组件-Element—DatePicker(日期选择器)
组件—日期选择器
-
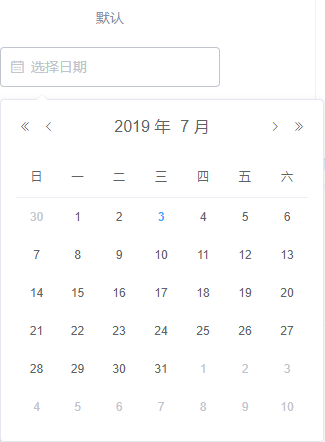
选择日


<template> <div class="block"> <span class="demonstration">默认</span> <el-date-picker v-model="value1" type="date" placeholder="选择日期"> </el-date-picker> </div> <div class="block"> <span class="demonstration">带快捷选项</span> <el-date-picker v-model="value2" align="right" type="date" placeholder="选择日期" :picker-options="pickerOptions"> </el-date-picker> </div> </template> <script> export default { data() { return { pickerOptions: { disabledDate(time) { return time.getTime() > Date.now(); }, shortcuts: [{ text: '今天', onClick(picker) { picker.$emit('pick', new Date()); } }, { text: '昨天', onClick(picker) { const date = new Date(); date.setTime(date.getTime() - 3600 * 1000 * 24); picker.$emit('pick', date); } }, { text: '一周前', onClick(picker) { const date = new Date(); date.setTime(date.getTime() - 3600 * 1000 * 24 * 7); picker.$emit('pick', date); } }] }, value1: '', value2: '', }; } }; </script> -
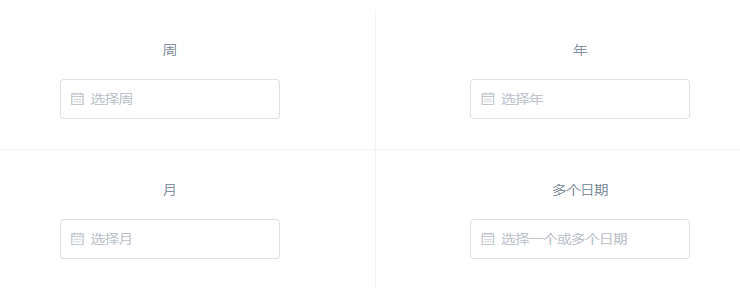
其他日期单位

<div class="container"> <div class="block"> <span class="demonstration">周</span> <el-date-picker








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 672
672











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








