1.什么是Glide
glide是一个快速、高效的开源媒体和图像加载的安卓框架,是集媒体解码、磁盘缓存、内存,以及资源管理于一体的简单易用的接口。包括一个灵活的接口,使开发人员可以插入到几乎任何网络堆栈。默认情况下,使用一个基于堆栈的自定义你的滑翔,还包括工具库插件谷歌的排球项目或方形的okhttp库代替。
这是github上的介绍,要是英语好的话,就忽略上面的中文吧,直接看其作者的解释
2.使用方法
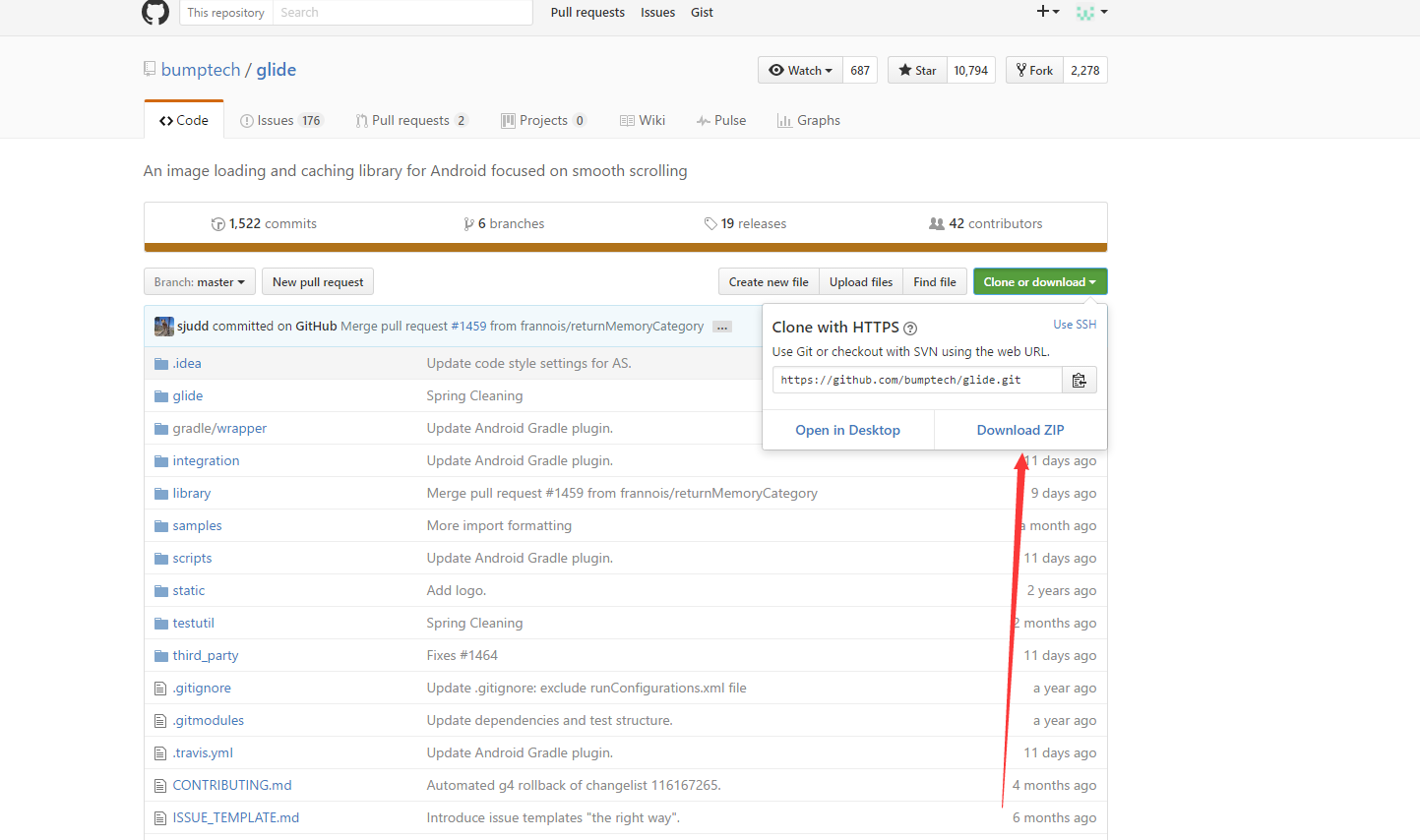
首先下载到本地
https://github.com/bumptech/glide
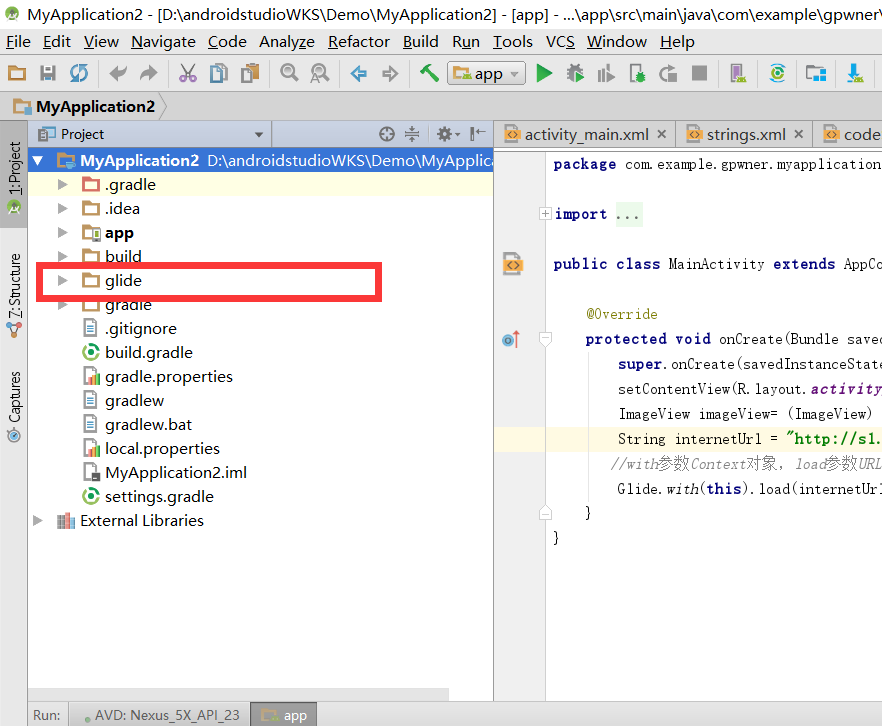
第二步,复制到项目的根目录
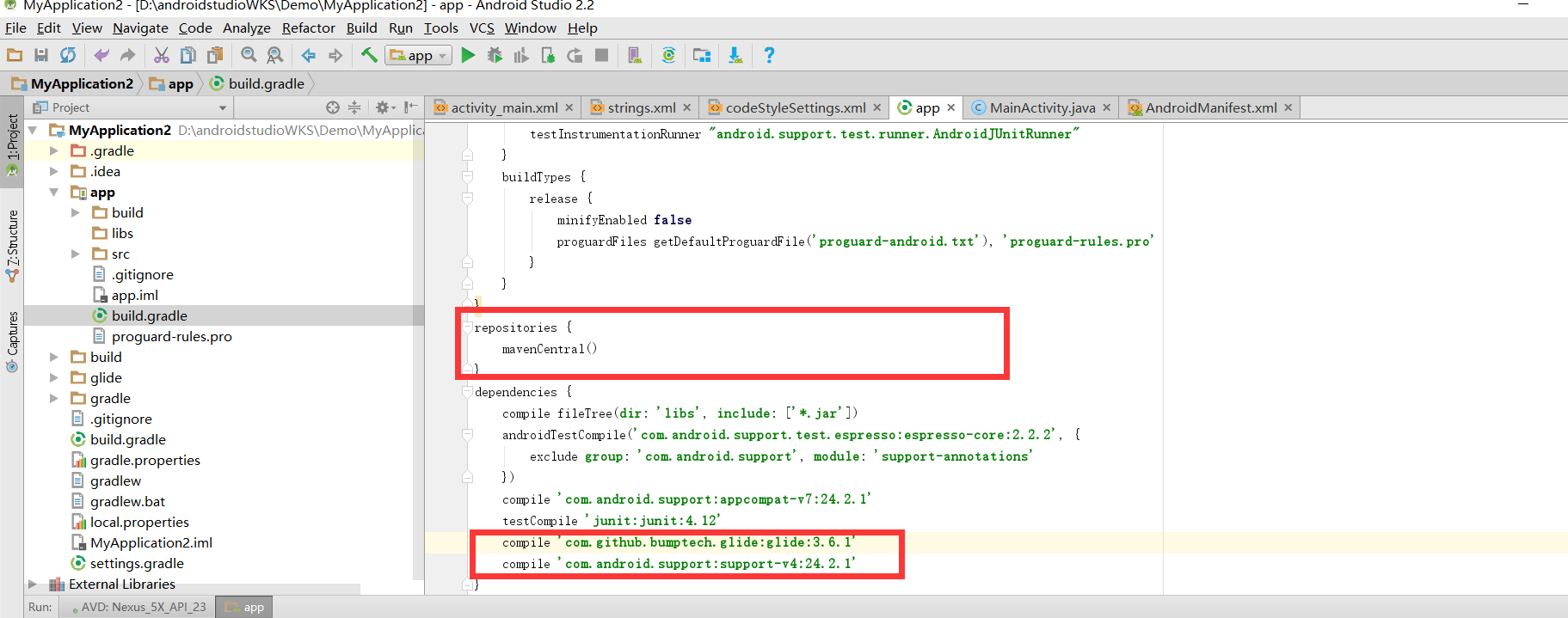
第三步,在build.gradle中里面添加 如下代码
代码在这里:
repositories {
mavenCentral()
}dependencies{
compile 'com.github.bumptech.glide:glide:3.6.1'
compile 'com.android.support:support-v4:24.2.1'
}然后点击Sync Now,你就可以在你的项目里面使用了
这里给一个example,
xml布局文件中 添加一个ImageView:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.gpwner.myapplication.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="使用Glide通过网络获取图片"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:id="@+id/textView" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:srcCompat="@mipmap/ic_launcher"
