1.0 移动端基础
1.1 浏览器现状
-
PC端常见浏览器:360浏览器、谷歌浏览器、火狐浏览器、QQ浏览器、百度浏览器、搜狗浏览器、IE浏览器。

-
内核:
浏览器 内核 备注 Safari webkit webkit内核是苹果公司开发的一款渲染引擎,目前已被很多手机厂商所采用,包括谷歌、三星、HTC等 chrome Blink 在 chrome项目中研发 Blink 渲染引擎(即浏览器核心),内置于 Chrome 浏览器之中。Blink 其实是 WebKit 的分支。大部分国产浏览器最新版都采用Blink内核。二次开发 firefox Gecko/Mozilla 升级频繁,神一样的对手chrome IE Trident Trident内核是微软开发的一款浏览器内核,其特点是兼容IE浏览器,但渲染速度较慢,常用于PC端浏览器
-
-
移动端常见浏览器,QQ浏览器,百度手机浏览器,360安全浏览器,谷歌浏览器,猎豹浏览器以及其他杂牌浏览器。
-
内核:Android, 华为、小米、 oppo,内核都是Android,各大厂商对其进行二次开发
-
1.2 手机屏幕的现状
-
移动端设备屏幕尺寸非常多,碎片化严重
-
Android设备有多种分辨率:480x800, 480x854, 540x960, 720x1280,1080x1920,2048*1539等
-
还有传说中的2K,4k屏,2k分辨率为2560x1440,而4k分辨率则能达到4096x2160
