QT QGraphicsView 提升到 QChartView报错 解决方案
本文主要描述,
- 使用QT提供的QChartView来绘制图表,提升QGraphicsView控件
- 继承QChartView后,然后将QGraphicsView提升到我们自己写的类,怎么才能确保提升后编译不报错.
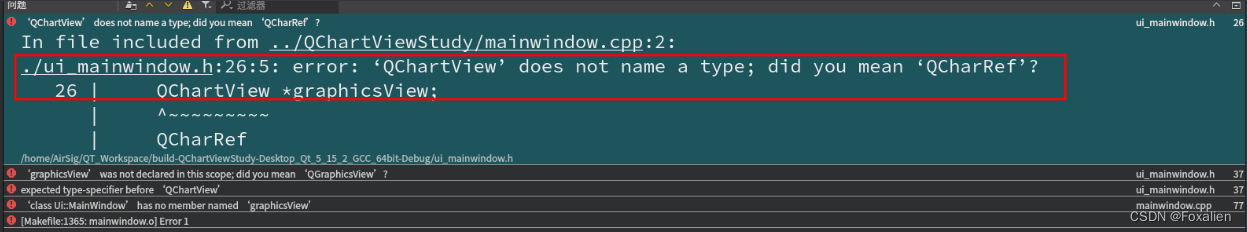
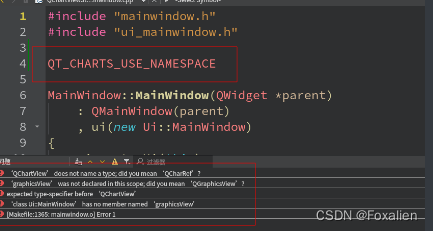
[问题描述] 使用QGraphicsView显示图表的时候,我们需要将它提升为QChartView.但提升后再此运行一般会发生编译报错,错误发生在自动生成的UI头文件中.如下图:

使用QT提供的QChartView,提升QGraphicsView后遇到的问题解决方案
[解决方案]
- 临时方案(主要是修改ui_xxxx.h文件)
- 终极解决方案(针对网上好多方案都是修改ui_xxx.h文件,然后重新编译后又报错,又要修改)
[问题分析]
我们来分析一下这个问题:
- 错误提示说 QChartView does not name a type.
- 疑问一: 为什么说 不能命名成一个类型呢?
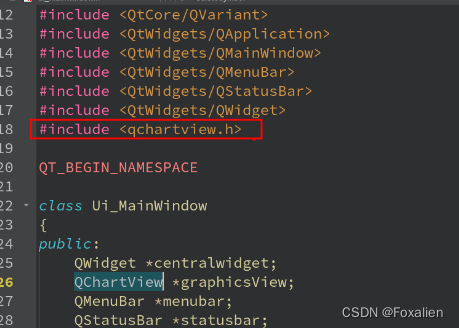
- 疑问二: ui_mainwindow.h文件中已经有qchartview.h头文件了,不认识QChartView?

带着疑问,我们去看下qchartview.h的源代码:

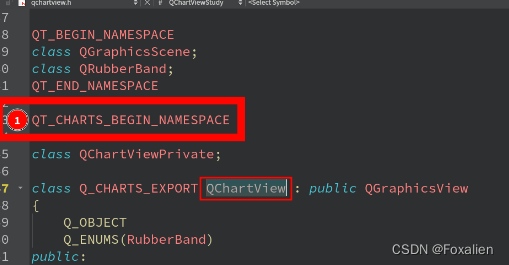
大概理解或者猜一下,开始一个命名空间?
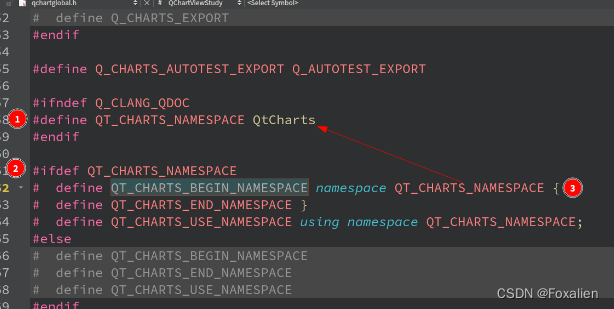
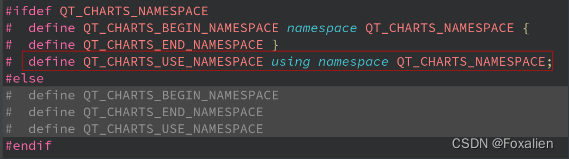
点击进去我们再看看这个QT_CHARTS_BEGIN_NAMESPACE是个什么?

