一、Json入门
- Json语法规则——JSON是编程中最主要的数据存储格式
- Json的JS开发技巧——讲解如何利用JS读取Json
- JSON序列化——介绍Java中如何对JSON进行处理
什么是JSON?
- JSON全称为JavaScript Object Notation(JavaScript 对象表示法)
- JSON是轻量级的文本数据交换格式
- JSON独立于语言,具有自我描述性,更易于理解
JSON的语法格式
-
数据由键值描述,由逗号隔开
-
大括号代表一个完整的对象,拥有多个键值对
-
中括号表示数组,多个对象之间用逗号分割
1.0 下面给出一个JSON的格式示例:
[
{
"empno": 7369,
"ename": "李宁",
"job": "软件工程师",
"hireDate": "2017-09-09",
"salary": 9000,
"dname": "研发部"
},
{
"empno": 7370,
"ename": "李华",
"job": "测试工程师",
"hireDate": "2017-09-09",
"salary": 9000,
"dname": "测试部",
"customers": [
{
"cname": "王一"
},
{
"cname": "李二"
}
]
}
]
下面使用JS处理JSON
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type ="text/javascript">
var json = [
{
"empno": 7369,
"ename": "李宁",
"job": "软件工程师",
"hireDate": "2017-09-09",
"salary": 9000,
"dname": "研发部"
},
{
"empno": 7370,
"ename": "李华",
"job": "测试工程师",
"hireDate": "2017-09-09",
"salary": 9000,
"dname": "测试部",
"customers": [
{
"cname": "王一"
},
{
"cname": "李二"
}
]
}
];
// 2.0在瀏覽器控制台中输出json内容
console.log(json);
for(var i=0;i<json.length;i++){
var emp =json[i];
document.write("<h1>")
document.write(emp.empno);
document.write(","+emp.ename);
document.write("</h1>")
if(emp.customers!=null){
document.write("<h2>");
for(var j=0;j<json.length;j++){
var customer=emp.customers[j];
document.write(customer.cname+",");
}
document.write("</h2>");
}
}
//3.0 Json
</script>
</head>
<body>
</body>
</html>
3.0 实现JSON和字符串的相互转换
- JSON.parse()方法将字符串转换为JSON对象
- JSON.stringify()方法将JSON对象转换为字符串
- JS中对于JSON操作
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>I字符串转json</title>
<script type ="text/javascript">
var str = "{\"classsname\":\"五年级三班\"}";
// 1.0.字符串转json
var json = JSON.parse(str);
console.log(str);
console.log(json);
// 2.0.JSON转字符串
var newStr = JSON.stringify(json);
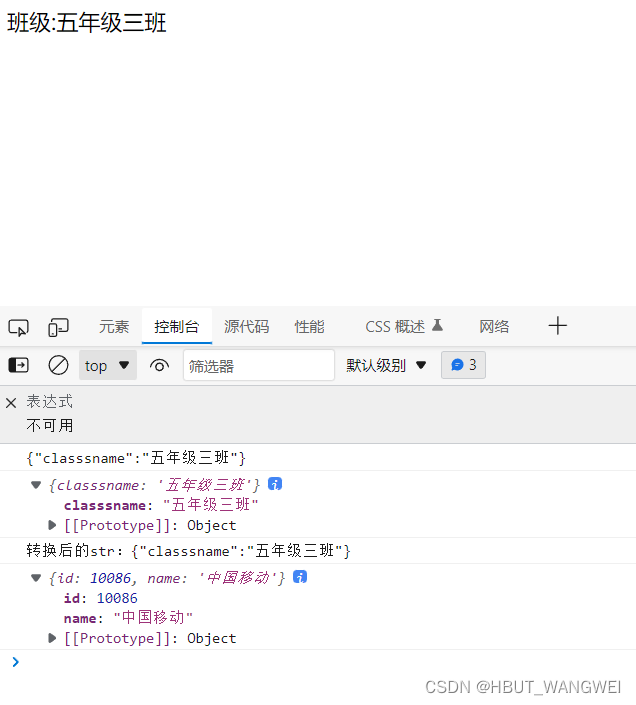
document.write("班级:"+json.classsname)
console.log("转换后的str:"+newStr);
// 3.0.JS定义json
var jsJson ={};
jsJson.id=10086;
jsJson.name="中国移动";
console.log(jsJson);
</script>
</head>
<body>
</body>
</html>
显示结果:

JSON与JAVA交互
- Java的JSON工具包还有FastJson(阿里开发),Jackson(国外老牌),Gson(google开发),Json-lib…
- FastJson是阿里巴巴著名的JSON序列化与反序列化工具包
- FastJson在国内拥有大量的使用者,拥有API简单,效率高等优点。
使用FastJson操作步骤:
- 下载FastJson的jar包
登录github[https://github.com/alibaba/fastjson]—>直接到ali的maven中央仓库[http://repo1.maven.org/maven2/com/alibab/fastjson/] - 下载新版的jar包
- 添加到工程中的lib中
下面给出一个使用FastJson转换json的示例代码:
package json;
import java.util.Calendar;
import com.alibaba.fastjson.JSON;
public class FastJsonSample1 {
public static void main(String[] args) {
Employee employee =new Employee();
employee.setEmpno(4488);
employee.setDname("王炜");
employee.setJob("董事长");
employee.setSalary(1008611f);
employee.setDname("市场部");
Calendar calendar =Calendar.getInstance();
calendar.set(2022,0,30,0, 0,0);
employee.setHdate(calendar.getTime());
// FASTJSON提供了JSON对象,完成对象与JSON的相互转换
String json =JSON.toJSONString(employee);
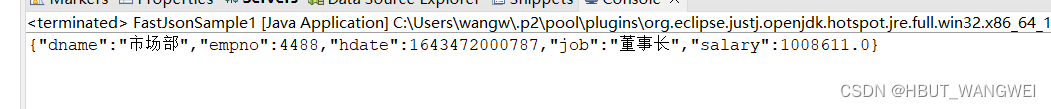
System.out.println(json);
}
}
显示结果,可以看到绝大多数数据都是正常显示的,但是日期好像和预期不一致,实际上这个是表示到指定日期的秒数,但是为了我们使用习惯,这里要引入JSON的注解->@JsonField

例如:
package json;
import java.util.Date;
import com.alibaba.fastjson.annotation.JSONField;
public class Employee {
private Integer empno;
private String ename;
private String job;
// name 表示转换的KEY值,format表示序列化的格式
@JSONField(name="hireDate",format="YYYY-MM-dd HH:MM:SS")
private Date hdate;
private Float salary;
// serialize = false表示不被序列化
@JSONField(serialize = false)
private String dname;
public Integer getEmpno() {
return empno;
}
public void setEmpno(Integer empno) {
this.empno = empno;
}
public String getEname() {
return ename;
}
public void setEname(String ename) {
this.ename = ename;
}
public String getJob() {
return job;
}
public void setJob(String job) {
this.job = job;
}
public Date getHdate() {
return hdate;
}
public void setHdate(Date hdate) {
this.hdate = hdate;
}
public Float getSalary() {
return salary;
}
public void setSalary(Float salary) {
this.salary = salary;
}
public String getDname() {
return dname;
}
public void setDname(String dname) {
this.dname = dname;
}
}
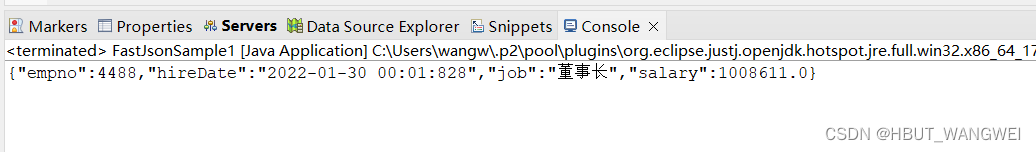
结果:

那么如何将json转换为javaObject呢?采用parseObject()方法。给出一个示例:
Employee em =JSON.parseObject(json,Employee.class);
那么如何将数组LIST转换为JSON呢,下面会给出示例:
package json;
import java.util.ArrayList;
import java.util.List;
import com.alibaba.fastjson.JSON;
public class FastJsonSample2 {
public static void main(String[] args) {
List<Employee> employeeList =new ArrayList();
for(int i=1;i<100;i++) {
Employee e =new Employee();
e.setEname("员工"+i);
e.setEmpno(i);
employeeList.add(e);
}
// 1.0 对象List转Json
String json = JSON.toJSONString(employeeList);
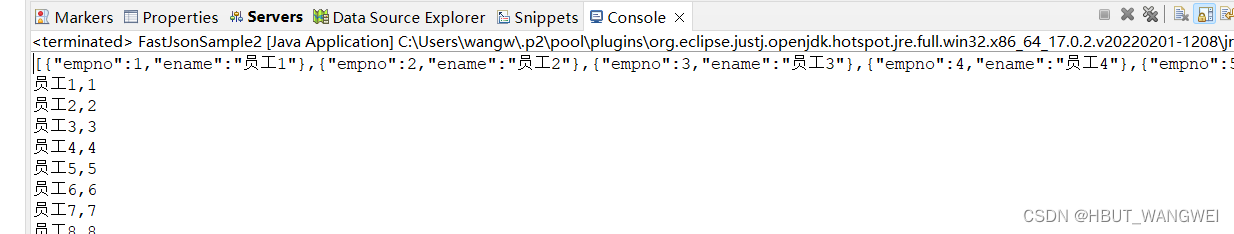
System.out.println(json);
// 2.0 Json转List
List<Employee> employeeList2 =JSON.parseArray(json, Employee.class);
for(Employee emp:employeeList2) {
System.out.println(emp.getEname()+","+emp.getEmpno());
}
}
}
结果:
























 266
266











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