-
近年来iPhone的碎片化也加剧了,其设备的主要分辨率有:640x960, 640x1136, 750x1334, 1242x2208等。
-
作为开发者无需关注这些分辨率,因为我们常用的尺寸单位是像素 px 。
-
移动设备与PC设备最大的差异在于屏幕,这主要体现在屏幕尺寸和屏幕分辨率两个方面。
-
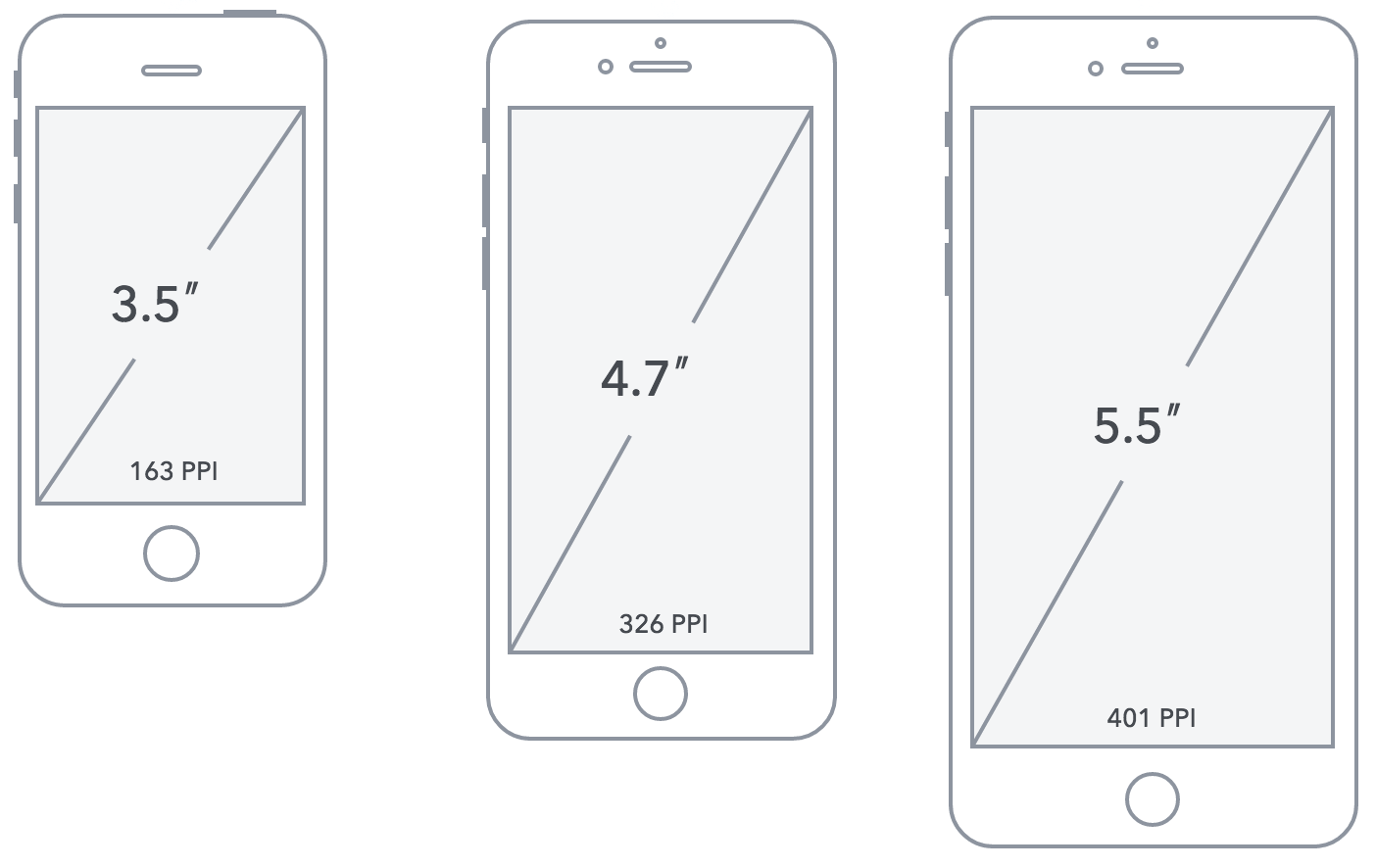
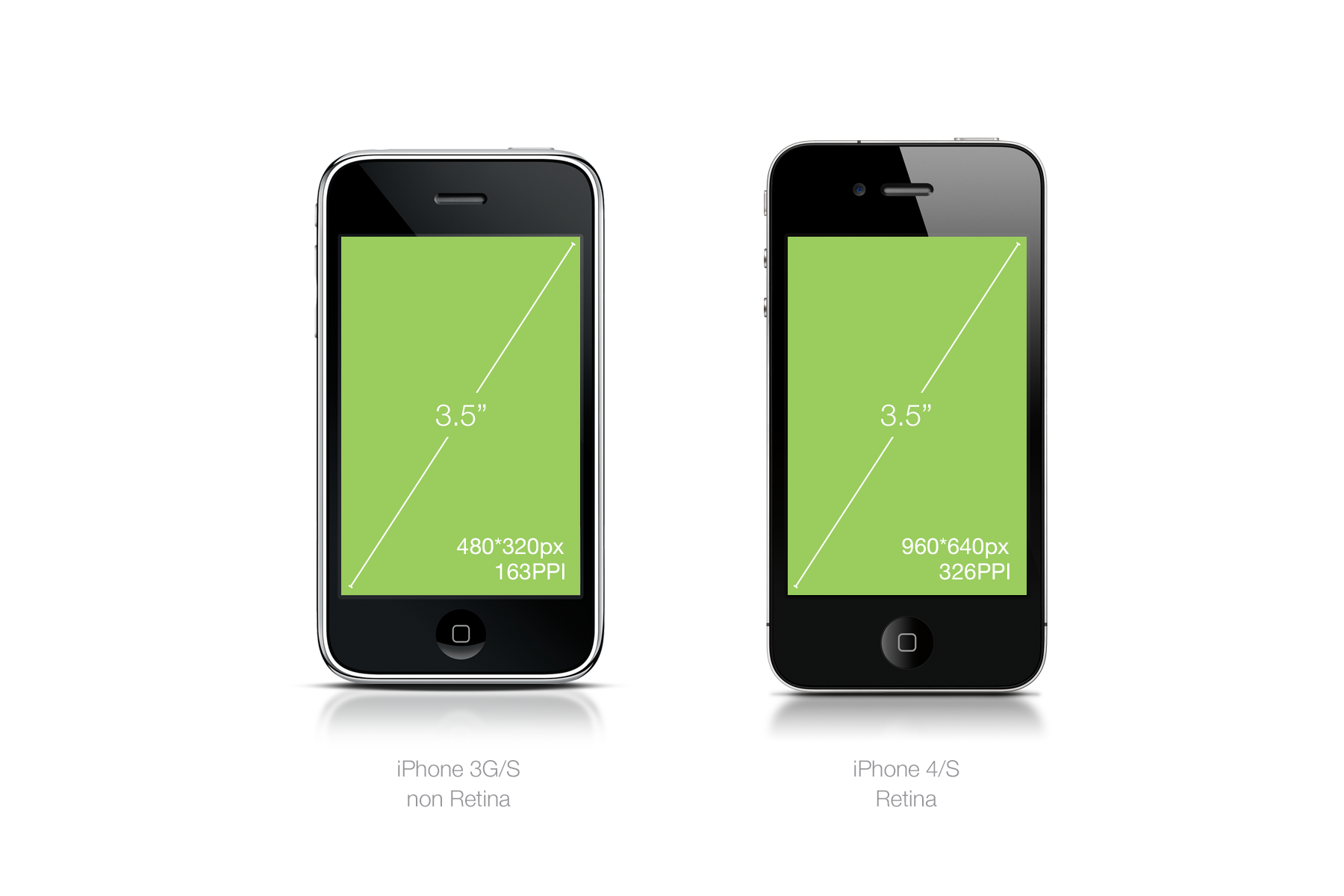
通常我们所指的屏幕尺寸,实际上指的是屏幕对角线的长度(一般用英寸来度量)如下图所示
-
一英寸=2.54cm

分辨率:
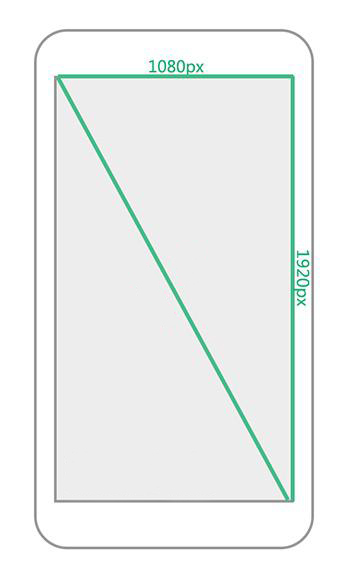
分辨率则一般用像素来度量,表示屏幕水平和垂直方向的像素数,例如1920*1080指的是屏幕垂直方向和水平方向分别有1920和1080个像素而构成,如下图所示

1.3 常见移动端屏幕尺寸

注:作为前端开发,大家不需要去纠结dp,dpi,pt,ppi等单位。
1.4 移动端调试方法
-
Chrome DevTools(谷歌浏览器)的模拟手机调试
-
分辨率宽度小于320就不需要许考虑了
-
-
Live Server
2.0 视口
视口(viewport)是用来约束网站中最顶级块元素<html>的,即它决定了<html>的大小。