看到这个的话,应该都比较清楚了,这是给QChartView 加了一个命名空间.
所以我们在使用的时候要把命名空间带上.
清楚这个了,我们开始看怎么解决这个问题.
[方案描述]
既然ui_xxx.h文件报错,那么我们先修改一下这个文件,让他不报这个错,看看是否能解决问题.
第一种: 将 QtCharts这个命名空间加到我们的代码上.
修改前
#include <QtCore/QVariant>
#include <QtWidgets/QApplication>
#include <QtWidgets/QMainWindow>
#include <QtWidgets/QMenuBar>
#include <QtWidgets/QStatusBar>
#include <QtWidgets/QWidget>
#include <qchartview.h>
QT_BEGIN_NAMESPACE
class Ui_MainWindow
{
public:
QWidget *centralwidget;
QChartView *graphicsView; // 修改前
...
void setupUi(QMainWindow *MainWindow)
{
if (MainWindow->objectName().isEmpty())
MainWindow->setObjectName(QString::fromUtf8("MainWindow"));
MainWindow->resize(800, 600);
centralwidget = new QWidget(MainWindow);
centralwidget->setObjectName(QString::fromUtf8("centralwidget"));
graphicsView = new QChartView(centralwidget);// 修改前
...
}
修改后
#include <QtCore/QVariant>
#include <QtWidgets/QApplication>
#include <QtWidgets/QMainWindow>
#include <QtWidgets/QMenuBar>
#include <QtWidgets/QStatusBar>
#include <QtWidgets/QWidget>
#include <qchartview.h>
QT_BEGIN_NAMESPACE
class Ui_MainWindow
{
public:
QWidget *centralwidget;
QtCharts::QChartView *graphicsView; //修改后
...
void setupUi(QMainWindow *MainWindow)
{
if (MainWindow->objectName().isEmpty())
MainWindow->setObjectName(QString::fromUtf8("MainWindow"));
MainWindow->resize(800, 600);
centralwidget = new QWidget(MainWindow);
centralwidget->setObjectName(QString::fromUtf8("centralwidget"));
graphicsView = new QtCharts::QChartView(centralwidget); // 修改后
...
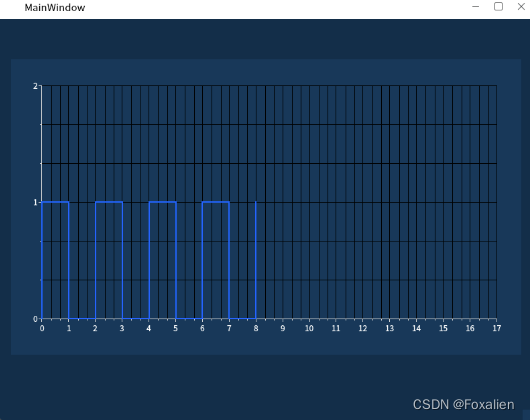
修改后,代码编译通过,运行结果如下:

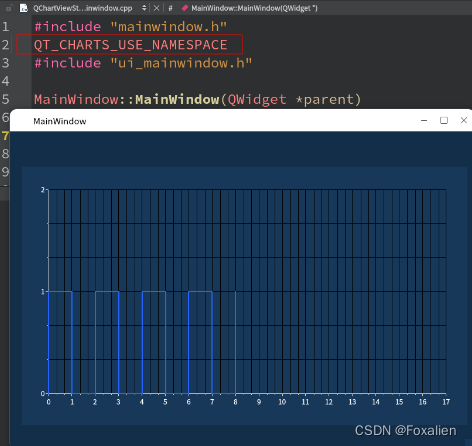
第二种: 在ui_xxx.h文件中把命名空间加上:using namespace QtCharts; 或者直接使用 QT已经定义好的:QT_CHARTS_USE_NAMESPACE

