目录
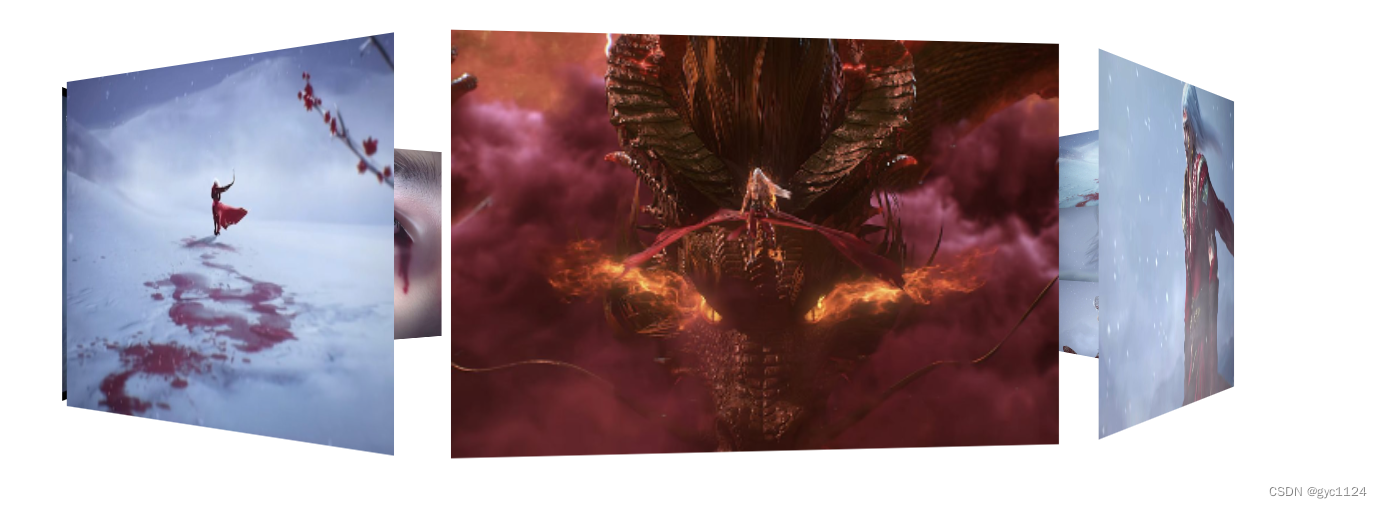
一、实现效果

二、实现原理
1、html部分
首先是一个大盒子,里面每个盒子放一张图片,你想要多少张图片就搭建几个盒子
我用了12个盒子,外面8个,里面4个
<body>
<div class="box">
<div class="one">
<img src="./image/1 (3).jpeg">
</div>
<div class="two">
<img src="./image/1 (4).jpeg">
</div>
<div class="three">
<img src="./image/1 (5).jpeg">
</div>
<div class="four">
<img src="./image/1 (2).jpeg">
</div>
<div class="five">
<img src="./image/1 (7).jpeg">
</div>
<div class="six">
<img src="./image/1 (8).jpeg">
</div>
<div class="seven">
<img src="./image/1 (9).jpeg">
</div>
<div class="eight">
<img src="./image/1 (10).jpeg">
</div>
<div class="nine">
<img src="./image/1 (1).jpeg">
</div>
<div class="ten">
<img src="./image/1 (1).jpg">
</div>
<div class="eleven">
<img src="./image/1 (2).jpg">
</div>
<div class="twelve">
<img src="./image/1 (11).jpeg">
</div>
</div>
</body>2、css
首先给给body开启透视,给最大盒子也开启3d透视,这样里面的子盒子才有看起来3d的效果,然后给最大的那个盒子在页面水平居中,里面的盒子呢都定位使其不会变形,里面 图片100%和盒子一样大
body {
perspective: 1000px;
}
.box {
position: relative;
margin: 200px auto;
width: 300px;
height: 200px;
transform-style: preserve-3d;
animation: move 16s linear infinite;
}
.box div {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
img {
width: 100%;
height: 100%;
}然后再给每个子盒子使用transform属性进行移位旋转,斜角的位置先旋转在移动,否则会偏移
.one {
transform: translatez(400px);
}
.two {
transform: translatex(400px) rotateY(90deg);
}
.three {
transform: translatez(-400px);
}
.four {
transform: translatex(-400px) rotateY(90deg);
}
.five {
transform: rotateY(45deg) translatez(400px);
}
.six {
transform: rotateY(135deg) translatez(400px);
}
.seven {
transform: rotateY(225deg) translatez(400px);
}
.eight {
transform: rotateY(315deg) translatez(400px);
}
.nine {
width: 120px;
height: 80px;
transform: translatez(150px);
}
.ten {
width: 120px;
height: 80px;
transform: rotateY(90deg) translatez(150px);
}
.eleven {
width: 120px;
height: 80px;
transform: translatez(-150px);
}
.twelve {
width: 120px;
height: 80px;
transform: rotateY(90deg) translatez(-150px);
}位置都摆好了就可以动画旋转了,给最大的盒子旋转。可以带动所有的盒子
@keyframes move {
from {}
to {
transform: rotatey(360deg);
}
}
.box:hover {
animation-play-state: paused;
}再给box引用动画
animation: move 16s linear infinite;旋转木马jiuw





















 1454
1454











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








