转载请注明出处:
http://blog.csdn.net/gane_cheng/article/details/52203759
http://www.ganecheng.tech/blog/52203759.html (浏览效果更好)
最近在找实习,需要写一份含有丰富内容的简历,但是简历最多只能写两页纸。再多的话就会让面试官烦了,找不到重点。如果还想向面试官展示更多的个人能力,经验,经历,在简历上放上自己的个人网站链接无疑是一种比较好的方式。面试官想了解更多的话,打开链接就知道你的知识的深度和广度了,能为面试加分不少。
想搭建一个个人网站,首先需要有一个域名,别人能够访问,其次还要有一个空间来存放你的页面。
- 域名
域名可以在万网,新网,GoDaddy上注册。万网和新网是国内的域名注册服务提供商,价格较便宜,但是需要通过国内的域名备案,备案审核速度略慢,还要上传证件之类的,束缚太多,不够自由。而且只接受指定域名后缀备案,比如说.com.,.cn,.com.cn。如果需要在国内开展业务的话,还是老老实实备案注册,免得到时候被限制访问。但是搭建一个个人网站的话,没有必要搞的这么复杂,直接在GoDaddy上购买一个域名即可。 - 空间
空间有免费空间,也有收费空间。免费的不够稳定,收费的太贵,终究是不爽。有没有又免费又稳定的空间呢?还真有,GitHub。GitHub允许上传个人网站项目并自定义域名,而且又有稳定的服务,实在是上上之选。
下面就跟着我一步一步来利用GitHub搭建个人网站吧↓↓↓↓↓
第一步 拥有一个域名
首先需要拥有一个自己的域名,下面以GoDaddy为例,讲述如何购买一个个人域名。
打开GoDaddy中文官网 https://sg.godaddy.com/zh/。
登录这个网站,如果没有账号,先创建账户,然后登录。
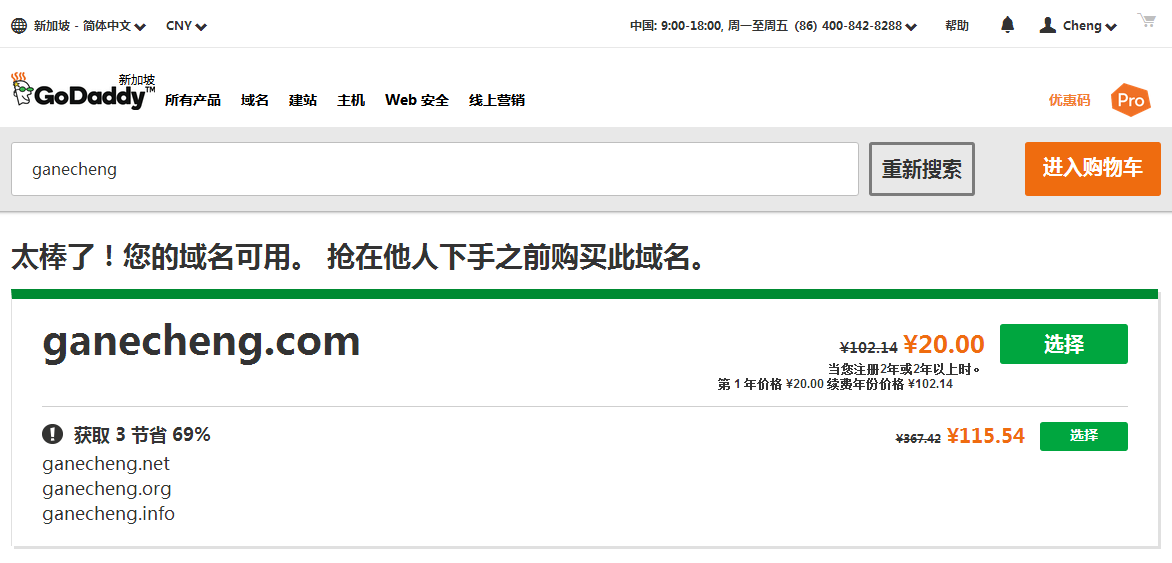
搜索你想要的域名。
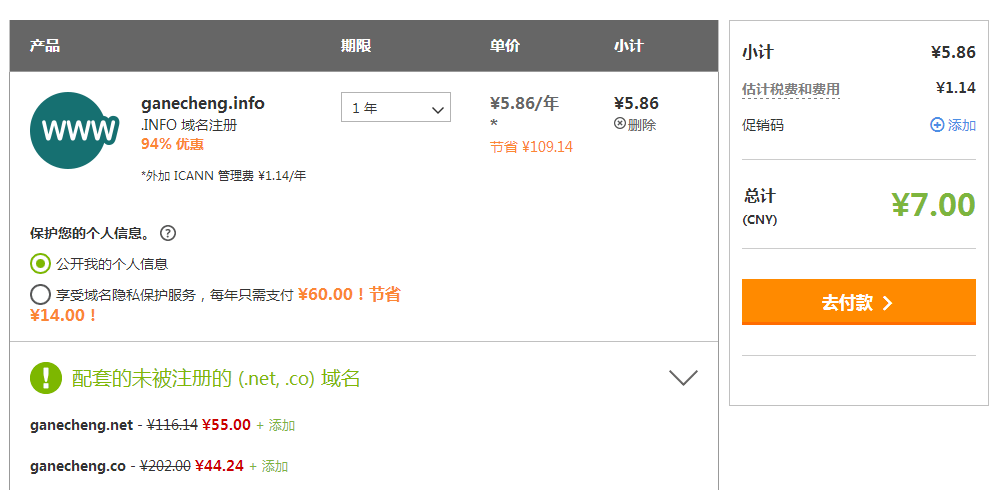
我买的域名是这个:http://www.ganecheng.site/ ,7元人民币。自己玩一下,没有必要买那么好的域名。
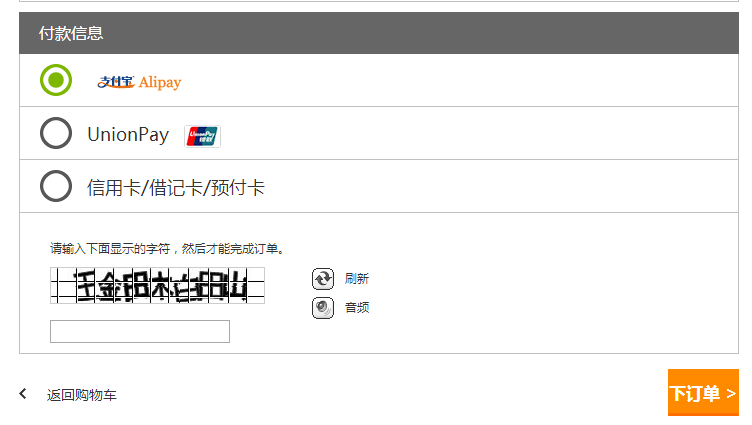
付款的时候选择国内更接地气的支付宝即可。
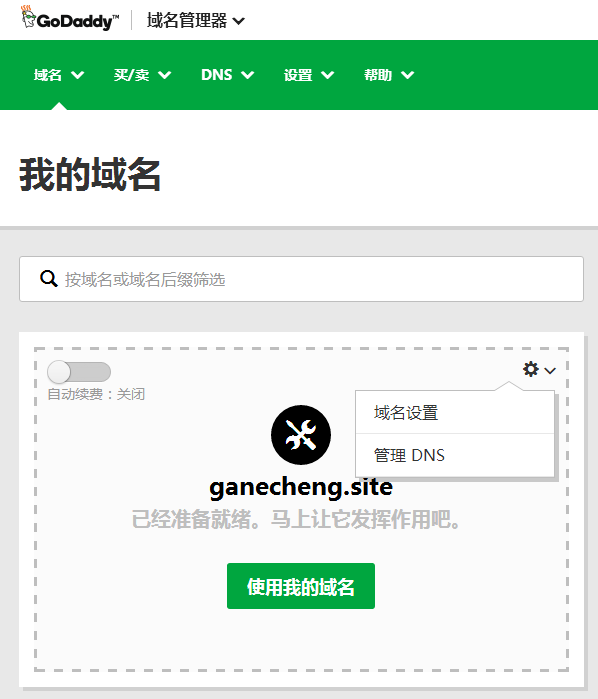
