1、需求
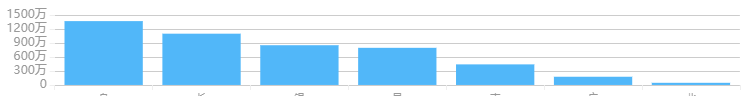
如图:

把上面的柱状图改成下面这种,在表格列中显示条形图。

2、解决方法
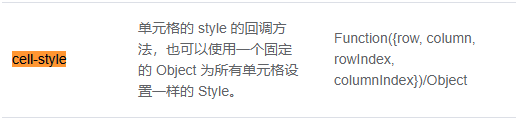
首先这个图肯定要对这一列进行处理,这里的表格用的是elementUI的table,官方文档提供了自定义单元格样式的方法

通过这个方法动态的改变单元格的背景即可达到要求!但是,实际操作中发现,设置背景是满单元格的,没法通过设置高度达到上面的效果!
但是我们可以通过linear-gradient,以蓝色为底色,白色去覆盖多余的蓝色也可以达到目的,所以就有下面的代码:
// 白色是从上到下覆盖的,要显示蓝色部分用透明色过渡; 蓝色是从左到右渲染的;
// 注意前后顺序,前面的在最上层
background: linear-gradient(#fff 0%, #fff 50%, transparent 50%, transparent 100%) 0px 0px / 100% 100%,
linear-gradient( 90deg , #5592e5 0%, #d3e5ff 100%, #fff 100%, #fff 100%) 0px 0px / 100% 100% no-repeat;

这里是50%的高度,蓝色部分显示多高取决于,第一个linear-gradient的中间两个数值。
3、代码
<el-table :data="tableData" :cell-style="tableCellStyle" border height="500" >
<el-table-column label="机构" width="180" show-overflow-tooltip>xxx</el-table-column>
<el-table-column label="当前值" width="180" align="right">xxx</el-table-column>
</el-table>
渲染函数
tableCellStyle({ row, column, rowIndex, columnIndex }) {
// 渐变放在当前值
if (columnIndex === 1) {
// 获取当前值
const current = row.current
// 计算占总数的百分比,取整
const zb = parseInt((Math.abs(current) / this.total) * 100 )
// 正数用一种颜色、负数用一种颜色
const color1 = current > 0 ? '#5592e5' : '#f5bd61'
const color2 = current > 0 ? '#d3e5ff' : '#f7e9d3'
// 注意前后顺序,前面的在最上层
const bg = `linear-gradient(180deg, #fff 0%, #fff 70%, transparent 70%, transparent 100%) 0 0 / 100% 100% ,
linear-gradient( 90deg,${color1} 0%,${color2} ${zb}%, #fff ${zb}%, #fff 100%) 0 0 / 100% 100% no-repeat`
const obj = {
background: bg,
}
return obj
}
return ''
},
完事了,主要注意一下linear-gradient的用法
























 3682
3682











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