#include <QtWidgets/QStatusBar>
#include <QtWidgets/QWidget>
#include <qchartview.h>
//using namespace QtCharts;
QT_CHARTS_USE_NAMESPACE
QT_BEGIN_NAMESPACE
编译运行,也能正常运行.
继续思考:
这个ui_xxx.h文件是自动生成的,如果重新编译的话,我们的修改都被覆盖掉了,我们难道再去修改? 显然不是最佳方案.
注意到ui_xxx.h的文件注释: WARNING! All changes made in this file will be lost when recompiling UI file!
/********************************************************************************
** Form generated from reading UI file ‘mainwindow.ui’
**
** Created by: Qt User Interface Compiler version 5.15.2
**
** WARNING! All changes made in this file will be lost when recompiling UI file!
********************************************************************************/
所以: 修改ui_xxx.h文件显然不合适.
那么我们需要将这个命名空间在ui_xxx.h使用QChartView之前先using.
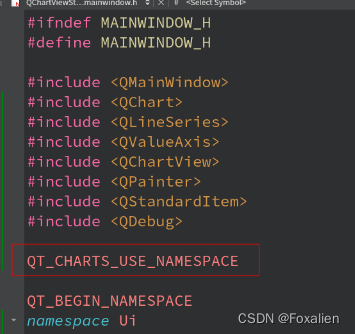
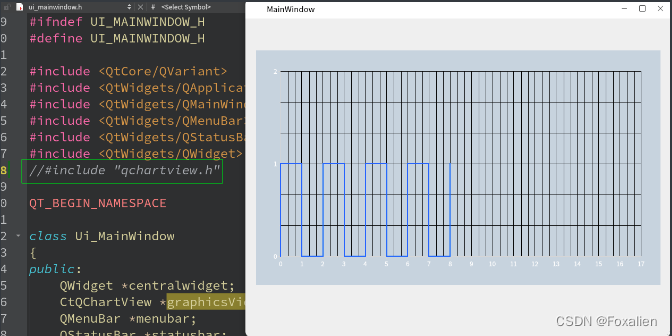
- 将QT_CHARTS_USE_NAMESPACE 直接添加到 mianwindow.h文件里面.如下:

编译通过,运行得到我们想要的结果 - 将 QT_CHARTS_USE_NAMESPACE 放到mainwindow.cpp里面.
同样的错误又出现了

难道不能放到 mainwidow.cpp里面?
既然这个namespace是在ui_xxx.h文件中用呢,那我把这定义到前面不就可以吗?
修改后,再一次编译运行: 成功,如下图:

至于命名空间,大家根据自己习惯和情况放到合适的地方就行.
继承QChartView, 提升QGraphicsView控件
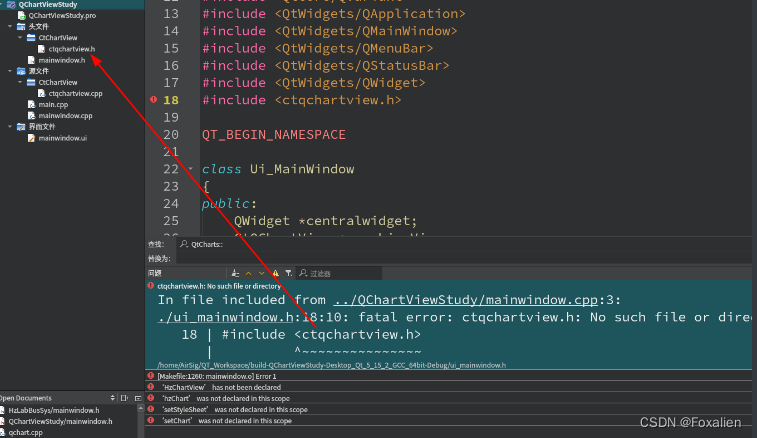
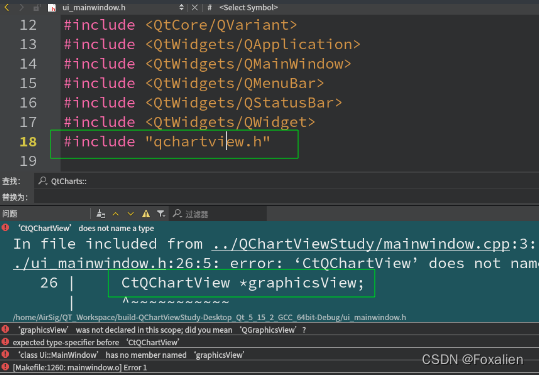
先看问题: 如下图,我们编译会报错,但报错的提示信息和之前的是不一样的.