付款成功三分钟左右,域名准备工作就全部做好了。可以对域名进行管理了。现在先不设置,放在后面的步骤进行设置。
第二步 拥有一个GitHub账号
互联网崇尚自由与分享。GitHub是一个全世界程序员聚集起来的地方,大家互相分享自己的代码,提升别人,也提升自我。大家都在为着开源社区努力着。因为我从开源项目中学到很多知识,所以我也非常愿意分享我的所见所得所学。我的GitHub主页是:https://github.com/ganecheng。
如果没有GitHub账号就先去注册一个吧,有的话,直接登录即可,后面的操作都要用到GitHub。
第三步 GitHub上新建个人网站项目
重头戏来了。
新建一个仓库
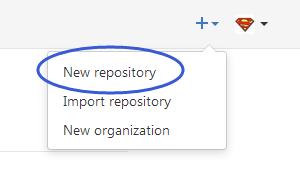
登录GitHub之后,在页面右上角点击+加号按钮,点击New repository。
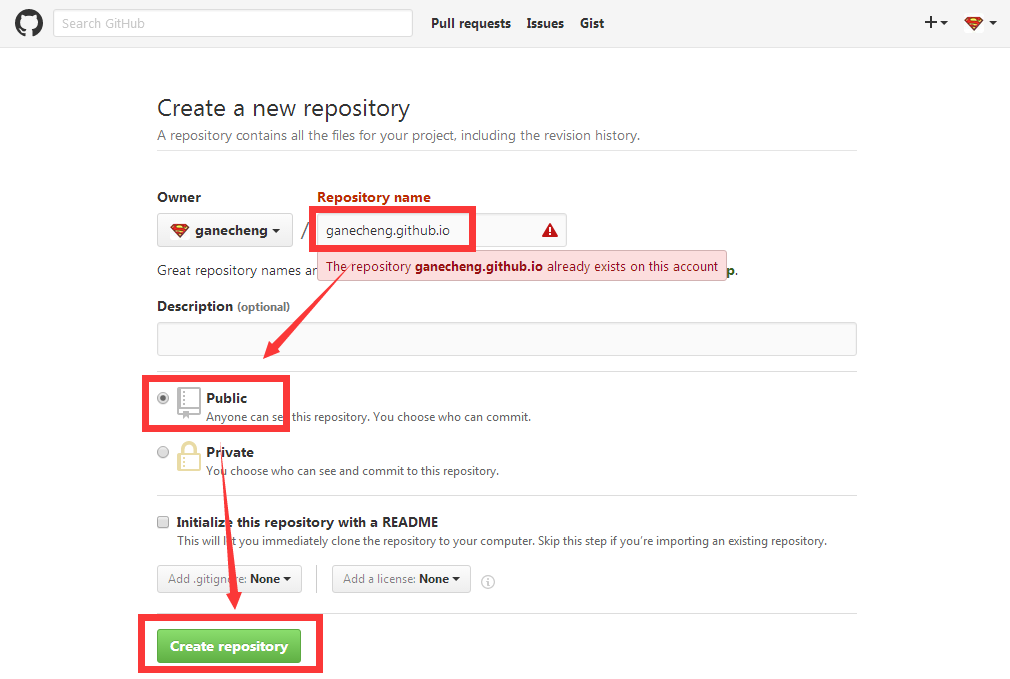
由于我们是新建一个个人网站项目,所有仓库的名称需要安装GitHub个人网站项目的规定来写。
规则就是:
YOUR-GITHUB-USERNAME.github.io
