Event Bubbling(事件冒泡):在某个 DOM 元素上触发了某类事件,例如在<a>元素上触发了 click 事件,如果该元素定义了此事件的处理函数,那么该处理函数将被执行,如果该元素没有定义处理函数或该元素的处理函数与父元素的处理函数重名,那么这个 click 事件将会向父元素传播,直到该事件被处理或该事件已经被传播到根元素(document)。
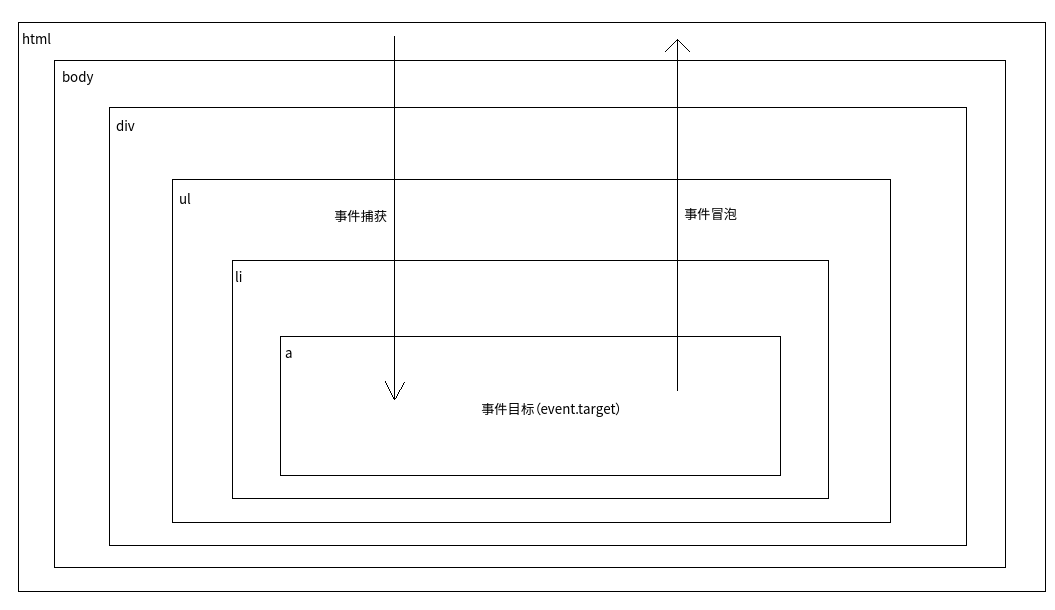
事件冒泡图解:
示例代码_01:
<!-- <div>、<html>元素定义了相同的处理函数,<a>、<li>、<ul>、<body>没有定义处理函数 -->
<!DOCTYPE html>
<html onclick="eventHandler('html')">
<head>
<meta charset="UTF-8">
<title>Event Bubbling</title>
</head>
<body onclick="">
<div onclick="eventHandler('div')">
<ul onclick="">
<li onclick="">
<!-- 当<a>元素为事件源时,<div>、<html>的处理函数会被依次执行 -->
<a href="#" onclick="">Item #1</a>
</li>
</ul>
</div>
</body>
<script type="text/javascript">
function eventHandler(element) {
alert(element);
}
</script>
</html>示例代码_02:
<!-- <a>、<li>、<ul>、<div>、<body>、<html>元素定义了相同的处理函数 -->
<!DOCTYPE html>
<html onclick="eventHandler('<html>')">
<head>
<meta charset="UTF-8">
<title>Event Bubbling</title>
</head>
<body onclick="eventHandler('<body>')">
<div onclick="eventHandler('<div>')">
<ul onclick="eventHandler('<ul>')">
<li onclick="eventHandler('<li>')">
<!-- 当<a>元素为事件源时,<a>、<li>、<ul>、<div>、<body>、<html>的处理函数会被依次执行 -->
<a href="#" onclick="eventHandler('<a>')">Item #1</a>
</li>
</ul>
</div>
</body>
<script type="text/javascript">
function eventHandler(element) {
if(element == '<a>') {
alert(element + '元素为事件源');
} else if(element == '<li>') {
alert(element + '元素之事件冒泡');
} else if(element == '<ul>') {
alert(element + '元素之事件冒泡');
} else if(element == '<div>') {
alert(element + '元素之事件冒泡');
} else if(element == '<body>') {
alert(element + '元素之事件冒泡');
} else if(element == '<html>') {
alert(element + '元素之事件冒泡');
}
}
</script>
</html>事件冒泡的作用:
- 事件委托
- 使不同元素捕获同一事件,再各自执行处理函数,例如示例代码_02
阻止事件冒泡(stopPropagation):在某些时候,我们需要明确事件源或阻止事件传播以降低资源开销,这个时候,阻止事件冒泡将是好的选择。
示例代码_03:
<!-- 虽然<a>、<li>、<ul>、<div>、<body>、<html>元素定义了相同的处理函数,但是,在 eventHandler(element,event) 处理函数被执行之后,由于调用了 stopPropagation() 函数,事件将不再向父节点传播 -->
<!DOCTYPE html>
<html onclick="eventHandler('<html>',event)">
<head>
<meta charset="UTF-8">
<title>Event Bubbling</title>
</head>
<body onclick="eventHandler('<body>',event)">
<div onclick="eventHandler('<div>',event)">
<ul onclick="eventHandler('<ul>',event)">
<li onclick="eventHandler('<li>',event)">
<a href="#" onclick="eventHandler('<a>',event)">Item #1</a>
</li>
</ul>
</div>
</body>
<script type="text/javascript">
function eventHandler(element,event) {
if(event && event.stopPropagation) {
event.stopPropagation(); // 阻止事件冒泡
}
if(element == '<a>') {
alert(element + '元素为事件源');
} else if(element == '<li>') {
alert(element + '元素之事件冒泡');
} else if(element == '<ul>') {
alert(element + '元素之事件冒泡');
} else if(element == '<div>') {
alert(element + '元素之事件冒泡');
} else if(element == '<body>') {
alert(element + '元素之事件冒泡');
} else if(element == '<html>') {
alert(element + '元素之事件冒泡');
}
}
</script>
</html>






















 116
116

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