视口(viewport)就是浏览器显示页面内容的屏幕区域。 视口可以分为布局视口、视觉视口和理想视口
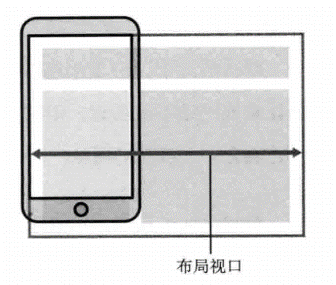
2.1 布局视口 layout viewport
一般移动设备的浏览器都默认设置了一个布局视口,用于解决早期的PC端页面在手机上显示的问题。
iOS, Android基本都将这个视口分辨率设置为 980px,所以PC上的网页大多都能在手机上呈现,只不过元素看上去很小,
一般默认可以通过手动缩放网页。(因为980像素放到手机上之后,会被压缩在手机的屏幕尺寸之内,所以看起来文字比较小)
布局视口可以看作是CSS布局时的大小

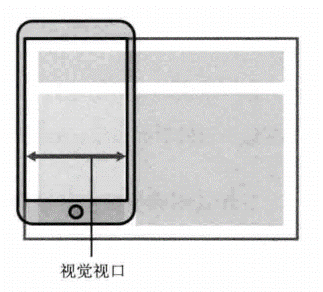
2.2 视觉视口 visual viewport
字面意思,它是用户正在看到的网站的区域。注意:是网站的区域。
我们可以通过缩放去操作视觉视口,但不会影响布局视口,布局视口仍保持原来的宽度。
视觉视口由你的设备决定

2.3 理想视口 ideal viewport(苹果)
对设备来讲,是最理想的视口尺寸
我们开发最终会用理想视口,而理想视口就是将布局视口的宽度修改为视觉视口
meta视口标签的主要目的:布局视口的宽度应该与理想视口的宽度一致,简单理解就是设备有多宽,我们布局的视口就多宽
需要程序员手动添写meta视口标签通知浏览器操作