比如我的GitHub用户名是ganecheng,那我就要填写ganecheng.github.io。然后选择公开模式,接着点击创建仓库按钮。
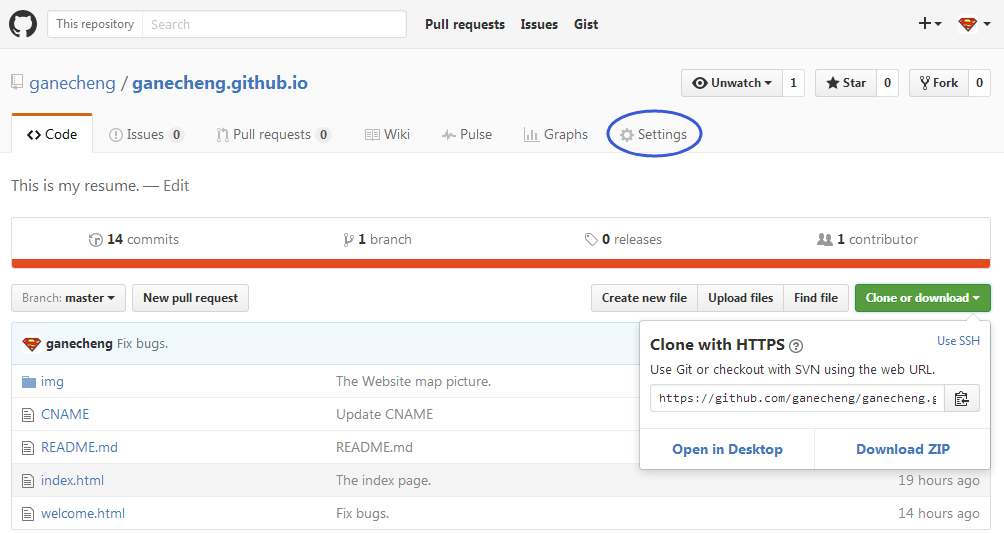
创建成功之后,进入了项目主页面。点击设置按钮。
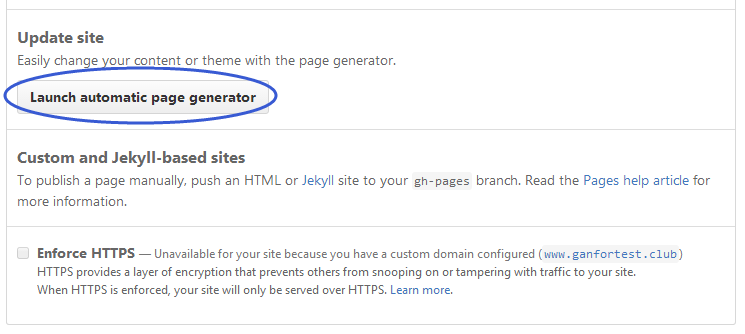
进入之后,滚动页面到下方。点击页面自动生成器按钮。
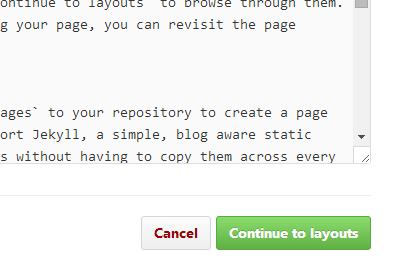
点击右下方继续去布局按钮。
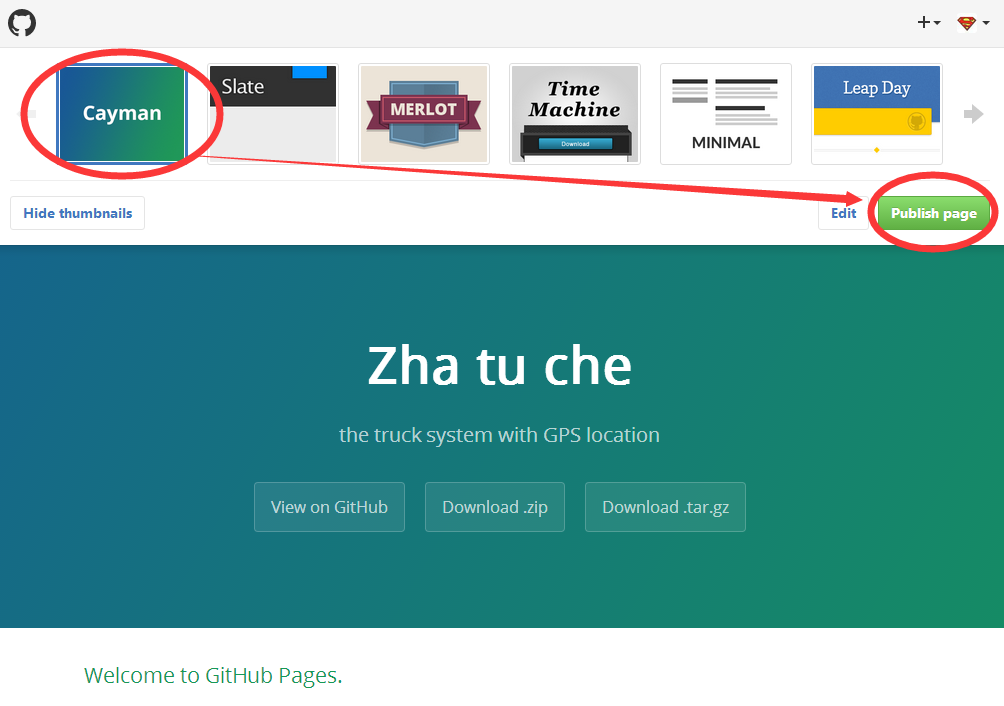
选择一个模板,点击发布页面按钮。
这个时候,你就可以通过YOUR-GITHUB-USERNAME.github.io来访问此页面了。
第四步 上传个人网页到GitHub
自动生成页面,肯定不符合我们的要求,我们希望能够自己设计自己的个人网站。我们可以自己编写一个网页文件,命名为index.html。然后上传到GitHub个人网站项目上。这里为了节约时间,可以先下载我的个人网站项目代码,然后修改为你的网页上传到GitHub。
