本文章仅用于记录学习情况,资料来源LearnOpenGL CN
1、主要知识点
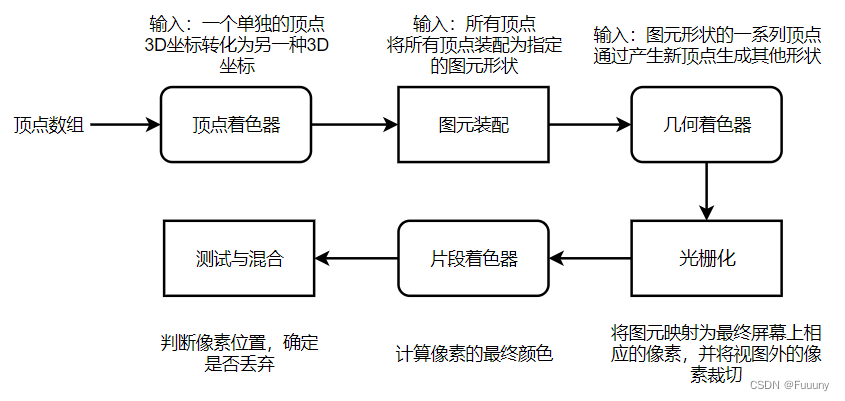
图形渲染管线:OpenGL的大部分工作是将3D空间的物体显示在2D的窗口中,3D坐标转为2D坐标的处理过程由OpenGL的图形渲染管线管理,可将其分为两个主要部分:第一部分3D坐标转为2D坐标,第二部分将2D坐标转为实际的有颜色的像素。

顶点数组对象:Vertex Array Object,VAO
当配置顶点属性指针时,只需将那些调用执行一次,之后再绘制只需要绑定相应的VAO。
顶点缓冲对象:Vertex Buffer Object,VBO
管理GPU上用于储存顶点数据的内存,便于一次性发送一大批的数据到显卡上。
元素缓冲对象:Element Buffer Object,EBO(或索引缓冲对象:Index Buffer Object,IBO)
是一个缓冲区,用于某些顶点需要多次绘制的情况,通过存储需要绘制的顶点的索引,避免了存储空间浪费。
2、主要代码
//编译顶点着色器
const char* vertexShaderSource = "#version 版本号 模式类型\n"
"layout(location = 顶点属性的位置值) in vec3 aPos; \n"
"void main()\n"
"{ \n"
" gl_Position = vec4(aPos.x, aPos.y, aPos.z, 1.0f); \n"
" }\n";
//编译片段着色器
const char* fragmentShaderSource = "#version 版本号 模式类型\n"
"out vec4 FragColor; \n"
"void main()\n"
"{ \n"
" FragColor = vec4(红色, 绿色, 蓝色, 透明度); \n"
" }\n";
//顶点数组:x,y,z轴,范围为-1.0到1.0
float vertices[] = {
X1, y1, z1, //第一个顶点坐标
......
xn, yn, zn //第n个顶点坐标
};
//创建VBO、VAO对象
unsigned int VBO, VAO;
glGenBuffers(生成缓冲对象的数量, 用于储存缓冲对象名称的数组);
glGenVertexArrays(生成数组对象的数量, 用于储存数组对象名称的数组);
//绑定
glBindVertexArray(VAO); //绑定VAO
glBindBuffer(GL_ARRAY_BUFFER, VBO); //将创建的VBO绑定到GL_ARRAY_BUFFER上
//填充顶点数据
/*显卡是否管理给定数据的三种形式
GL_STATIC_DRAW:数据不会或几乎不会改变
GL_DYNAMIC_DRAW:数据会被改变很多
GL_STREAM_DRAW:数据每次绘制时都会改变*/
glBufferData(GL_ARRAY_BUFFER, 顶点数据大小, 顶点数据, 显卡是否管理给定数据);
//设置顶点属性指针
glVertexAttribPointer(顶点属性的位置值, 顶点属性的大小, 数据类型, 是否希望数据被标准化, 步长, (void*)偏移量);
glEnableVertexAttribArray(顶点属性的位置值);
//创建着色器对象
unsigned int vertexShader, fragmentShader;
vertexShader = glCreateShader(GL_VERTEX_SHADER); //顶点着色器
fragmentShader = glCreateShader(GL_FRAGMENT_SHADER); //片段着色器
//附加着色器源代码
glShaderSource(着色器对象, 源代码字符串数量, 着色器源代码, NULL);
//编译并检测编译是否成功
glCompileShader(着色器对象);
int success;
char infoLog[512];
glGetShaderiv(着色器对象, GL_COMPILE_STATUS, &success);
if (!success)
{
glGetShaderInfoLog(着色器对象, 512, NULL, infoLog); //获取错误信息
std::cout << "ERROR::SHADER::VERTEX::COMPILATION_FAILED\n" << infoLog << std::endl; //打印错误信息
}
//将着色器对象链接到用于渲染的着色器程序中
//创建着色器程序对象
unsigned int shaderProgram;
shaderProgram = glCreateProgram();
//链接
glAttachShader(shaderProgram, vertexShader);
glAttachShader(shaderProgram, fragmentShader);
glLinkProgram(shaderProgram);
//检测链接是否成功
glGetProgramiv(shaderProgram, GL_LINK_STATUS, &success);
if (!success) {
glGetProgramInfoLog(shaderProgram, 512, NULL, infoLog);
std::cout << "ERROR::LINK\n" << infoLog << std::endl; //打印错误信息
}
//删除着色器对象
glDeleteShader(vertexShader);
glDeleteShader(fragmentShader);
//渲染循环,避免窗口一闪而过
while (!glfwWindowShouldClose(window)) //通过WindowShouldClose属性判断窗口是否被退出
{
//渲染指令
glUseProgram(shaderProgram); //激活着色器程序
glBindVertexArray(VAO); //绑定VAO
