参考http://www.rkblog.rk.edu.pl/w/p/introduction-pyqt4/
1.PyQt4的设置与使用
2.qt designer生成的代码
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'button_one.ui'
#
# Created: Wed Apr 26 10:59:32 2017
# by: PyQt4 UI code generator 4.10
#
# WARNING! All changes made in this file will be lost!
#------------------------------------------开头默认添加---------------------------------
from PyQt4 import QtCore, QtGui
try:
_fromUtf8 = QtCore.QString.fromUtf8
except AttributeError:
def _fromUtf8(s):
return s
try:
_encoding = QtGui.QApplication.UnicodeUTF8
def _translate(context, text, disambig):
return QtGui.QApplication.translate(context, text, disambig, _encoding)
except AttributeError:
def _translate(context, text, disambig):
return QtGui.QApplication.translate(context, text, disambig)
#=========================================END========================================
class Ui_notepad(object):#窗口notepad内的所有内容
def setupUi(self, notepad):#添加控件
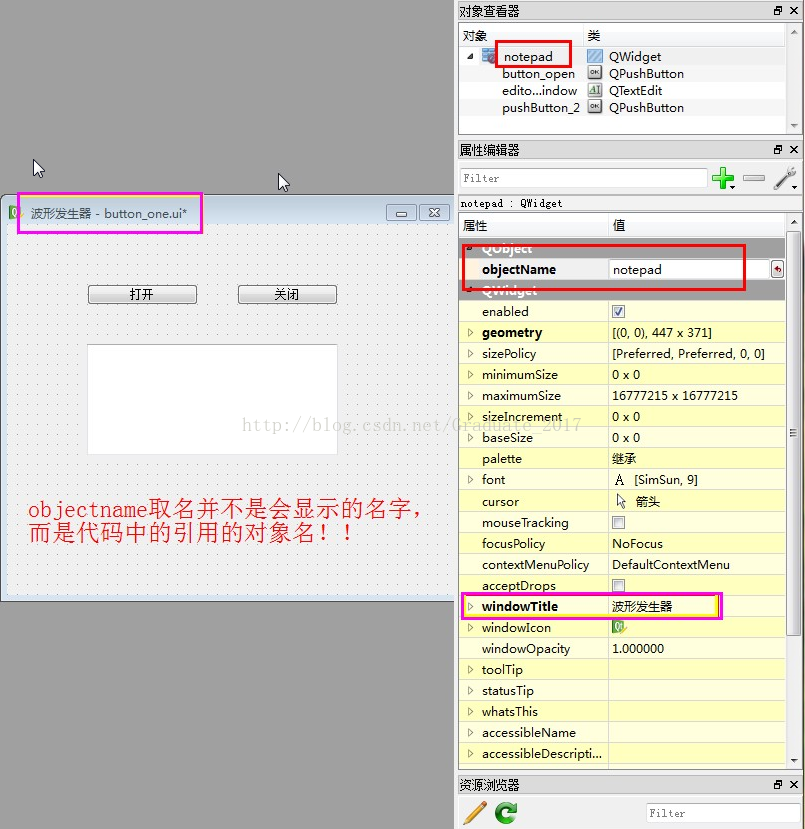
notepad.setObjectName(_fromUtf8("notepad"))#notepad是窗口的对象名objectname(默认对象名为Form)
notepad.resize(447, 371)#窗口notepad的面积大小
self.button_open = QtGui.QPushButton(notepad)#声明按键在窗口里面
self.button_open.setGeometry(QtCore.QRect(80, 60, 111, 21))#前两位是坐标,后两位是大小
self.button_open.setObjectName(_fromUtf8("button_open"))#button_open是窗口的对象名objectname(默认对象名为pushButton)
self.button_close = QtGui.QPushButton(notepad)
self.button_close.setGeometry(QtCore.QRect(230, 60, 101, 21))#前两位是坐标,后两位是大小
self.button_close.setObjectName(_fromUtf8("button_close"))#button_open是窗口的对象名objectname(默认对象名为pushButton)
self.editor_window = QtGui.QTextEdit(notepad)#声明按键在窗口里面
self.editor_window.setGeometry(QtCore.QRect(80, 120, 251, 111))#前两位是坐标,后两位是大小
self.editor_window.setObjectName(_fromUtf8("editor_window"))#editor_window是窗口的对象名objectname(默认对象名为textEdit)
#控件间的关联操作
self.retranslateUi(notepad)
QtCore.QObject.connect(self.button_close, QtCore.SIGNAL(_fromUtf8("clicked()")), notepad.close)#按钮button_close点击(clicked),窗口notepad关闭
QtCore.QObject.connect(self.button_open, QtCore.SIGNAL(_fromUtf8("clicked()")), self.editor_window.close)#按钮button_open点击(clicked),窗口notepad显示
QtCore.QMetaObject.connectSlotsByName(notepad)
def retranslateUi(self, notepad):#控件的text取名模块
notepad.setWindowTitle(_translate("notepad", "波形发生器", None))#窗口显示的文本text为"波形发生器"
self.button_open.setText(_translate("notepad", "打开", None))#按键显示的文本text为"打开"
self.button_close.setText(_translate("notepad", "关闭", None))#按键显示的文本text为"关闭"
# -*- coding: utf-8 -*-
#button_one.py文件的main文件
import sys
from PyQt4 import QtCore, QtGui
from button_one import Ui_notepad #引用Qt design生成的代码
#Ui_Form是用pyuic4工具从"Form"窗口生成的对应python类的名字。
#你可以在QtDesigner自己喜欢的名字一个类的名字(下一节我们会讲到)。
class My_Form(QtGui.QMainWindow):#My_Form可以修改,需要把下面的一同修改
def __init__(self, parent=None):
QtGui.QWidget.__init__(self, parent)
self.ui = Ui_notepad()#此处修改
self.ui.setupUi(self)
if __name__ == "__main__":#主程序
app = QtGui.QApplication(sys.argv)
myapp = My_Form()#My_Form可以修改
myapp.show()
sys.exit(app.exec_())


























 1198
1198

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








