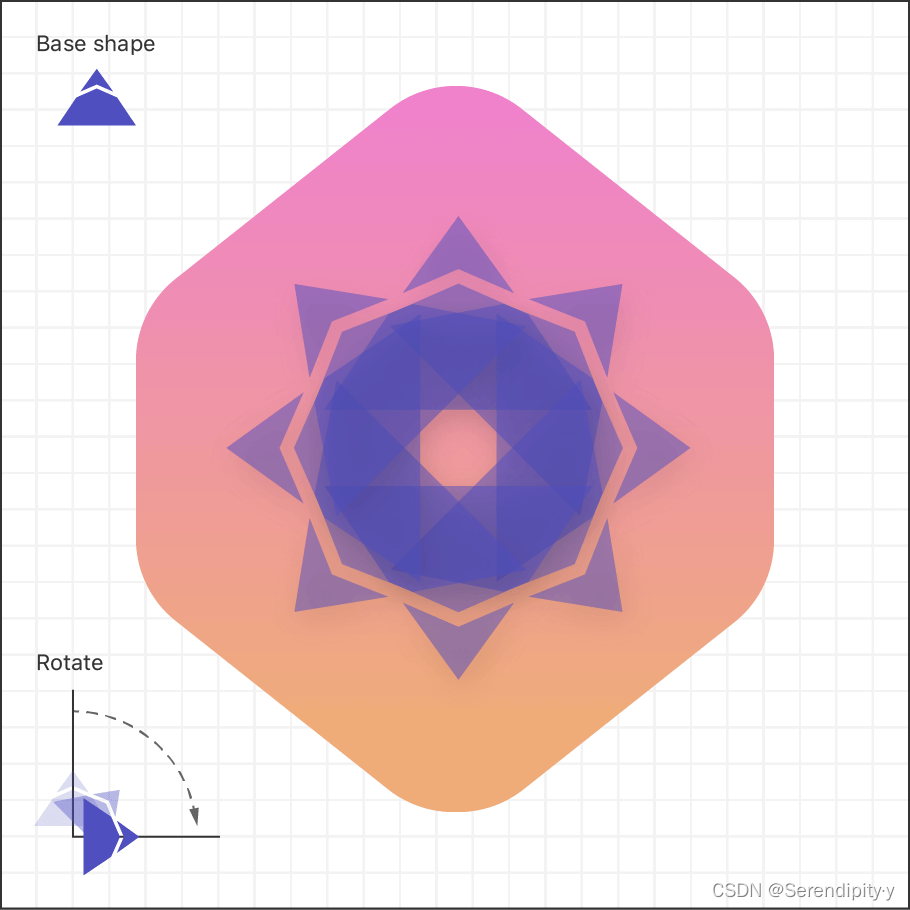
- 徽章设计思路是在背景形状上面再绘制多个有固定旋转角度的山峰符号。定义一个新的类型用于展示旋转一定角度的徽章符号,使用 