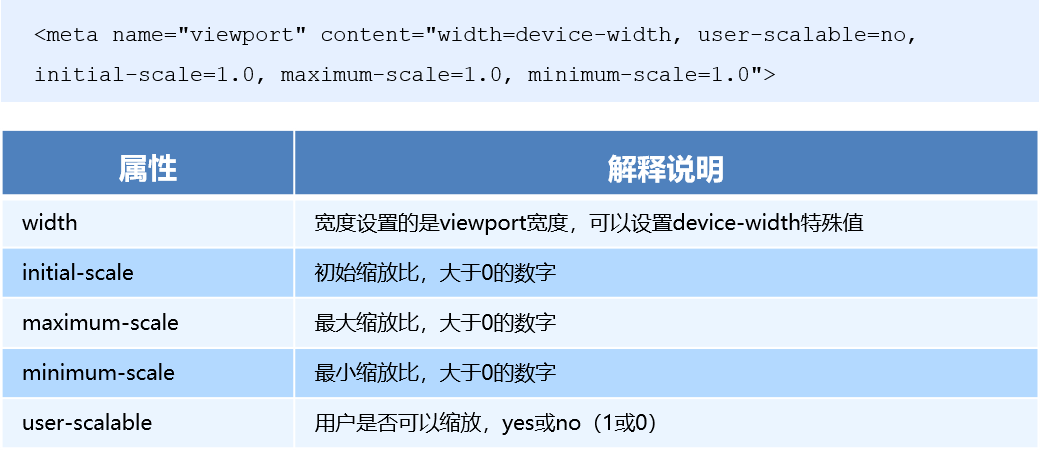
2.4 meta标签

最标准的viewport设置
-
视口宽度和设备保持一致
-
视口的默认缩放比例1.0
-
不允许用户自行缩放
-
最大允许的缩放比例1.0
-
最小允许的缩放比例1.0
-
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, maximum-scale=1.0, minimum-scale=1.0">
上面代码的含义:让viewport的宽度等于物理设备上的真实分辨率,不允许用户缩放页面,不做任何缩放,网页会因此显得更高细腻。
可以感受下当你将一张1000 * 1000的图片直接缩放至500 * 500分变成什么?图片的失真会很严重的。
3.0 物理像素
3.1 概述
1.物理像素点指的是屏幕显示的最小颗粒,是物理真实存在的。这是厂商在出厂时就设置好了,比如苹果6 是 750 * 1334
物理像素指的是屏幕渲染图像的最小单位,属于屏幕的物理属性,不可人为进行改变,其值大小决定了屏幕渲染图像的品质,
我们以上所讨论的都指的是物理像素。
获取屏幕的物理像素尺寸
window.screen.width;
window.screen.height;
部分移动设备下获取会有错误和误差,与移动开发无关,只需要了解
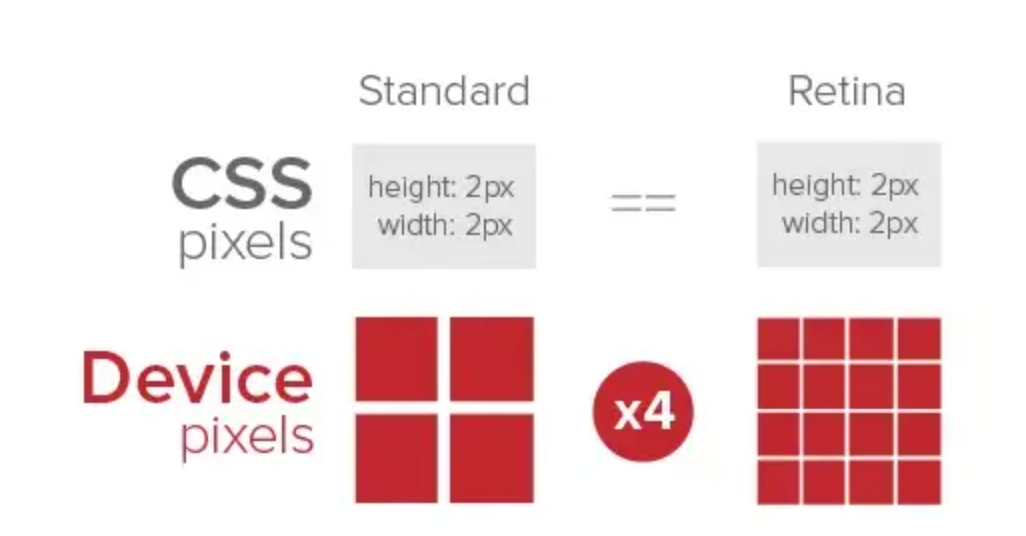
1px = 1px吗?