下面介绍详细步骤。
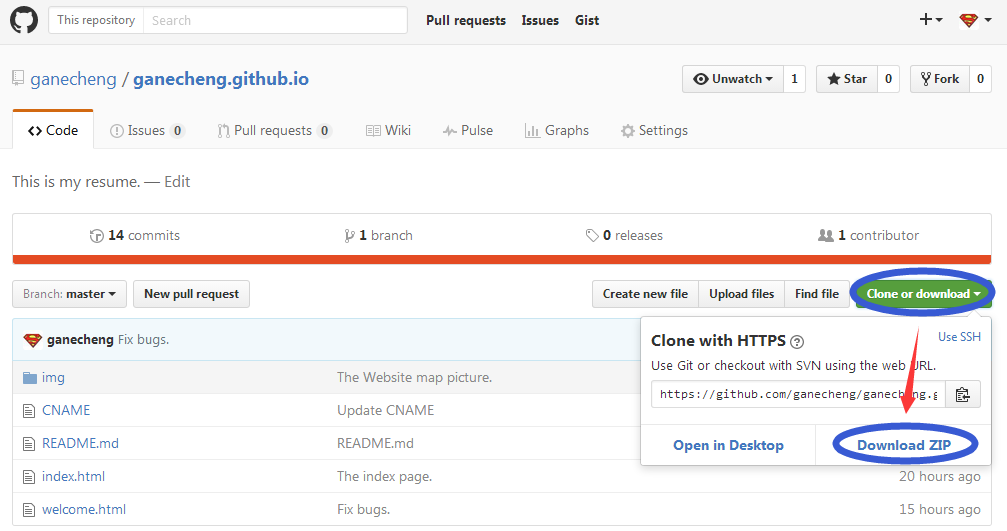
进入此项目https://github.com/ganecheng/ganecheng.github.io,然后下载源码。解压之后,拿到里面的index.html文件。
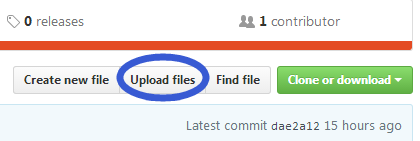
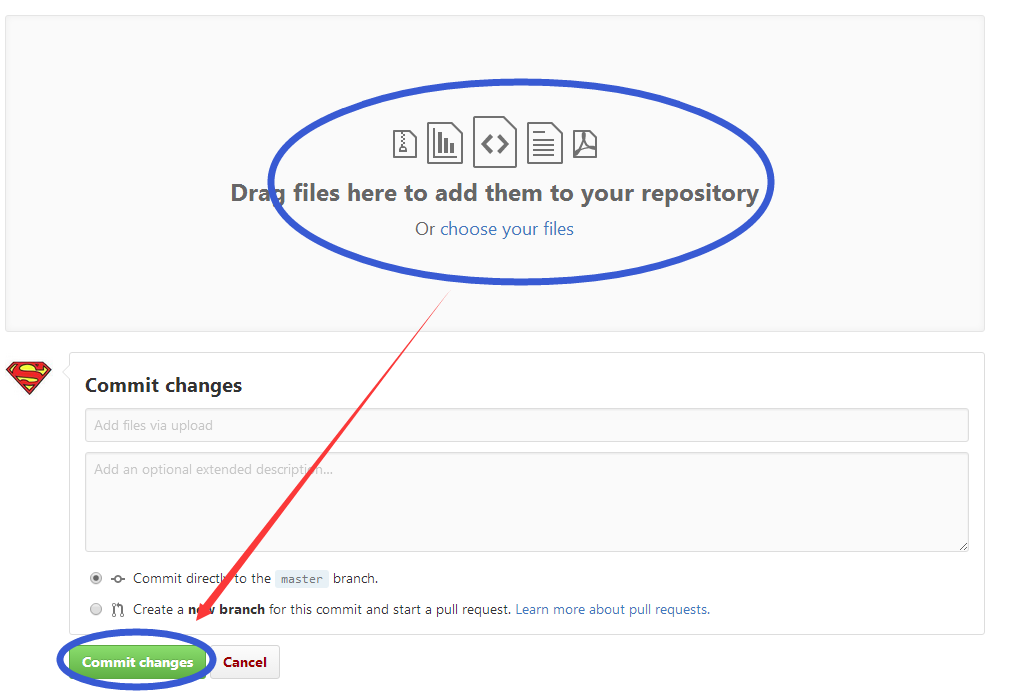
然后进入自己的个人网站项目主页YOUR-GITHUB-USERNAME/YOUR-GITHUB-USERNAME.github.io。点击上传文件按钮,进入上传文件页面,将index.html文件拖入蓝色大圈圈区域,点击提交按钮即可提交成功。此时打开网址YOUR-GITHUB-USERNAME.github.io就可以看到主页已经改变为我们自己的网页了。
第五步 域名CNAME到个人网站项目
网页上传成功了,我们不想一直通过YOUR-GITHUB-USERNAME.github.io来访问我们的个人网站,而是希望通过自己的域名来访问。
下面讲述详细步骤。
