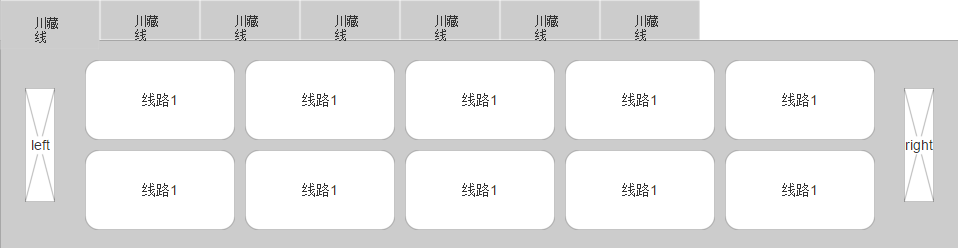
公司项目中有这样一个需求,当从网络获取json数据并解析后,动态的添加按钮,点击时切换对应按钮下存储的各种数据。
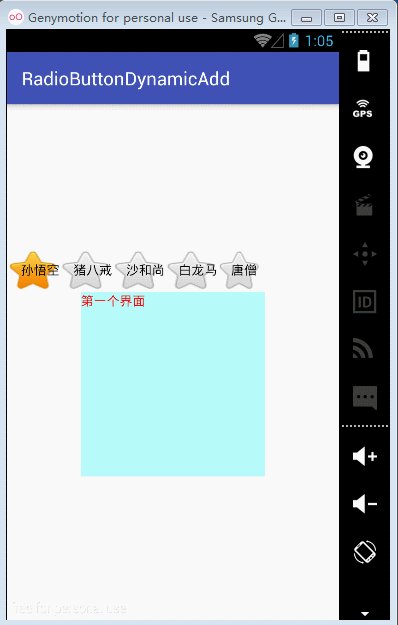
如下图:
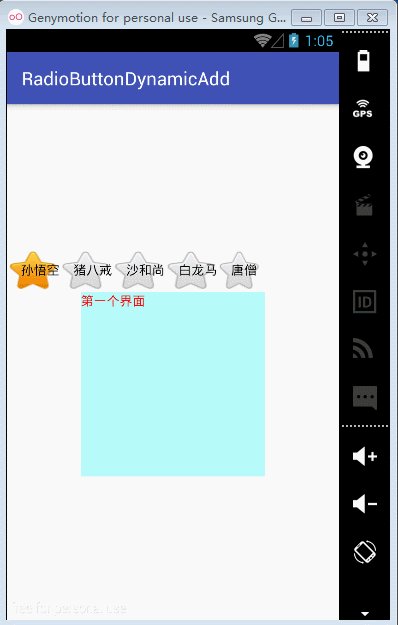
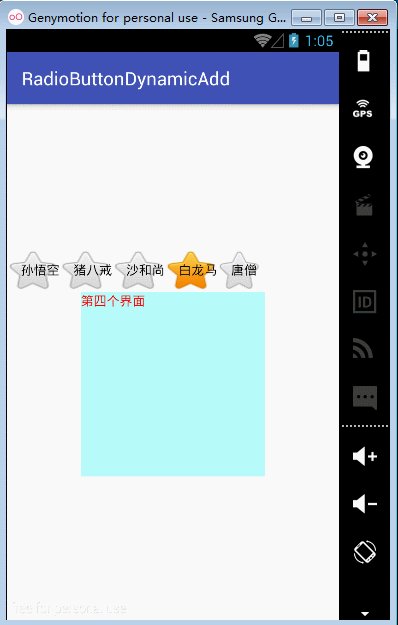
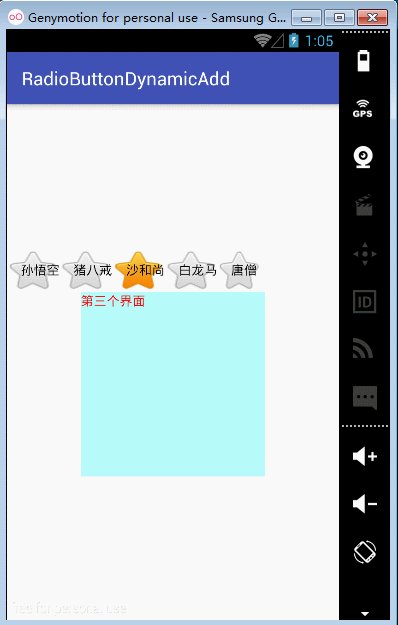
这里只是单单为了动态添加RadioButton而已,所以数据直接用Fragment替换,效果如下:
MainActivity:
package com.ut.radiobuttondynamicadd;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentTransaction;
import android.support.v7.app.AppCompatActivity;
import android.util.Log;
import android.widget.FrameLayout;
import android.widget.LinearLayout;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import com.ut.radiobuttondynamicadd.factory.UserFragmentFactory;
import butterknife.ButterKnife;
import butterknife.InjectView;
public class MainActivity extends AppCompatActivity implements RadioGroup.OnCheckedChangeListener {
@InjectView(R.id.radiogroup_single)
RadioGroup mRadioGroup;
@InjectView(R.id.fl_info_framlayout)
FrameLayout mFlInfoFramlayout;
//注意,因为是测试,所以这个数组个数不能超过自定义的UserFragment个数,原因什么的自己应该都明白
private String[] mStrContents = {"孙悟空","猪八戒","沙和尚","白龙马","唐僧"};
private RadioButton mFirstButton;//第一个按钮
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.inject(this);
initRadioButton();
}
/**
* 动态添加RadioButton
*/
private void initRadioButton() {
for (int i = 0; i < mStrContents.length; i++) {
RadioButton tempButton = new RadioButton(this);
tempButton.setBackgroundResource(R.drawable.main_radiobutton_bg_selector); // 设置RadioButton的背景图片
tempButton.setButtonDrawable(android.R.color.transparent); // 设置按钮的样式
tempButton.setPadding(30, 0, 0, 0); // 设置文字距离按钮四周的距离
tempButton.setText(mStrContents[i]);
if (i == 0) {
mFirstButton = tempButton;
}
mRadioGroup.addView(tempButton, LinearLayout.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT);
}
mRadioGroup.setOnCheckedChangeListener(this);
if (mFirstButton != null) {
mFirstButton.setChecked(true);
}
}
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
RadioButton rb = (RadioButton) findViewById(checkedId);
if (rb.isChecked()) {
for (int i = 0; i < mStrContents.length; i++) {
if (rb.getText().equals(mStrContents[i])) {
Log.d("onCheckedChanged", "当前选中界面:" + i);
changeFragment(UserFragmentFactory.createFragment(i));
}
}
}
}
private void changeFragment(Fragment targetFragment) {
getSupportFragmentManager().beginTransaction()
.replace(R.id.fl_info_framlayout, targetFragment, "fragment")
.setTransitionStyle(FragmentTransaction.TRANSIT_FRAGMENT_FADE)
.commit();
}
}
以上基本上便是核心代码。
下面是关于Fragment:
MyBaseFragment:
package com.ut.radiobuttondynamicadd.fragment;
import android.support.v4.app.Fragment;
/**
* Description:
* Author:Giousa
* Date:2016/4/29