ForEach 生成不同旋转角度的山峰符号,绘制在徽章背景上,从而形成最终的徽章。

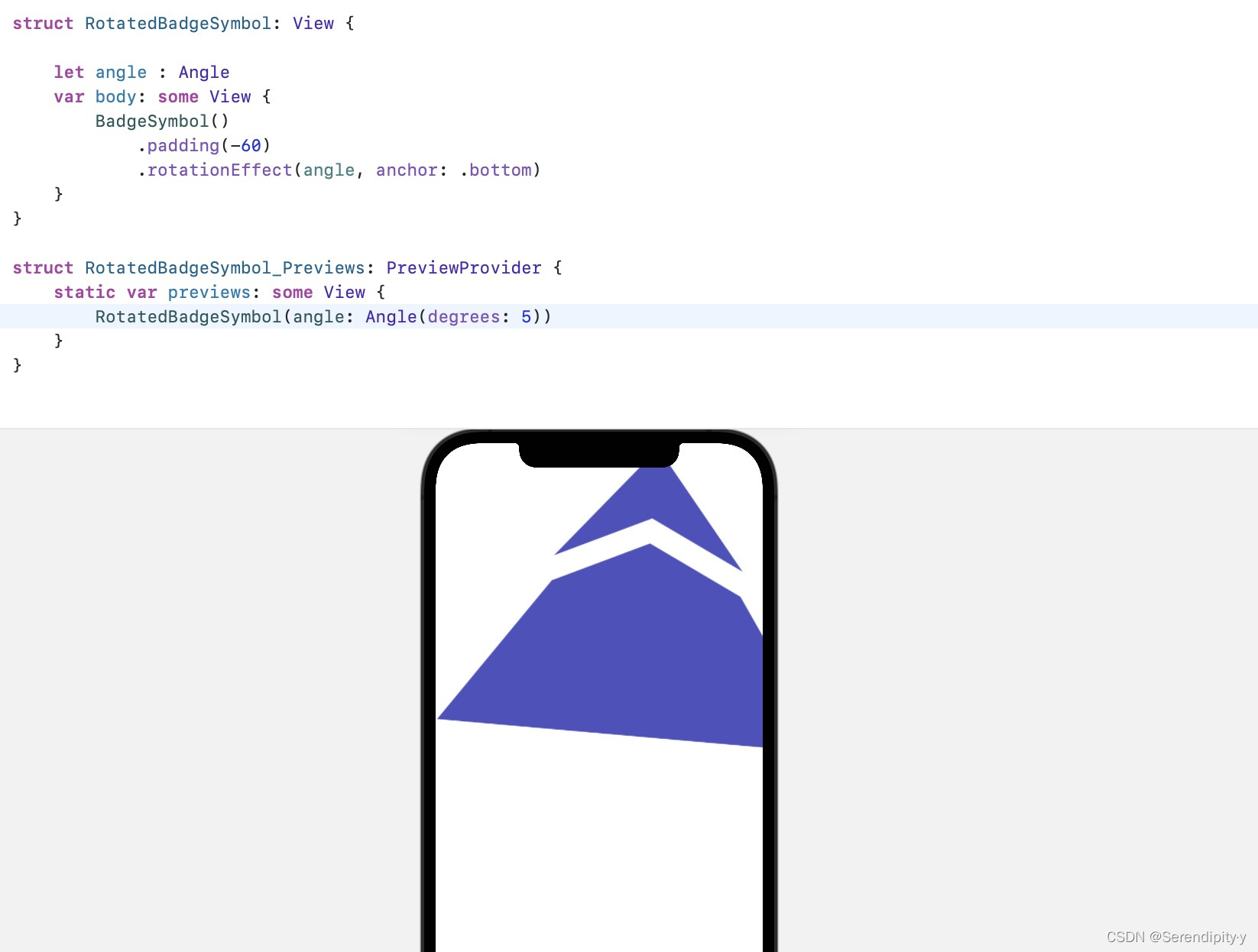