glDrawArrays(图元类型, 顶点数组的起始索引, 绘制的顶点数); //绘制图形
glfwSwapBuffers(window); //交换颜色缓冲
glfwPollEvents(); //检查触发事件、更新窗口状态,并调用对应回调函数
}
glDeleteBuffers(1, &VBO); //删除VBO对象
glDeleteVertexArrays(1, &VAO); //删除VAO对象
glDeleteProgram(shaderProgram); //删除着色器程序对象3、代码实例
#include<glad/glad.h>
#include<GLFW/glfw3.h>
#include<iostream>
//顶点着色器源代码
const char* vertexShaderSource = "#version 330 core\n"
"layout(location = 0) in vec3 aPos; \n"
"void main()\n"
"{ \n"
" gl_Position = vec4(aPos.x, aPos.y, aPos.z, 1.0f); \n"
" }\n";
//编译片段着色器
const char* fragmentShaderSource = "#version 330 core\n"
"out vec4 FragColor; \n"
"void main()\n"
"{ \n"
" FragColor = vec4(1.0f, 0.5f, 0.2f, 1.0f); \n"
" }\n";
//视口调整函数
void framebuffer_size_callback(GLFWwindow* window, int width, int height) {
glViewport(0, 0, width, height); //设置窗口维度
}
//输入
void processInput(GLFWwindow* window) {
if (glfwGetKey(window, GLFW_KEY_ESCAPE) == GLFW_PRESS) //如果按下ESC,关闭GLFW
glfwSetWindowShouldClose(window, true);
}
int main() {
glfwInit(); //初始化GLFW
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3); //主版本号为3
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3); //次版本号为3
glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE); //使用的是核心模式
//创建窗口
GLFWwindow* window = glfwCreateWindow(800, 600, "MyWindow", NULL, NULL);
if (window == NULL) { //窗口创建失败
std::cout << "Failed to create GLFW window" << std::endl;
glfwTerminate(); //释放/删除之前分配的资源
return -1;
}
glfwMakeContextCurrent(window); //将创建的窗口上下文设置为当前线程的主上下文
//初始化GLAD
if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress)) { //加载系统相关的OpenGL函数指针地址
std::cout << "Failed to initialize GLAD" << std::endl;
return -1;
}
glfwSetFramebufferSizeCallback(window, framebuffer_size_callback); //设置窗口大小调整的回调
//顶点数组:x,y,z轴,范围为-1.0到1.0
float vertices[] = {
-0.5f,-0.5f,0.0f,
0.0f, 0.5f,0.0f,
0.5f,-0.5f,0.0f
};
//创建VBO、VAO对象
unsigned int VBO, VAO;
glGenBuffers(1, &VBO);
glGenVertexArrays(1, &VAO);
//绑定
glBindVertexArray(VAO); //绑定VAO
glBindBuffer(GL_ARRAY_BUFFER, VBO); //将创建的VBO绑定到GL_ARRAY_BUFFER上
//填充顶点数据
/*显卡是否管理给定数据的三种形式
GL_STATIC_DRAW:数据不会或几乎不会改变
GL_DYNAMIC_DRAW:数据会被改变很多
GL_STREAM_DRAW:数据每次绘制时都会改变*/
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);
//设置顶点属性指针
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(float), (void*)0);
glEnableVertexAttribArray(0);
//创建着色器对象
unsigned int vertexShader, fragmentShader;
vertexShader = glCreateShader(GL_VERTEX_SHADER); //顶点着色器
fragmentShader = glCreateShader(GL_FRAGMENT_SHADER); //片段着色器
//附加着色器源代码
glShaderSource(vertexShader, 1, &vertexShaderSource, NULL);
glShaderSource(fragmentShader, 1, &fragmentShaderSource, NULL);
//编译并检测编译是否成功
glCompileShader(vertexShader);
int success;
