回流与重绘是什么?以及两者的区别
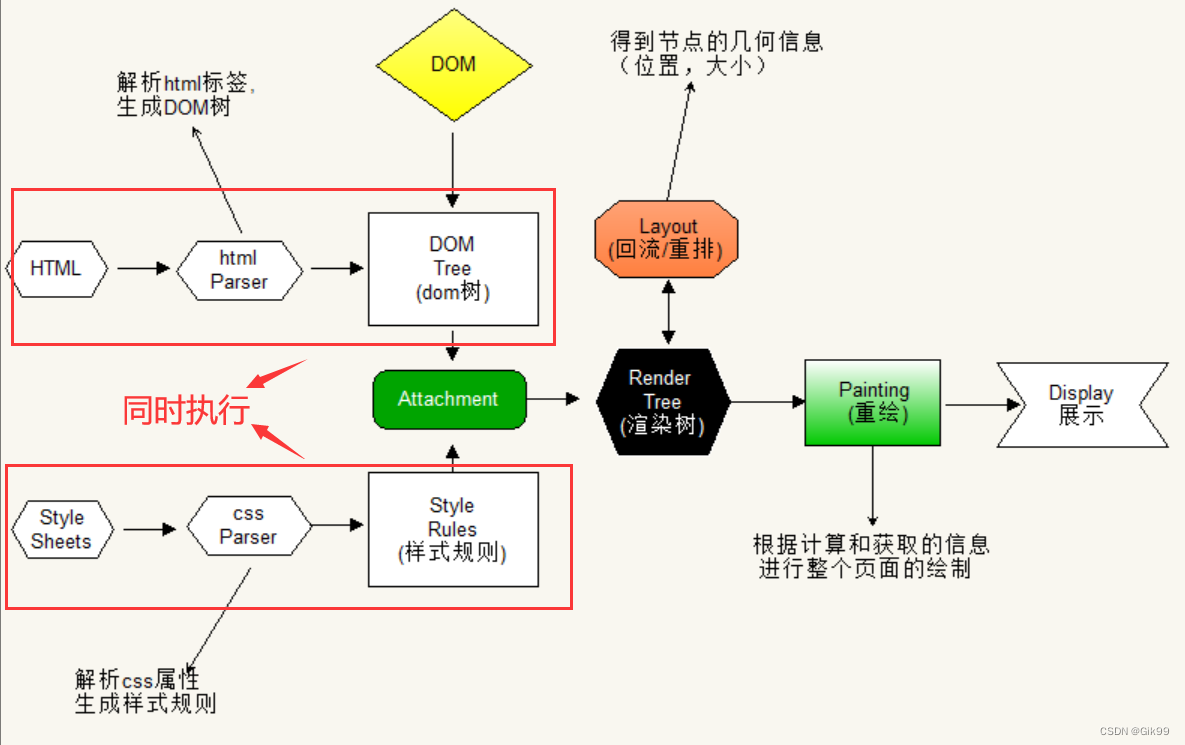
浏览器界面渲染流程
1. 解析(Parser)HTML,生成DOM树(DOM Tree)1. 同时解析(Parser) CSS,生成样式规则 (Style Rules)2. 根据DOM树和样式规则,生成渲染树(Render Tree)3. 进行布局 Layout(回流/重排):根据生成的渲染树,得到节点的几何信息(位置,大小)4. 进行绘制 Painting(重绘): 根据计算和获取的信息进行整个页面的绘制5. Display: 展示在页面上

回流与重绘
回流
又称作重排尺寸 结构 布局发生变化会回流当 Render Tree 中部分或者全部元素的尺寸、结构、布局等发生改变时,浏览器就会重新渲染部分或全部文档的过程称为 回流导致回流的操作页面的首次刷新浏览器的窗口大小发生改变元素的大小或位置发生改变改变字体的大小内容的变化(如:input框的输入,图片的大小)激活css伪类 (如::hover)脚本操作DOM(添加或者删除可见的DOM元素)
重绘
由于节点(元素)的样式的改变并不影响它在文档流中的位置和文档布局color、background-color、outline























 745
745











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