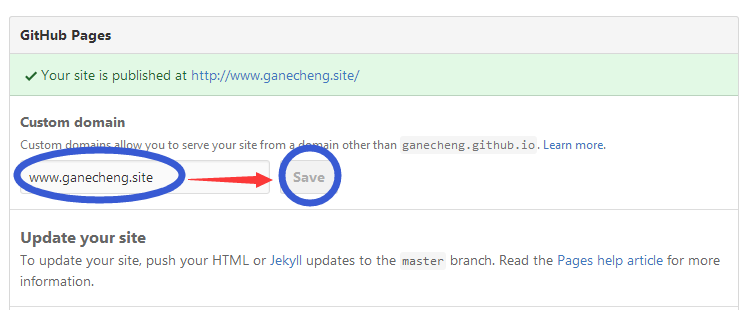
点击我们的个人网站项目设置选项卡,滚动到下面,就会发现一个自定义域名卡片。输入我们前面在GoDaddy上买的域名,然后点击保存。
接着我们还要将我们的域名解析到这个个人网站项目上。打开GoDaddy域名管理页面。点击右上角设置图标,点击管理DNS按钮。进入到DNS管理页面。
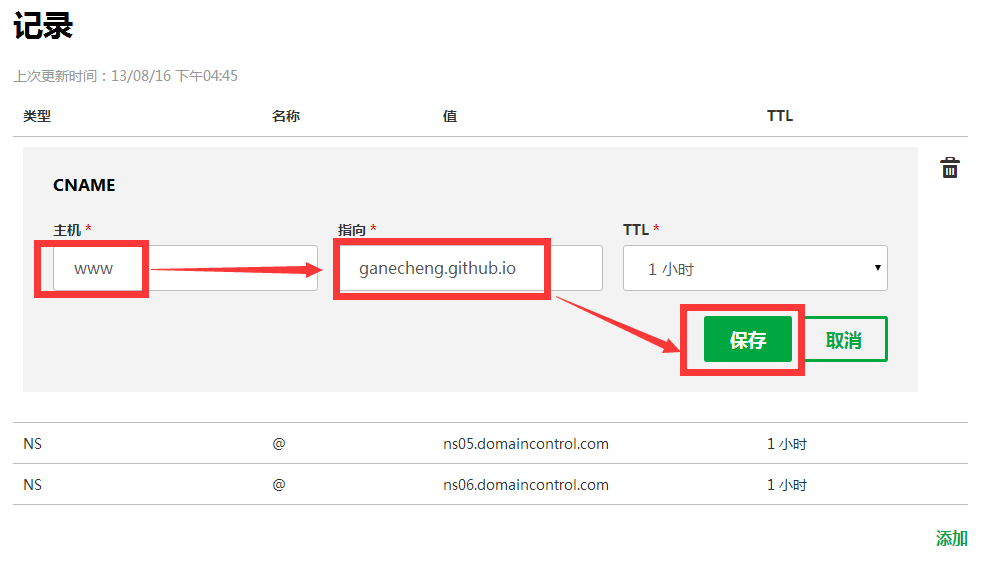
接着,点击添加一条域名解析记录,之前GoDaddy自动添加的没用的解析可以全部删掉,主机填写www,代表你是一级域名来访问,指向填写YOUR-GITHUB-USERNAME.github.io,然后点击保存按钮。稍等片刻,域名解析就会生效。
第六步 访问你的域名
所有这些步骤做完之后,在浏览器里输入自己的域名,回车键一按,就会返回我们刚刚上传到GitHub的index.html页面了。
这里只是入门了GitHub搭建个人网站的功能,GitHub官方推荐Jekyll博客系统来发布自己的页面。以后有数据更新,都可以通过Jekyll来重新编译整个网站。
注意事项:
尽管GitHub个人网站项目是免费的,但是却有一些限制。总体来说,完全够用,甚至太多了。
- 单个仓库大小不超过1GB,上传单个文件大小不能超过100MB,如果通过浏览器上传不能超过25MB
- 个人网站项目也不例外,最大空间1GB
- 个人网站项目每个月访问请求数不能超过10万次,总流量不能超过100GB
- 个人网站项目一小时创建数量不能超过10个
当然了,这些政策可能随时改变,可以通过此网页查看最新政策。
https://help.github.com/articles/what-is-github-pages/#recommended-limits








 本文详细介绍如何使用GitHub和GoDaddy搭建个人网站,包括购买域名、配置GitHub仓库、上传个人网页及域名解析等步骤。
本文详细介绍如何使用GitHub和GoDaddy搭建个人网站,包括购买域名、配置GitHub仓库、上传个人网页及域名解析等步骤。


































 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








