css元素显示模式
文字垂直居中
设置盒子高度(height) = 行高(line-height)
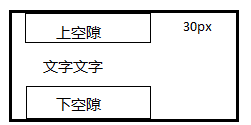
行高=上空隙+文字本身高度+下空隙 (上下空隙是相同的)

CSS背景
1.background-color
背景颜色默认是transparent透明的
2.background-image: url() 常用于logo,小的装饰性图片或超大的背景图片。
优点是非常便于控制位置
写的时候注意不要落下url
3.background-repeat 背景平铺
默认背景图片是平铺的,想要不平铺的话要设置background-repeat: no-repeat
repeat-x 图片横向平铺
repeat-y 图片纵向平铺
页面元素既可以添加背景颜色也可以添加背景图片,只不过背景图片会压住背景颜色
4.background-position:x y 精确的控制背景图片在盒子中的位置
x y 可以是方位名词或
4.1 如果x和y都是方位名词,则两个值前后顺序无关,比如left top和top left 的效果是一样的
如果只写一个方位名词,则另一个轴是默认垂直居中显示的
background-position: right; #靠右,垂直方向水平居中显示
background-position: top; #垂直方向top,水平默认居中显示
4.2 如果参数值是精确坐标,那么第一个参数肯定是x轴,第二个肯定是y轴
如果参数只指定一个数值,那么这个值一定是x,y默认是垂直居中的
4.3 参数是混合单位。第一个值一定是x坐标,第二个值一定是y坐标。
5.background-attachement 背景图像固定(背景附着)
scroll 随内容滚动而滚动(默认)
fixed 内容动背景图片固定。
背景属性复合性写法
background 没有顺序要求,一般顺序为
背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置
6.背景颜色半透明
background: rgba(0,0,0,0.3)
参数分别对应: 红 黄 蓝 alpha(透明度,取值在0~1之间)
.背景颜色半透明指盒子背景半透明,盒子里面的内容不受影响





















 2359
2359











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