提示信息:ui_mainwindow.h:18: error: ctqchartview.h: No such file or directory
提示是说找不到这个文件或文件夹. 怎么理解呢?
意思就是这个头文件的路径不对了.
看下我们的代码,ctqchartview是在CtChartView这个目录下的. 那我们在ui_xxx.h文件中修改下路径
修改路径后,成功编译运行如下:

修改后,是可以编译运行了,但我们还是会遇到之前的问题,重新编译后,这块还是会报错,我们还要修改再编译运行.
那么有没有 一个修改一次后面就不用再改的方案呢?
答案是肯定的.
方案一:
思考一下,我们ui_xxx.h文件中的 <ctqchartview.h> 是从那来的?
是不是我们在点击提升的时候,我们自己填的呢?
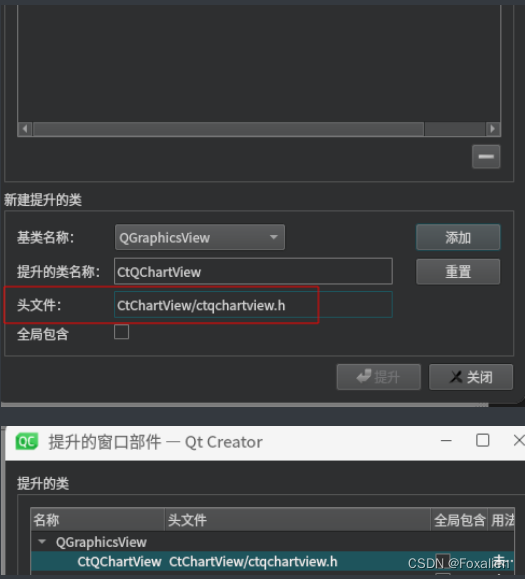
如下图: 这个 头文件不就是这个吗?

所以ui_xxx.h文件中会生成一个 #include “ctqchartview.h” 这句代码.
但引入进去后会提示找不到, 那我们把路径加上去,不就可以了吗? 如下图,点击添加

直接编译运行: 成功,如下图:

方案二:
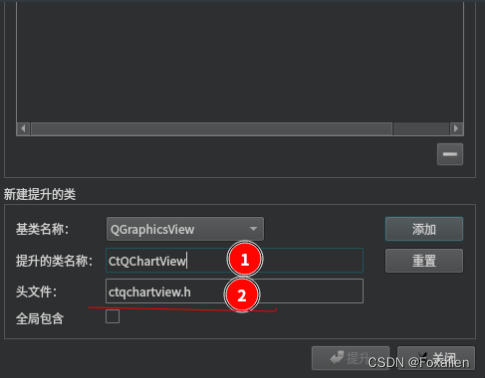
我们的CtQChartView是继承QChartView的, 那我们能不能
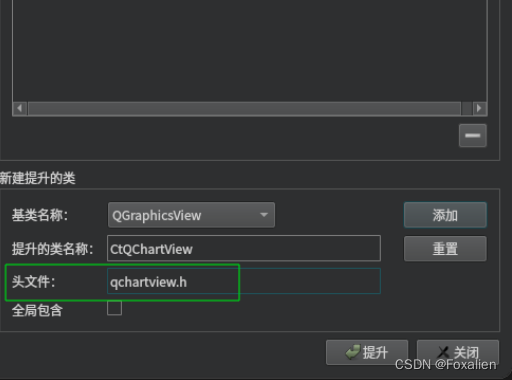
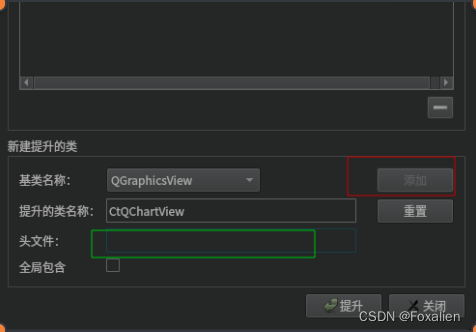
在提升的时候,类写CtQChartView, 头文件 qchartview.h 呢?
如下图:

这样提升后,我们编译试试: 报错,看提示应该是没找到这个类.

