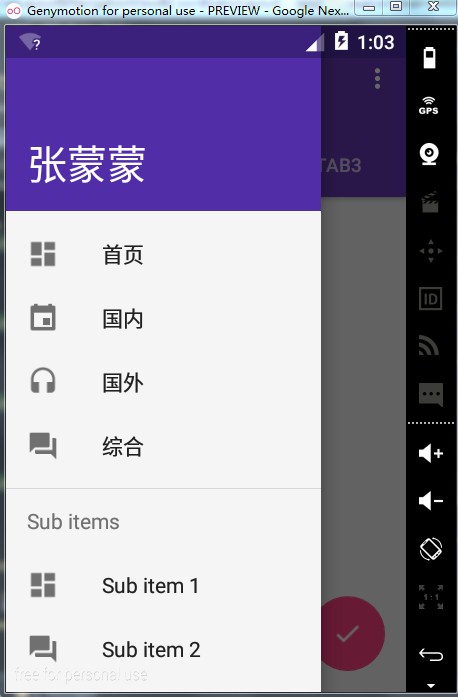
展示效果:用作侧滑菜单的侧边导航栏。
必须嵌套在DrawerLayout里使用
DrawerLayout包含两个子布局,一个导航栏,另一个为显示的正文
NavigationView的属性:
app:headerLayout,可选项,可以指定一个布局作为导航内容的Header
app:menu,必需项,指定一个menu,作为导航内容的菜单
主布局:
<?xml version="1.0" encoding="utf-8"?>
<!--NavigationView配合DrawerLayout一起使用-->
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer_layout"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:fitsSystemWindows="true">
<!--作为内容部分 里面包含了-->
<include layout="@layout/include_list_viewpager"/>
<!--NavigationView作为抽屉 app:headerLayout 接收一个layout,作为导航菜单顶部的Header,可选项。
app:menu="@menu/drawer_view" 收一个menu,作为导航菜单的菜单项,
-->
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_height="match_parent"
android:layout_width="wrap_content"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:headerLayout="@layout/nav_header"
app:menu="@menu/drawer_view"/>
</android.support.v4.widget.DrawerLayout>
导航顶部布局headerLayout:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="192dp"
android:background="?attr/colorPrimaryDark"
android:gravity="bottom"
android:orientation="vertical"
android:padding="16dp"
android:theme="@style/ThemeOverlay.AppCompat.Dark">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="张蒙蒙"
android:textAppearance="@style/TextAppearance.AppCompat.Body1"
android:textSize="30dp" />
</LinearLayout>导航菜单布局menu:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="single">
<item
android:id="@+id/nav_home"
android:icon="@drawable/ic_dashboard"
android:title="首页" />
<item
android:id="@+id/nav_messages"
android:icon="@drawable/ic_event"
android:title="国内" />
<item
android:id="@+id/nav_friends"
android:icon="@drawable/ic_headset"
android:title="国外" />
<item
android:id="@+id/nav_discussion"
android:icon="@drawable/ic_forum"
android:title="综合" />
</group>
<item android:title="Sub items">
<menu>
<item
android:icon="@drawable/ic_dashboard"
android:title="Sub item 1" />
<item
android:icon="@drawable/ic_forum"
android:title="Sub item 2" />
</menu>
</item>
</menu>代码:
//找到导航抽屉
NavigationView navigationView = (NavigationView) findViewById(R.id.nav_view);
if (navigationView != null) {
setupDrawerContent(navigationView);
}private void setupDrawerContent(NavigationView navigationView) {
//设置菜单项被点击时候的监听
navigationView.setNavigationItemSelectedListener(
new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem menuItem) {
//设置菜单选项被选中 状态
menuItem.setChecked(true);
//关闭抽屉
mDrawerLayout.closeDrawers();
return true;
}
});
}展示:























 301
301

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