2、CSS像素(开发像素),指的是通过CSS进行网页布局时用到的单位,其默认值(PC端)是和物理像素保持一致的
pc端: 1个单位的CSS像素等于 1个单位的物理像素
移动端: 1个单位的CSS像素等于 2个单位的物理像素
一个px的能显示的物理像素点的个数,称为物理像素比或屏幕像素比

Retina(视网膜屏幕),也就是常说的HD高清,PPI大于300就是视网膜屏,所以苹果3GS手机不是视网膜屏,因为PPI小于300。
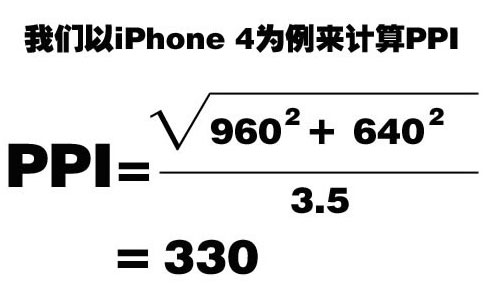
Pixels Per Inch也叫像素密度,所表示的是每英寸所拥有的物理像素数量。因此PPI数值越高,即代表显示屏能够以越高的密度显示图像。
Pixels Per Inch是像素的密度单位,就像PPI值越高,画面的细节就会越丰富,所以数码相机拍出来的图片因品牌或生产时间不同可能有所不同,常见的有72PPI,180PPI和300PPI,默认出来就是这么多。
Retina(视网膜屏幕)是一种显示技术,可以将把更多的物理像素点压缩至一块屏幕里,从而达到更高的分辨率,并提高屏幕显示的细腻程度,意指具有较高PPI(大于320)的屏幕

3.2 二倍图
随着技术发展,设备不断更新,出现了不同PPI的屏幕共存的状态(如iPhone3G/S为163PPI,iPhone4/S为326PPI),像素不再是统一的度量单位,这会造成同样尺寸的图像在不同PPI设备上的显示大小不一样。
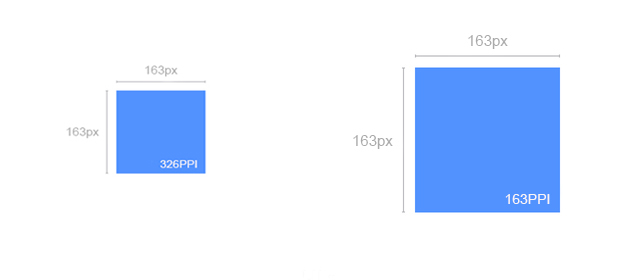
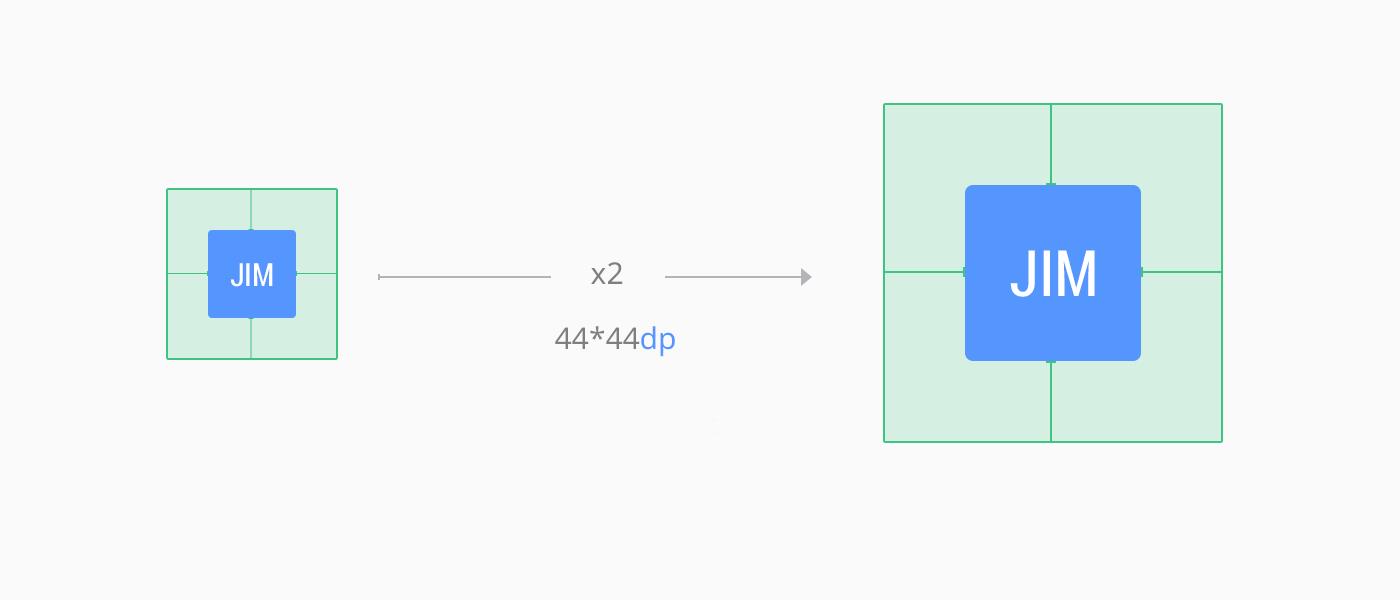
如下图,假设你设计了一个163 * 163的蓝色方块,
在PPI为163的屏幕上,会变得相对较大
在PPI为326的屏幕上,会变得相对较小

做为用户是不会关心这些细节的,他们只是希望在不同PPI的设备上看到的图像内容差不多大小,所以这时我们需要一个新的单位,这个新的单位能够保证图像内容在不同的PPI设备看上去大小应该差不多,
这就是独立像素,在IOS设备上叫PT(Point),Android设备上叫DIP(Device independent Pixel)或DP。
举例说明就是iPhone 3G(PPI为163)1dp = 1px,iPhone 4s(PPI为326)1dp = 2px。
以上就解决了不同设备上看到的图像内容差不多大小的问题了,都是自动的,我们不需要关心,但是图片放大二倍会失真,变得模糊。
问:图片大小显示问题解决完毕后就结束了吗?并没有。
我想让这张图片在326PPI手机上看起来和164PPI手机上看到的图片大小一致,那图片就得拉伸变大,拉伸会造成图片模糊。
答:使用倍图来提高图片质量,解决在高清设备中的模糊问题


物理像素比为2 , 视网膜屏压缩了设备像素2倍
使用 2px X 2px的设备物理像素 , 代表的是1px X 1px的CSS像素 ,
所以物理像素为750X1334的时候 , css的逻辑像素为375px X 667px
所以当我们用css书写一张50X50px 的图片的时候,在手机上真正显示出来的物理像素却是为100X100px的效果,
分辨率不够的图片被放大的后, 会变模糊,所以为了解决这个问题了,有了多倍图等技术手段。
针对于img标签里的图片 , 想要实现一张50X50px的图片被放大后不模糊,