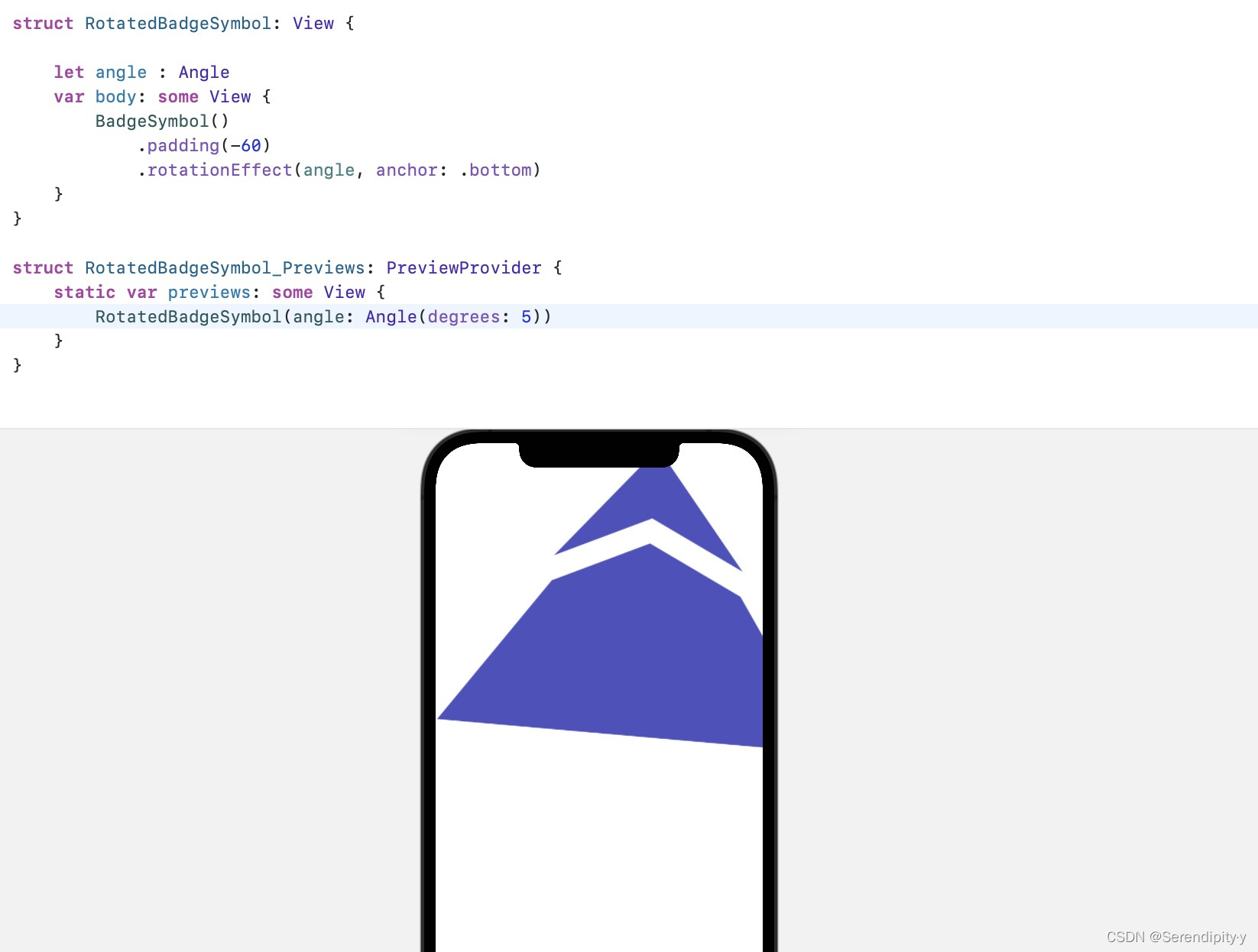
- 创建 RotatedBadgeSymbol 视图封装旋转徽章符号,调整旋转的角度,并在预览视图中查看效果:

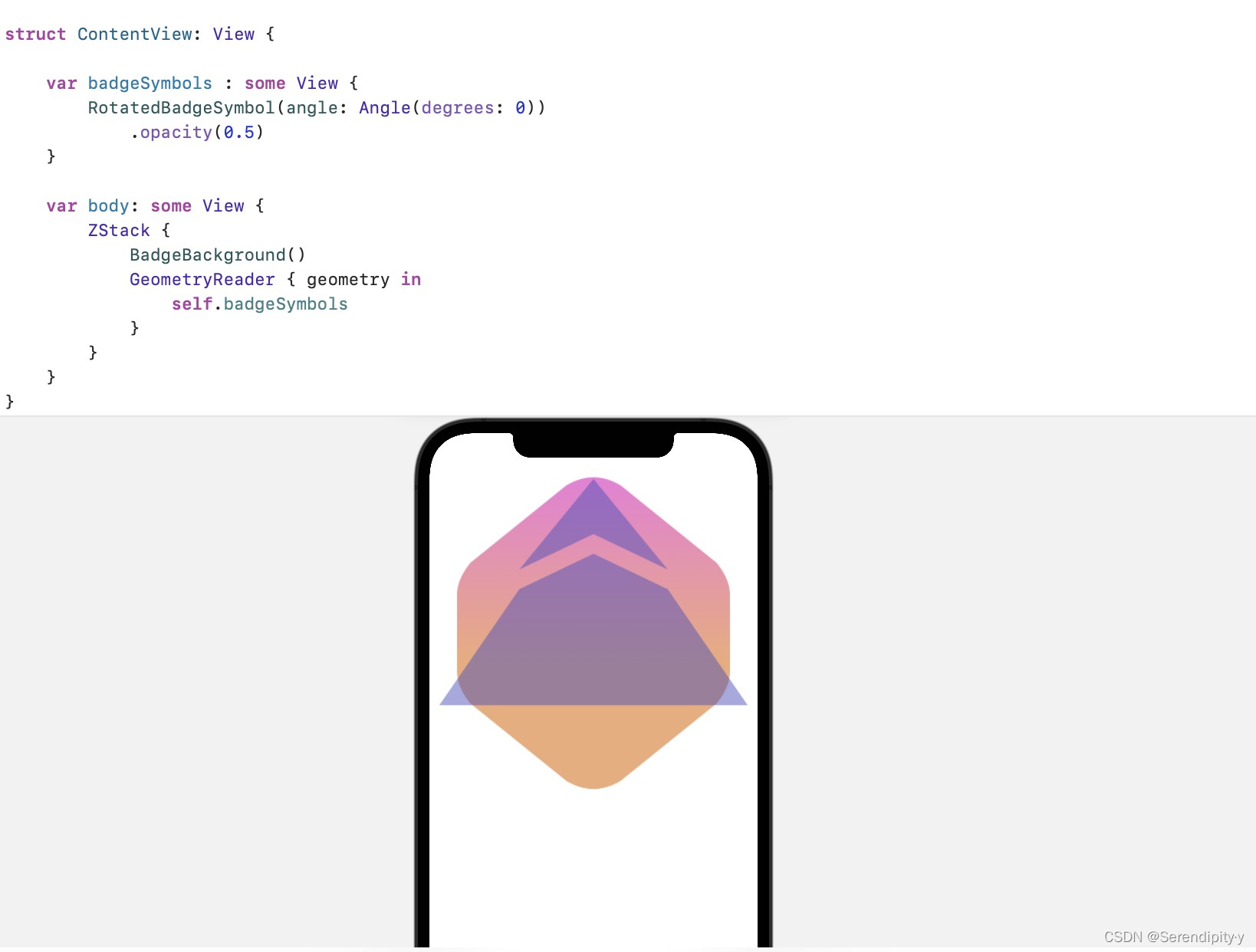
