出现的问题
最近在做一个后台管理系统,需要用到分页的功能,在百度了资料后,找到了Bootstrap-table框架实现分页功能。但在实际使用中却遇到了Bug,如下:
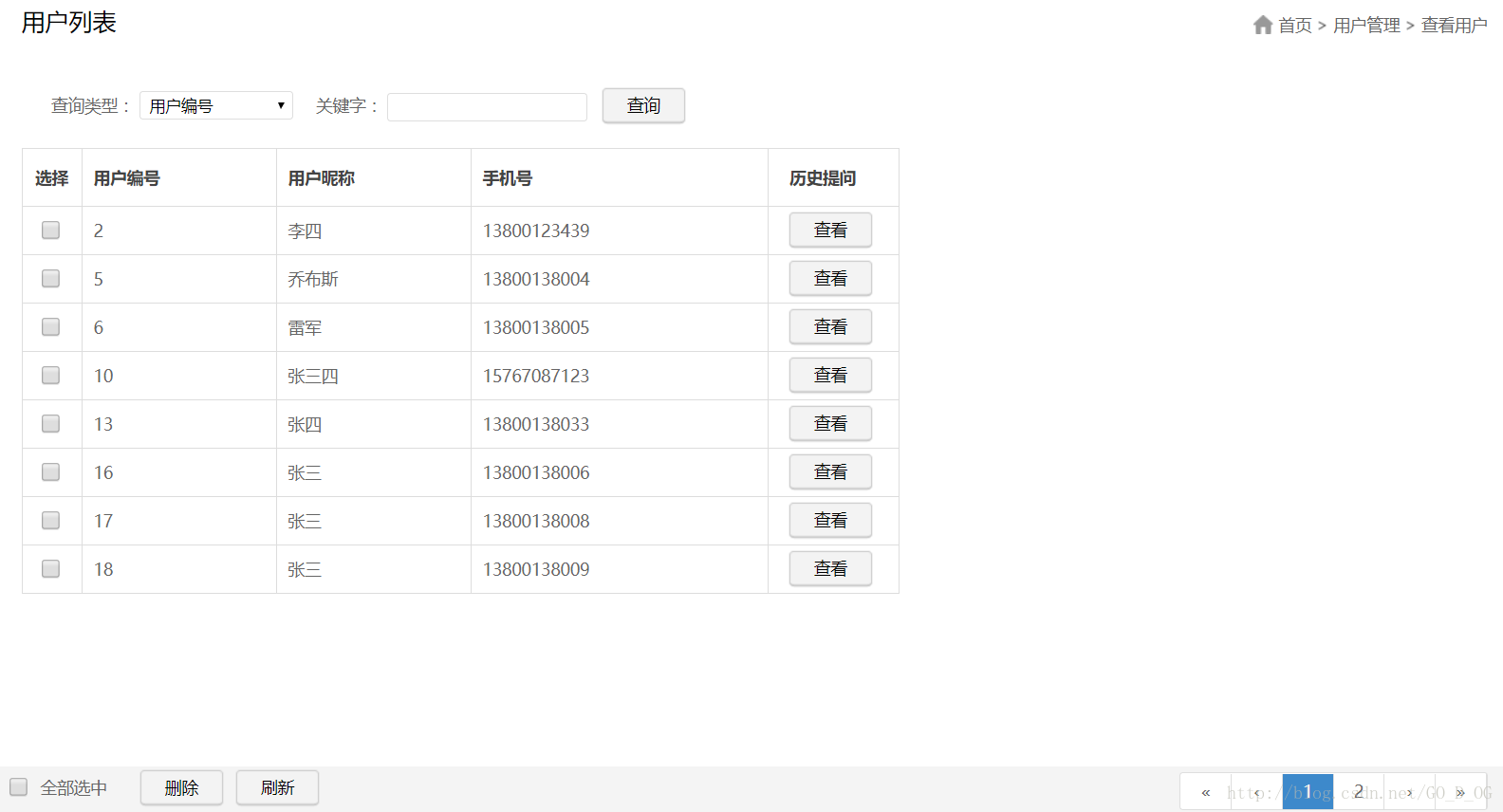
正常显示效果应如下:
此时的JS内容如下:
<script type="text/javascript">
new Vue({
el: '#fresh-table',
data: {
infos:[
{
"id":2,
"studentName":"李四",
"phoneNumber":"13800123439"
},
{
"id":5,
"studentName":"乔布斯",
"phoneNumber":"13800138004"
},
{
"id":6,
"studentName":"








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 240
240

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