可以使用一张100X100px的图,手动设置宽高,缩小为50X50px后,图片再经过物理像素比被放大后,还是展示出原本的清晰度。
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
/*
在实际开发中,当一个50 ×50像素(CSS像素)的图片直接放到iPhone 6/7/8设备中显示时,图片会被放大,变成原来的两倍
iPhone 6/7/8的设备像素比为2),即100 ×100。为了避免图片放大后模糊,
我们可以预先制作一张100 ×100的图片,然后在网页中手动设置这个图片的样式,
将图片的宽和高都设为50像素。这样,这张图片就会以它原本的像素(100 ×100)来显示,
保证了图片的原有清晰度。
*/
/*css3新特性:子元素选择器 */
/* img父元素的 第二个子孩子 且必须是img标签 */
img:nth-child(1) {
width: 50px;
height: 50px;
}
</style>
</head>
<body>
<!-- 模糊的 -->
<img src="images/apple50.jpg" alt="">
<!-- 我们采取2倍图 -->
<img src="images/apple100.jpg" alt="">
</body>
</html>3.3 背景缩放background-size
background-size 属性规定背景图像的尺寸
background-size: 背景图片宽度 背景图片高度;background-size:auto 100px;单位: 长度|百分比|cover|contain;
cover把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。
contain把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
div {
width: 500px;
height: 500px;
border: 2px solid red;
background: url(images/dog.jpg) no-repeat;
/* background-size: 图片的宽度 图片的高度; */
background-size: 500px 200px;
/* 1.只写一个参数 肯定是宽度 高度省略了 会等比例缩放 */
/* background-size: 500px; */
/* 2. 里面的单位可以跟% 相对于父盒子来说的 */
/* background-size: 50%; */
/* 3. cover 等比例拉伸 要完全覆盖div盒子 可能有部分背景图片显示不全 */
/* background-size: cover; */
/* 4. contain 高度和宽度等比例拉伸 当宽度 或者高度 铺满div盒子就不再进行拉伸了 可能有部分空白区域 */
/* background-size: contain; */
}
</style>
</head>
<body>
<div></div>
<p></p>
</body>
</html>4.0 移动端开发
4.1移动端主流方案
自适应
1.单独制作移动端页面(主流)
单独制作移动端页面(主流)也叫自适应。
通常情况下,网址域名前面加 m(mobile)
可以打开移动端。通过判断设备,如果是移动设备打开,则跳到移动端页面。