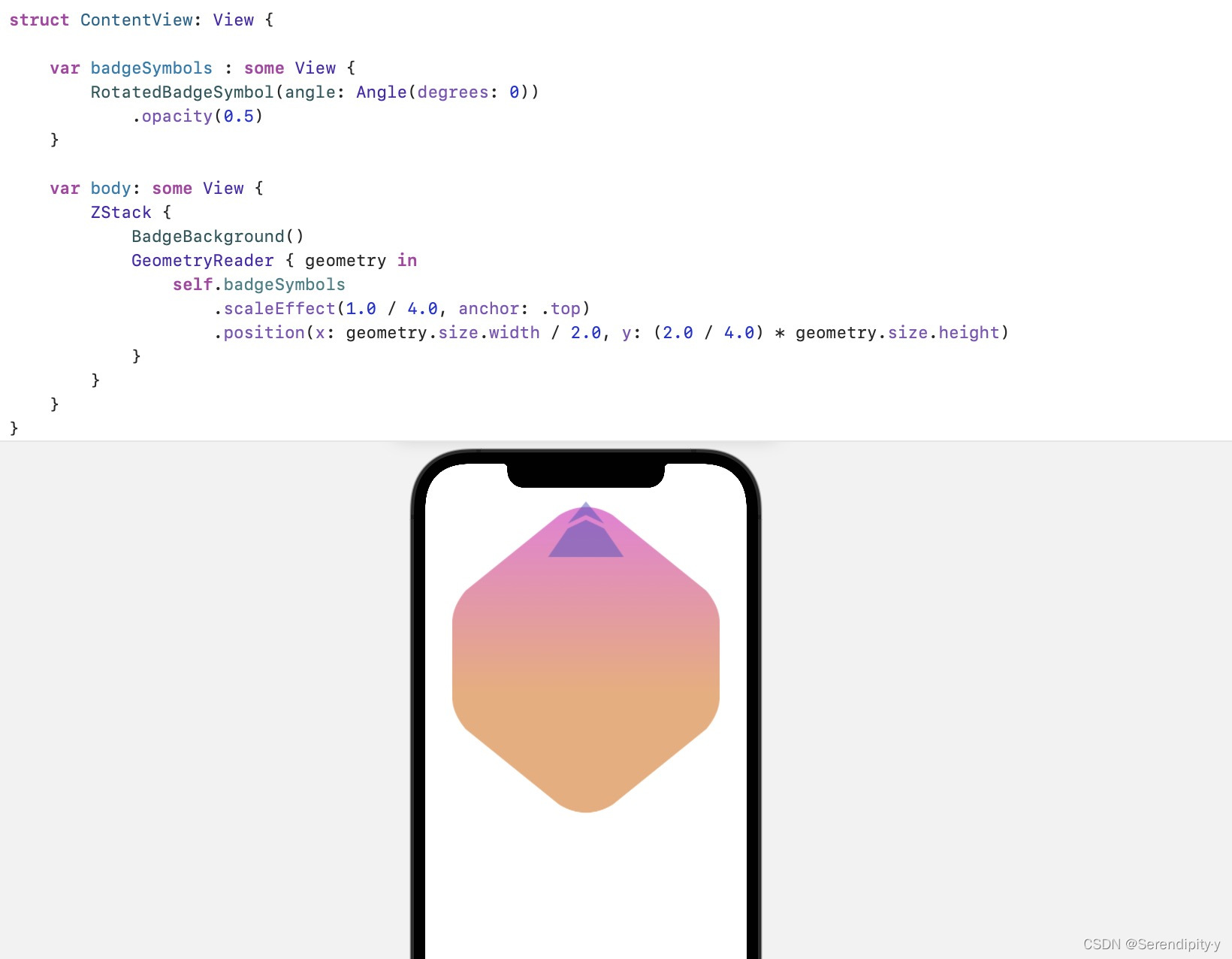
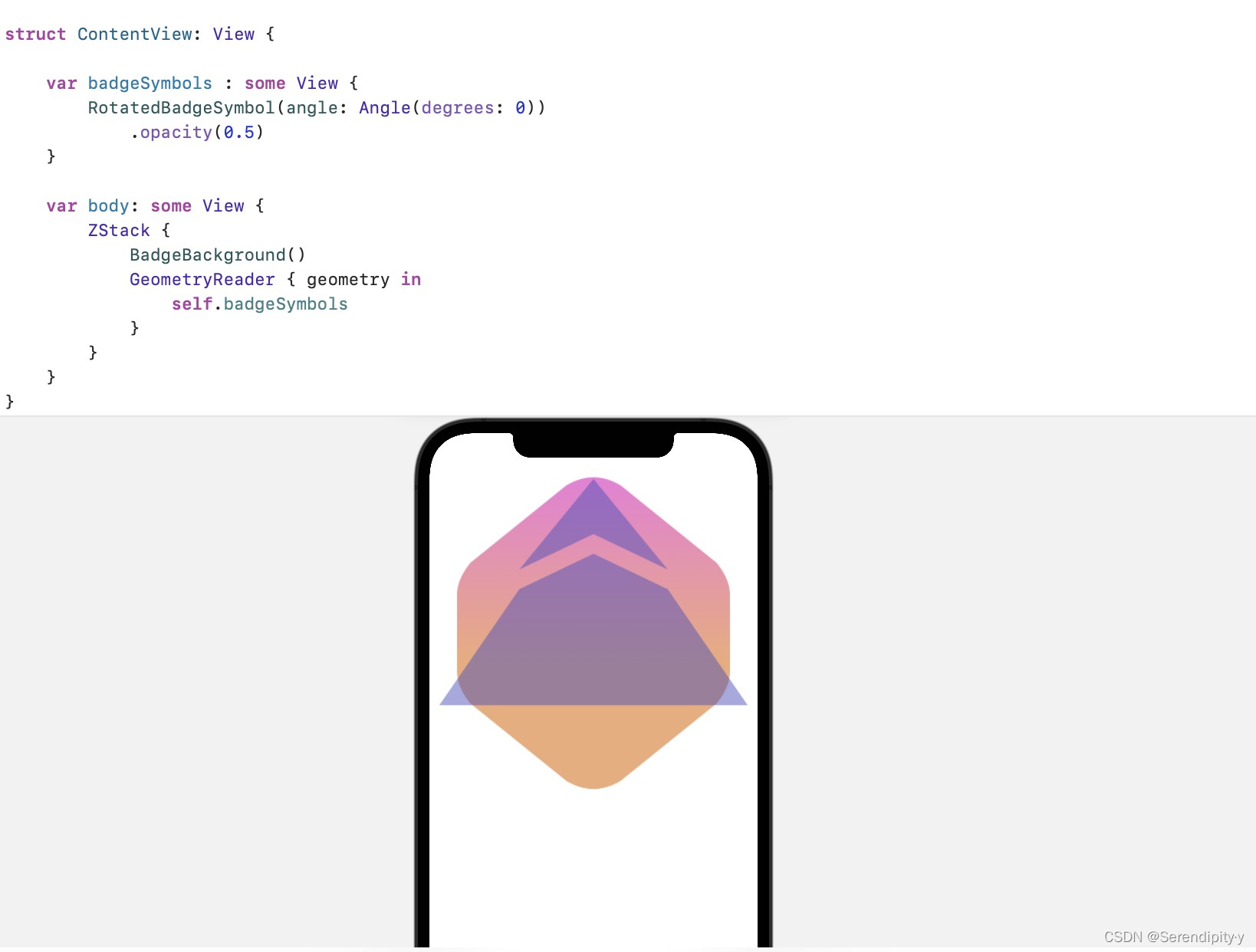