* Email:giousa@chinayoutu.com
*/
public class MyBaseFragment extends Fragment {
}
UserFragment1:
package com.ut.radiobuttondynamicadd.fragment;
import android.graphics.Color;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
/**
* Description:我的界面
* Author:Giousa
* Date:2016/4/28
* Email:giousa@chinayoutu.com
*/
public class UserFragment1 extends MyBaseFragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
TextView textView = new TextView(getContext());
textView.setText("第一个界面");
textView.setTextColor(Color.RED);
return textView;
}
}
剩下的同上。
存储Fragment的工厂类:
UserFragmentFactory
package com.ut.radiobuttondynamicadd.factory;
import com.ut.radiobuttondynamicadd.fragment.MyBaseFragment;
import com.ut.radiobuttondynamicadd.fragment.UserFragment1;
import com.ut.radiobuttondynamicadd.fragment.UserFragment2;
import com.ut.radiobuttondynamicadd.fragment.UserFragment3;
import com.ut.radiobuttondynamicadd.fragment.UserFragment4;
import com.ut.radiobuttondynamicadd.fragment.UserFragment5;
import com.ut.radiobuttondynamicadd.fragment.UserFragment6;
import com.ut.radiobuttondynamicadd.fragment.UserFragment7;
import com.ut.radiobuttondynamicadd.fragment.UserFragment8;
import java.util.HashMap;
/**
* Description:
* Author:Giousa
* Date:2016/4/29
* Email:giousa@chinayoutu.com
*/
public class UserFragmentFactory {
private static HashMap<Integer, MyBaseFragment> hashMap = new HashMap<Integer, MyBaseFragment>();
public static MyBaseFragment createFragment(int arg0) {
//内存中如果已经有当前根据索引生成的fragment,复用之前的fragment对象,内存中没有索引指向的fragment对象,创建
MyBaseFragment fragment = hashMap.get(arg0);
if(fragment!=null){
return fragment;
}else{
switch (arg0) {
case 0:
fragment = new UserFragment1();
break;
case 1:
fragment = new UserFragment2();
break;
case 2:
fragment = new UserFragment3();
break;
case 3:
fragment = new UserFragment4();
break;
case 4:
fragment = new UserFragment5();
break;
case 5:
fragment = new UserFragment6();
break;
case 6:
fragment = new UserFragment7();
break;
case 7:
fragment = new UserFragment8();
break;
}
//集合将创建过的fragment,管理起来
hashMap.put(arg0, fragment);
return fragment;
}
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<RadioGroup
android:id="@+id/radiogroup_single"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/iv_single"
android:orientation="horizontal"/>
<!--RadioButton实现点击切换Fragment-->
<FrameLayout
android:id="@+id/fl_info_framlayout"
android:layout_width="200dp"
android:layout_height="200dp"
android:background="#4400ffff"/>
</LinearLayout>这里顺便补充一句,项目中我虽然采用了动态添加RadioButton,但是下面可以按钮点击左右切换数据的界面并非是用Fragment,而是使用ViewPager实现的。
























 760
760

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