也就是说,PC端和移动端为两套网站,pc端是pc断的样式,移动端在写一套,专门针对移动端适配的一套网站
京东pc端:
京东(JD.COM)-正品低价、品质保障、配送及时、轻松购物!
京东移动端:
2.响应式页面兼容移动端(其次)
三星电子 中国 | 三星手机 | 电视 | 显示器 固态硬盘 | 冰箱 洗衣机等产品官网
响应式网站:即pc和移动端共用一套网站,只不过在不同屏幕下,样式会自动适配
参考网站:三星电子 中国 | 三星手机 | 电视 | 显示器 固态硬盘 | 冰箱 洗衣机等产品官网
4.2 移动端技术解决方案
想要去制作响应式页面,或者自适应页面,需要解决一些问题:
1.移动端浏览器兼容问题
移动端浏览器有很多,我们只需要兼容IE9以后的浏览器,IE9以后的浏览器会被认为是主流浏览器,
我们可以放心使用 H5 标签和 CSS3 样式。
<body>
<!-- 以前写的div 现在都有对应的标签给你写好了 -->
<!-- 通用容器<div></div> -->
<div class="header">
<div class="nav"></div>
</div>
<div class="main"></div>
<div class="banner"></div>
<div class="section"></div>
<div class="footer"></div>
<!-- <header></header>是用来创建页眉的,常见的网站最上面都有一个关于各类模块的导航栏,
这些都是可以放在<header></header>标签里的,
一个网页可以有多个<header></header>标签,在页面最顶端的被认为是整个网页的页眉 -->
<!-- <nav></nav>标签通常放在<header></header>里,就是指示导航栏的,这种指示应该只是针对网页中重要的一些标签元素 -->
<!-- <main></main>标记页面的主要区域,一个页面只能使用一次,这是最外层的元素,父标签即为<body>-->
<!-- <section></section>标签用来定义区块,用于标记不同的类别,不同的组分,让相同的在一起,不同的区分开 -->
<!-- <banner>banner</banner> 轮播图 -->
<!-- <footer></footer>可以创建页脚,可以放在很多标签里,可以存放版权信息、联系地址等 -->
<header>
页眉
<nav>导航栏</nav>
</header>
<main>重要代码</main>
<banner>轮播图</banner>
<section>分类</section>
<footer>页脚</footer>
<center>文字居中</center>
<!-- 文字滚动效果 -->
<!-- <marquee>今天任务是</marquee> -->
<!-- <input type="range"> -->
<!-- <input type="color"> -->
</body>
</html>2.移动端公共样式
移动端 CSS 初始化推荐使用 normalize.css/
Normalize.css:
-
保护了有价值的默认值
-
修复了浏览器的bug
-
是模块化的
-
拥有详细的文档
官网地址: Normalize.css: Make browsers render all elements more consistently.