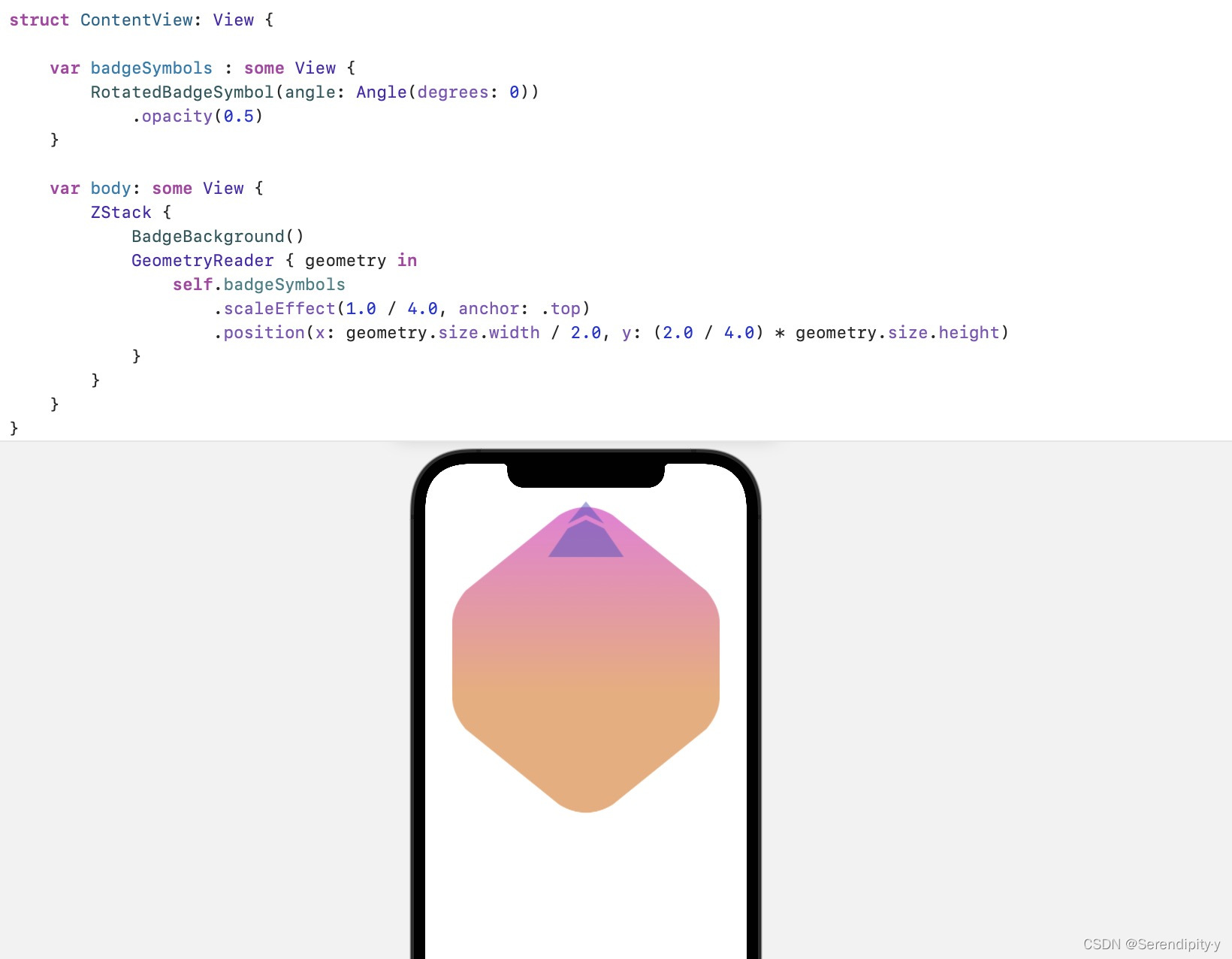
- 在 Badge.swift 中,使用 ZStack 把徽章图标放在徽章背景层上面。此时会发现,徽章符号的尺寸相比徽章背景大了许多