JavaScript Hoisting:JavaScript 语言允许变量在使用之后再声明,换言之,变量能够在声明之前被使用。写这篇 blog 的目的只是理解变量提升的概念以及它所产生的现象,避免在 JavaScript 世界里使用变量提升这一特性,要严格要求自己。
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript Scope</title>
<script type="text/javascript">
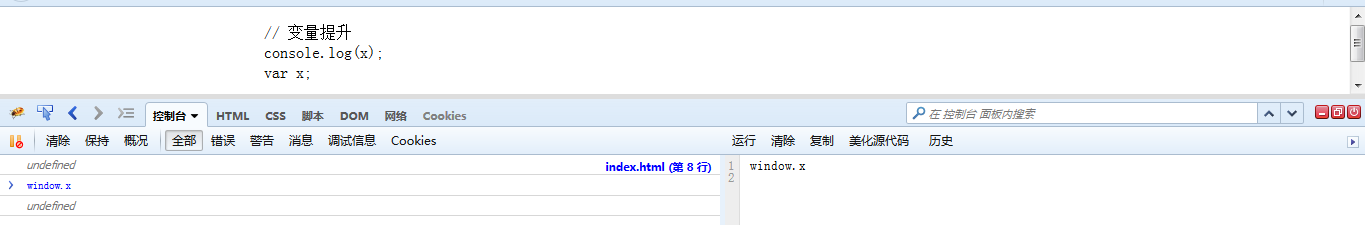
// 变量提升
console.log(x);
var x; // 如果删除声明x变量的代码,console.log(x)在执行时会报错:x is not defined
</script>
</head>
<body>
<div class="content">
<pre>
// 变量提升
console.log(x);
var x;
</pre>
</div>
</body>
</html>然而,JavaScript 语言只能提升变量的声明,不能提升变量的初始化,修改以上代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript Scope</title>
<script type="text/javascript">
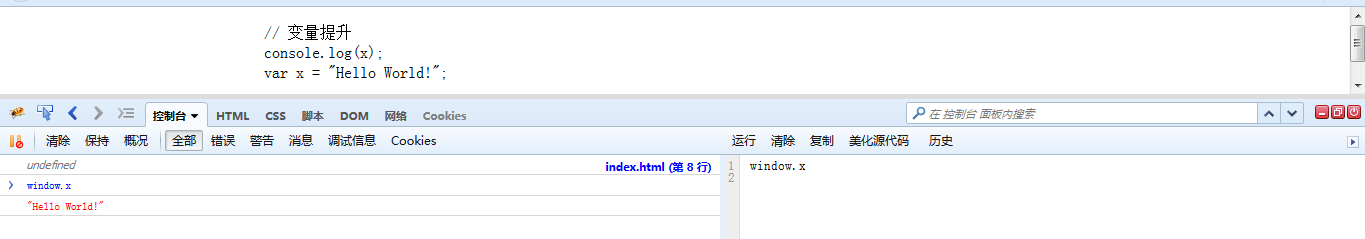
// 变量提升
console.log(x);
var x = "Hello World!";
</script>
</head>
<body>
<div class="content">
<pre>
// 变量提升
console.log(x);
var x = "Hello World!";
</pre>
</div>
</body>
</html>可以看到,即使我们对 x 变量已经初始化(赋值),但是,在 console 中依然输出 undefined(在 console 中执行 window.x 会输出 Hello World!)。
案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript Scope</title>
<script type="text/javascript">
// 变量提升
var str = "Hello World!";
(function() {
console.log(str);
var str = "Javascript Hoisting";
})();
</script>
</head>
<body>
<div class="content">
<pre>
// 变量提升
var str = "Hello World!";
(function() {
console.log(str);
var str = "Javascript Hoisting";
})();
</pre>
</div>
</body>
</html>
等价代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript Scope</title>
<script type="text/javascript">
// 变量提升
var str = "Hello World!";
(function() {
var str;
console.log(str);
str = "Javascript Hoisting";
})();
</script>
</head>
<body>
<div class="content">
<pre>
// 变量提升
var str = "Hello World!";
(function() {
var str;
console.log(str);
str = "Javascript Hoisting";
})();
</pre>
</div>
</body>
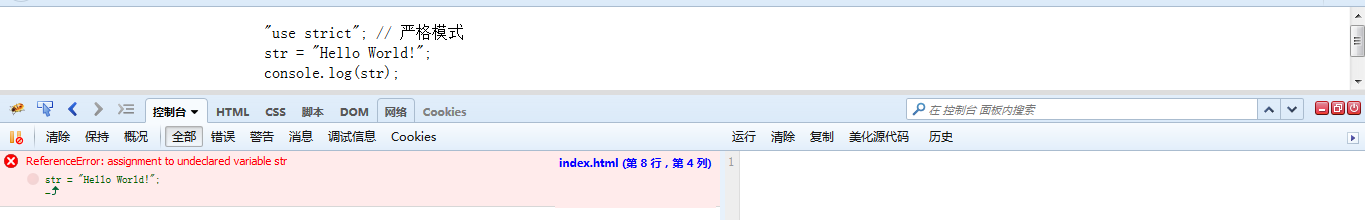
</html>另外,在严格模式(strict mode)下,虽然变量提升是允许的,但是,使用没有声明的变量是不允许的:
| Mode | Right | Wrong |
|---|---|---|
| use strict | str = "Hello World!"; console.log(str ); var str ; | str = "Hello World!"; console.log(str ); |

























 1621
1621

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