4.3 移动端大量使用 CSS3盒子模型box-sizing
传统模式宽度计算:盒子大小 = padding + content + border
CSS3盒子模型: 盒子大小 = content
/* 默认值 传统盒子模型*/
box-sizing: content-box;
/*CSS3盒子模型*/
box-sizing: border-box;<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
div:nth-child(1) {
/* 传统盒子模型= width + border + padding */
width: 200px;
height: 200px;
background-color: pink;
padding: 10px;
border: 10px solid red;
/* 默认值 w3c解析盒模型方式 标准的解析方式 */
/* 盒子大小 = padding + content + border*/
/* box-sizing: content-box; */
/*css3盒模型*/
/*盒子大小 = content,当改变padding和border时候,盒子大小还是200*200 */
box-sizing: border-box;
}
</style>
</head>
<body>
<div>未来</div>
</body>
</html>移动端可以全部CSS3 盒子模型
PC端如果完全需要兼容,我们就用传统模式,如果不考虑兼容性,我们就选择 CSS3 盒子模型
4.4移动端特殊样式(参考京东移动端)
* {
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
outline: 0
}
blockquote,
body,
button,
dd,
dl,
dt,
fieldset,
form,
h1,
h2,
h3,
h4,
h5,
h6,
hr,
input,
legend,
li,
ol,
p,
pre,
td,
textarea,
th,
ul {
margin: 0;
padding: 0;
vertical-align: baseline
}
img {
border: 0;
vertical-align: top
}
em,
i {
font-style: normal
}
ol,
ul {
list-style: none
}
button,
h1,
h2,
h3,
h4,
h5,
h6,
input,
select {
font-size: 100%;
font-family: inherit
}
table {
border-collapse: collapse;
border-spacing: 0
}
a,
a:visited {
text-decoration: none;
color: #333
}
body {
margin: 0 auto;
min-width: 320px;
max-width: 540px;
background: #fff;
font-size: 14px;
font-family: -apple-system, Helvetica, sans-serif;
line-height: 1.5;
color: #666;
-webkit-text-size-adjust: 100% !important;
padding-bottom: env(safe-area-inset-bottom)
}
/*点击高亮我们需要清除清除 设置为transparent 完成透明*/
* {
-webkit-tap-highlight-color: transparent;
}
/*在移动端浏览器默认的外观在iOS上加上这个属性才能给按钮和输入框自定义样式*/
input {
-webkit-appearance: none;
}
/*禁用长按页面时的弹出菜单*/
img,
a {
-webkit-touch-callout: none;
}
div {
/* css3 盒子模型 */
box-sizing: border-box;
}
.clearfix:after {
content: "";
display: block;
line-height: 0;
visibility: hidden;
height: 0;
clear: both;
}5.0 移动端常见布局
5.1移动端单独制作
-
流式布局, 京东
-
就是百分比布局,也称非固定像素布局。
-
参考京东网站。
-
布局用百分比,盒子内部元素还是用像素。
-
开发尺寸要控制在320-540像素之间。
-
通过盒子的宽度设置成百分比来根据屏幕的宽度来进行伸缩,不受固定像素的限制,内容向两侧填充。
-
-
flex 弹性布局(强烈推荐), 携程
-
less+rem+媒体查询布局, 苏宁
-
混合布局
5.2响应式
-
媒体查询
-
bootstrap
流式布局:
就是百分比布局,也称为非固定像素布局
通过盒子宽度设置成百分比来根据屏幕的宽度来进行伸缩,不受固定像素限制,内容向两侧填充






















 1220
1220











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