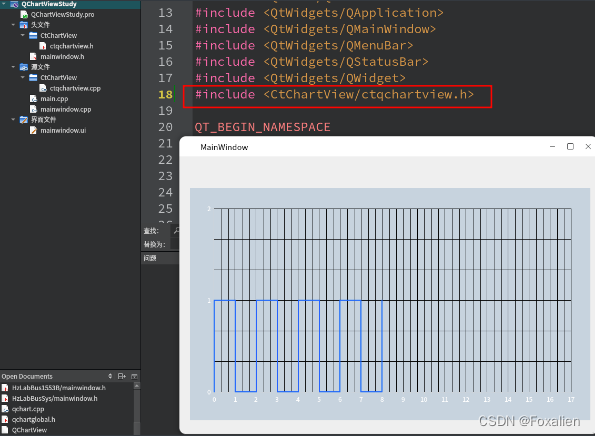
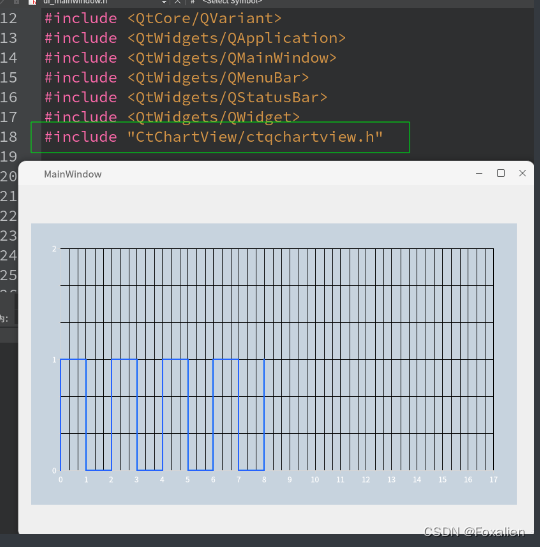
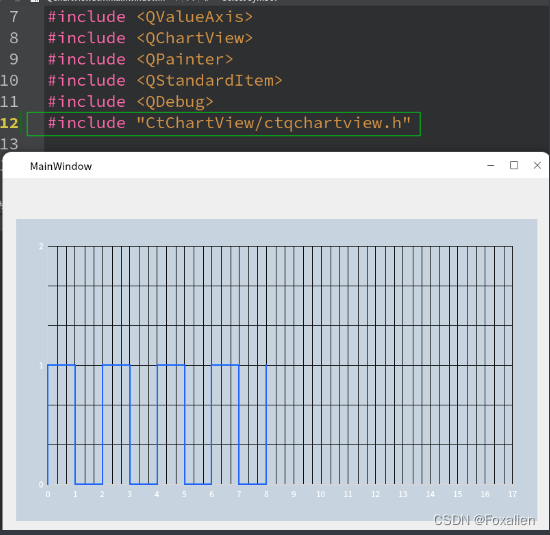
解决: 在mainwindow.h文件中我们引入#include “CtChartView/ctqchartview.h” 这个头文件,再此编译运行.
结果如下图:

接着继续, 看ui_xxx.h文件,发现声明: CtQChartView *graphicsView;
定义:graphicsView = new CtQChartView(centralwidget);
都没用qchartview.h文件呀, 那把这个头文件删除掉,能编译成功吗?

一样可以成功,那这代表什么呢?
猜想一下,那我们提升的时候,只写一个类,然后在mainwindow.h文件中include的这个类的头文件,是不是也可以呢?
如下图:如果不填头文件的话,不让添加.

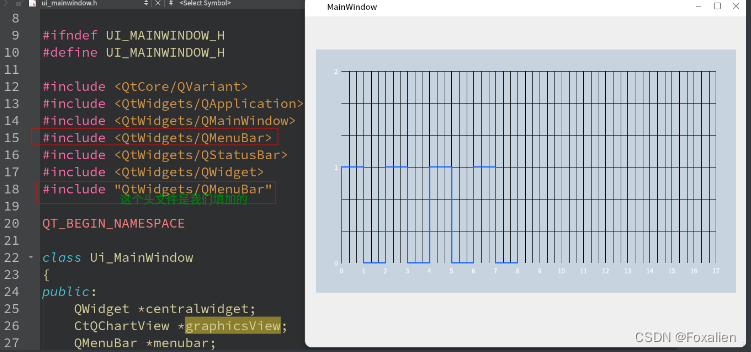
再思考下,那我给这个头文件写一个ui_xxx.h中已经存在的头文件,可行吗? 或者我把这个头文件写成QObject可行吗?
例如我填一个 QtWidgets/QMenuBar. 编译运行.可成功.

基于以上,我们是不是可以思考一下结论:
- 提升QGraphicsView 的类,只要在 ui_xxx.h 头文件前引用就可以.
- 在xxx.ui文件中提升QGraphicsView的时候,只要正确填写我们希望提升的类名就可以了. 当然头文件也需要填写一个正确的.























 2780
2780











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