android:layout_below="@+id/textView"
android:layout_marginTop="56dp"
android:id="@+id/imageView"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
</RelativeLayout>
Mainactivity.java:
package com.example.gpwner.myapplication;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ImageView;
import com.bumptech.glide.Glide;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ImageView imageView= (ImageView) findViewById(R.id.imageView);
String internetUrl = "http://e.hiphotos.baidu.com/baike/c0%3Dbaike80%2C5%2C5%2C80%2C26/sign=413bf15c4f540923be646b2cf331ba6c/b21bb051f8198618faf0e0fb4ced2e738bd4e61e.jpg";
//with参数Context对象,load参数URL,或者本地文件绝对路径,into控件
Glide.with(this).load(internetUrl).into(imageView);
}
}
下面就是从百度百科中的图片(http://baike.baidu.com/pic/%E6%94%AF%E4%BB%98%E5%AE%9D/496859/0/b21bb051f8198618faf0e0fb4ced2e738bd4e61e?fr=lemma&ct=single#aid=0&pic=b21bb051f8198618faf0e0fb4ced2e738bd4e61e)通过glide加载到本地的效果图:
3.加载监听器RequestListener
Glide.with(this).load(internetUrl).listener(new RequestListener<String, GlideDrawable>() {
@Override
public boolean onException(Exception e, String model, Target<GlideDrawable> target, boolean isFirstResource) {
Toast.makeText(getApplicationContext(),"资源加载异常",Toast.LENGTH_SHORT).show();
return false;
}
//这个用于监听图片是否加载完成
@Override
public boolean onResourceReady(GlideDrawable resource, String model, Target<GlideDrawable> target, boolean isFromMemoryCache, boolean isFirstResource) {
Toast.makeText(getApplicationContext(),"图片加载完成",Toast.LENGTH_SHORT).show();
return false;
}
}).into(imageView);效果:




























 4060
4060

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