char infoLog[512];
glGetShaderiv(vertexShader, GL_COMPILE_STATUS, &success);
if (!success)
{
glGetShaderInfoLog(vertexShader, 512, NULL, infoLog); //获取错误信息
std::cout << "ERROR::SHADER::VERTEX::COMPILATION_FAILED\n" << infoLog << std::endl; //打印错误信息
}
glCompileShader(fragmentShader);
glGetShaderiv(fragmentShader, GL_COMPILE_STATUS, &success);
if (!success)
{
glGetShaderInfoLog(fragmentShader, 512, NULL, infoLog); //获取错误信息
std::cout << "ERROR::SHADER::FRAGMENT::COMPILATION_FAILED\n" << infoLog << std::endl; //打印错误信息
}
//将着色器对象链接到用于渲染的着色器程序中
//创建着色器程序对象
unsigned int shaderProgram;
shaderProgram = glCreateProgram();
//链接
glAttachShader(shaderProgram, vertexShader);
glAttachShader(shaderProgram, fragmentShader);
glLinkProgram(shaderProgram);
//检测链接是否成功
glGetProgramiv(shaderProgram, GL_LINK_STATUS, &success);
if (!success) {
glGetProgramInfoLog(shaderProgram, 512, NULL, infoLog);
std::cout << "ERROR::LINK\n" << infoLog << std::endl; //打印错误信息
}
//删除着色器对象
glDeleteShader(vertexShader);
glDeleteShader(fragmentShader);
//渲染循环
while (!glfwWindowShouldClose(window)) { //判断是否退出
processInput(window); //输入
//渲染指令
glClearColor(0.2f, 0.3f, 0.3f, 1.0f); //清空屏幕所用颜色
glClear(GL_COLOR_BUFFER_BIT); //清空颜色缓冲
//绘制物体
glUseProgram(shaderProgram); //激活着色器程序
glBindVertexArray(VAO); //绑定VAO
glDrawArrays(GL_TRIANGLES, 0, 3); //绘制图形
//检查并调用事件,交换缓冲
glfwSwapBuffers(window); //交换颜色缓冲
glfwPollEvents(); //检查触发事件、更新窗口状态
}
glDeleteBuffers(1, &VBO); //删除VBO对象
glDeleteVertexArrays(1, &VAO); //删除VAO对象
glDeleteProgram(shaderProgram); //删除着色器程序对象
glfwTerminate(); //释放/删除之前分配的资源
return 0;
}当某些顶点被多次绘制时
......
float vertices[] = {
0.5f, 0.5f, 0.0f, // 右上角
0.5f,-0.5f, 0.0f, // 右下角
-0.5f,-0.5f, 0.0f, // 左下角
-0.5f, 0.5f, 0.0f // 左上角
};
unsigned int indices[] = {
0, 1, 3, // 第一个三角形
1, 2, 3 // 第二个三角形
};
//创建VBO、EBO、VAO对象
unsigned int VBO, EBO, VAO;
glGenBuffers(1, &VBO);
glGenBuffers(1, &EBO);
glGenVertexArrays(1, &VAO);
//绑定
glBindVertexArray(VAO); //绑定VAO
glBindBuffer(GL_ARRAY_BUFFER, VBO); //将创建的VBO绑定到GL_ARRAY_BUFFER上
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, EBO); //将创建的EBO绑定到GL_ELEMENT_ARRAY_BUFFER上
//填充顶点数据
/*显卡是否管理给定数据的三种形式
GL_STATIC_DRAW:数据不会或几乎不会改变
GL_DYNAMIC_DRAW:数据会被改变很多
GL_STREAM_DRAW:数据每次绘制时都会改变*/
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);
glBufferData(GL_ELEMENT_ARRAY_BUFFER, sizeof(indices), indices, GL_STATIC_DRAW);
......
//绘制物体
glUseProgram(shaderProgram); //激活着色器程序
glBindVertexArray(VAO); //绑定VAO
glDrawElements(GL_TRIANGLES, 6, GL_UNSIGNED_INT, 0); //绘制图形
glBindVertexArray(0);
......4、运行结果























 274
274











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