,这不符合最初设计的预期:


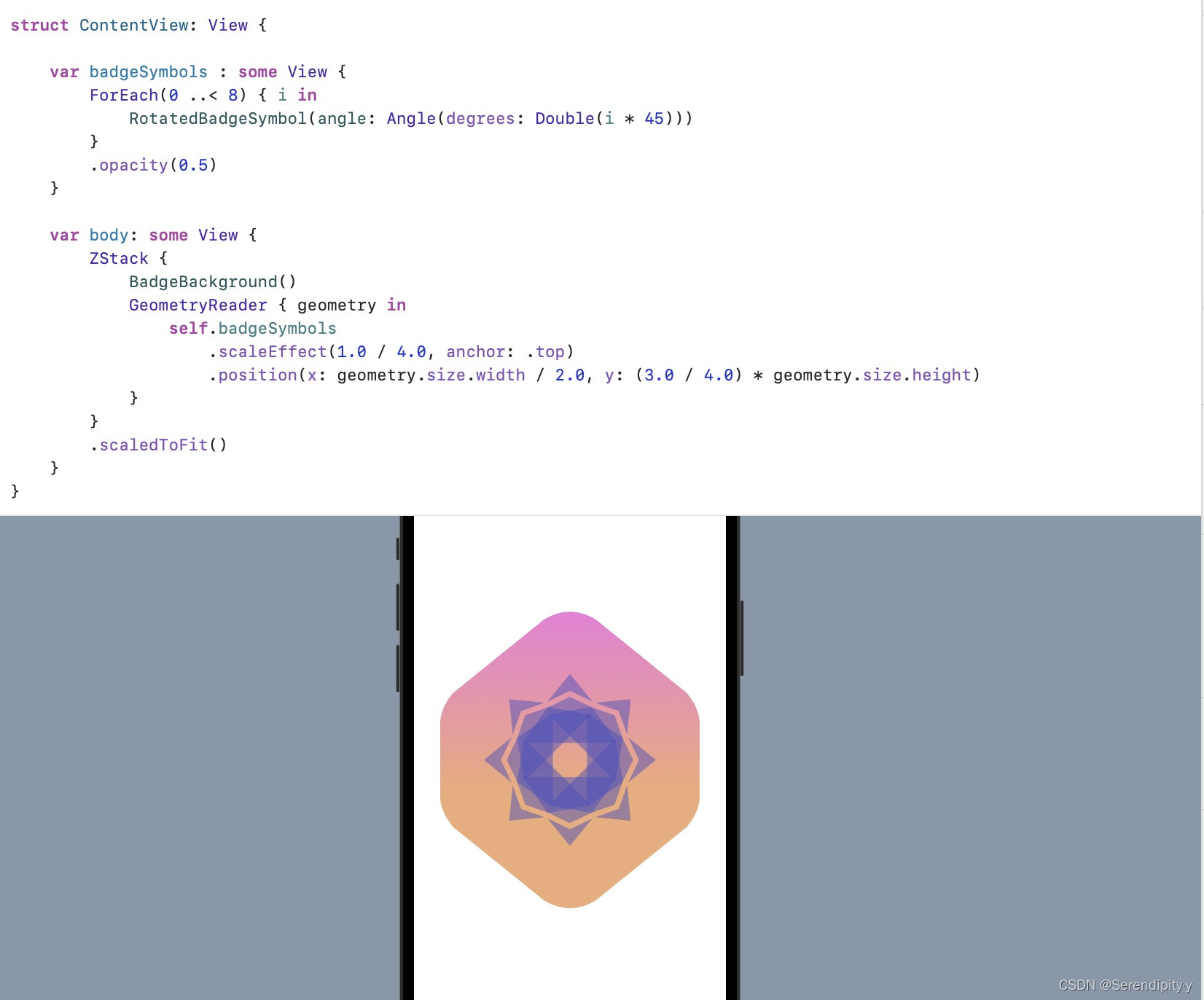
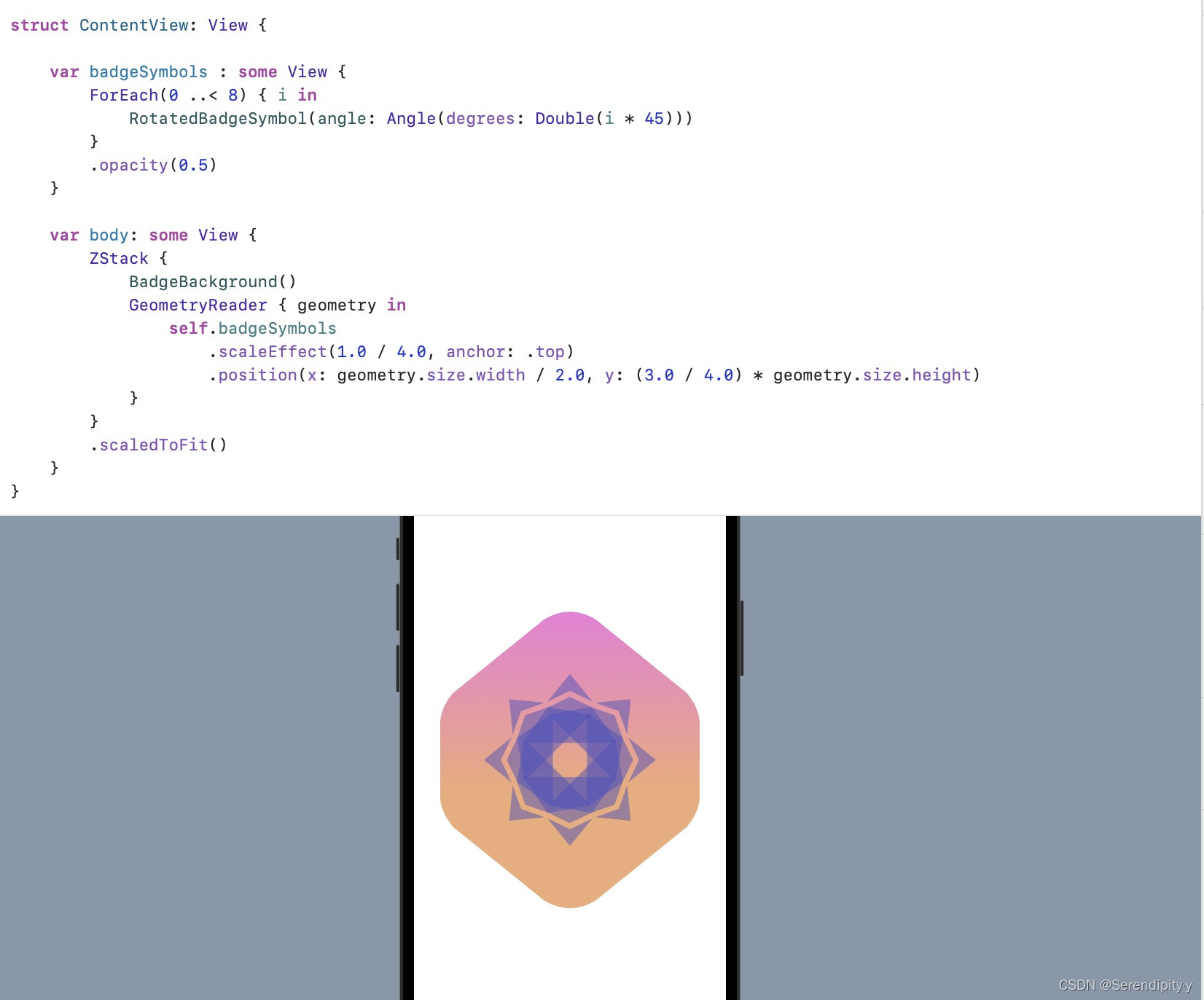
- 使用 ForEach 复制多个徽章图标,按 360 度周解均分,每一个徽章符号都比前一个多旋转 45 度,这种就会形成一个类似太阳和徽章图标:

五、完整示例













































 157
157











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










