<el-col :span="12" class="mb20">
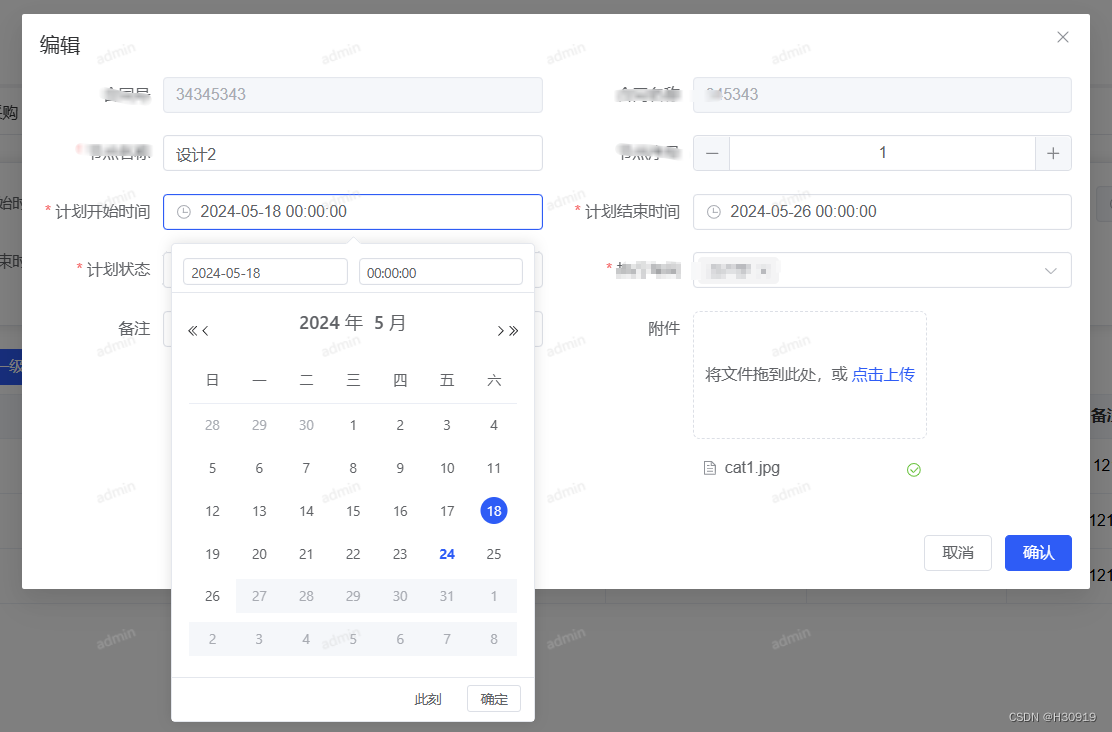
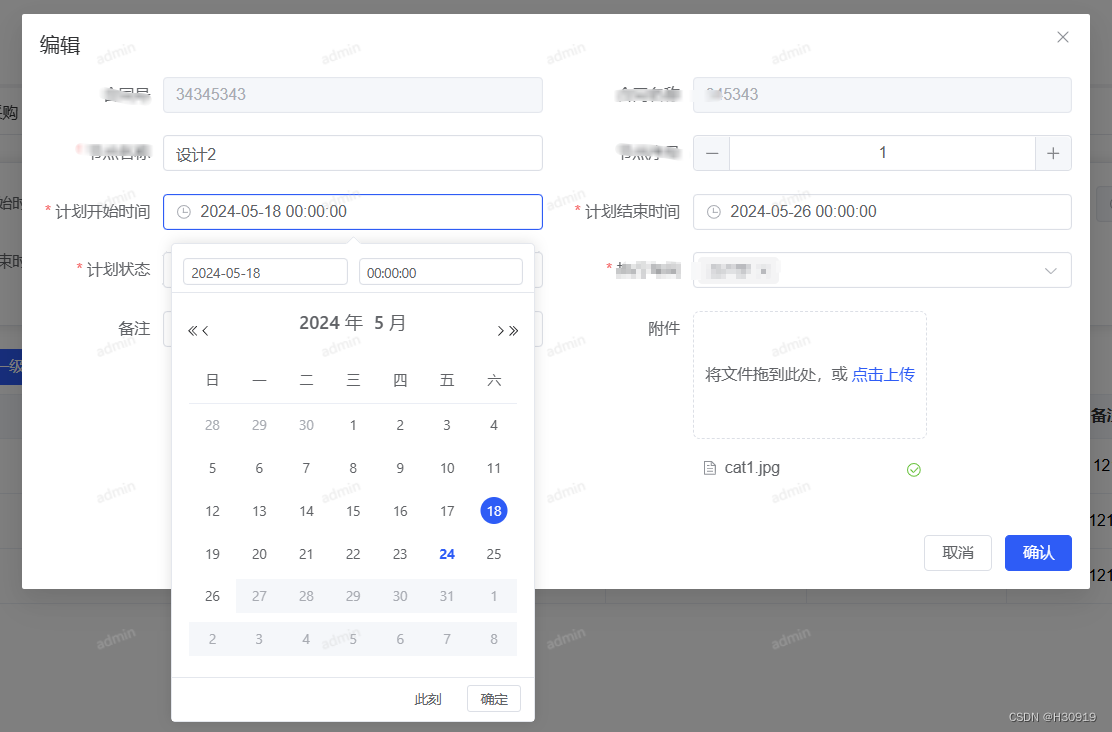
<el-form-item label="计划开始时间" prop="planStartDate">
<el-date-picker
type="datetime"
placeholder="请输入计划开始时间"
v-model="form.planStartDate"
:disabledDate="disabledStartDateFn"
:value-format="dateTimeStr">
</el-date-picker>
</el-form-item>
</el-col>
<el-col :span="12" class="mb20">
<el-form-item label="计划结束时间" prop="planEndDate">
<el-date-picker
type="datetime"
placeholder="请输入计划结束时间"
v-model="form.planEndDate"
:disabledDate="disabledEndDateFn"
:value-format="dateTimeStr">
</el-date-picker>
</el-form-item>
</el-col>
const disabledStartDateFn = (time: any) => {
if (form.planEndDate != "") {
return time.getTime() > new Date(form.planEndDate).getTime();
}
}
const disabledEndDateFn = (time: any) => {
if (form.planStartDate != "") {
return time.getTime() < new Date(form.planStartDate).getTime();
}
}

























 1568
1568











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








