
一、思路
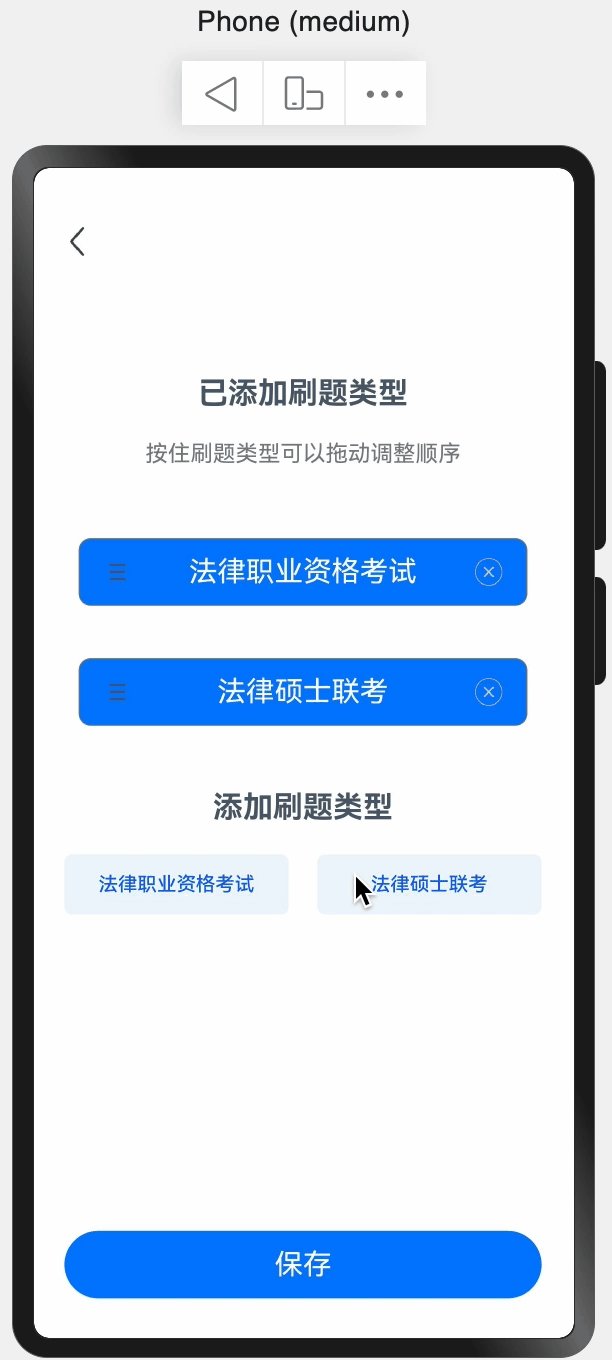
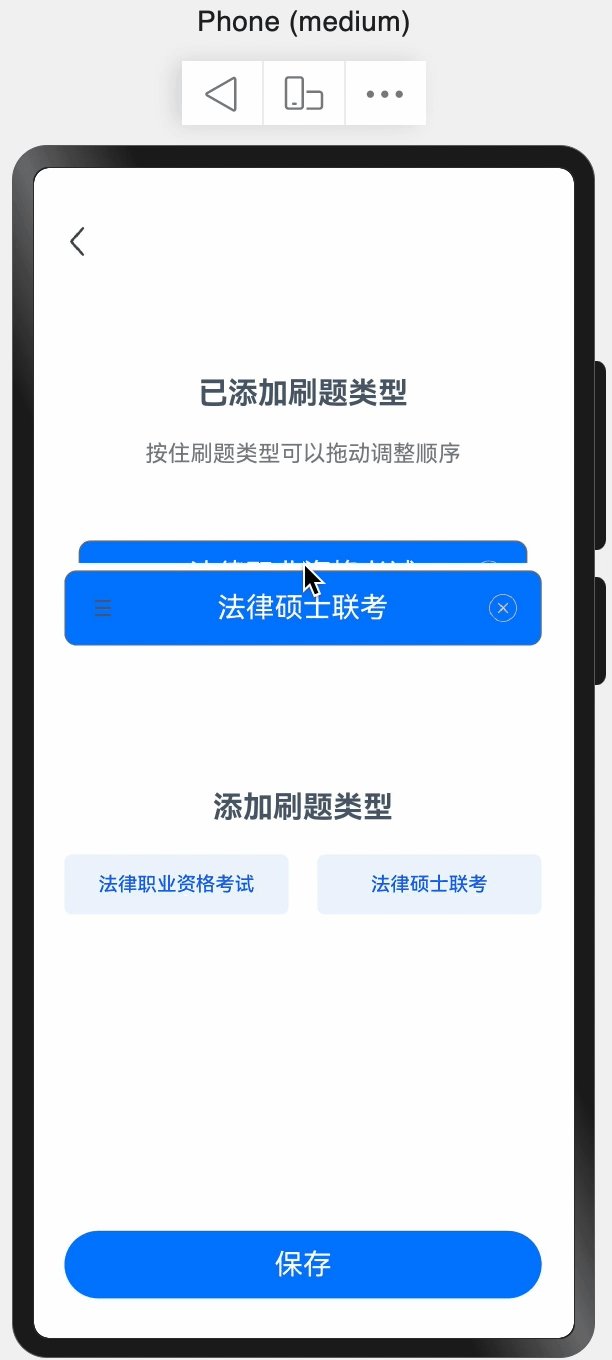
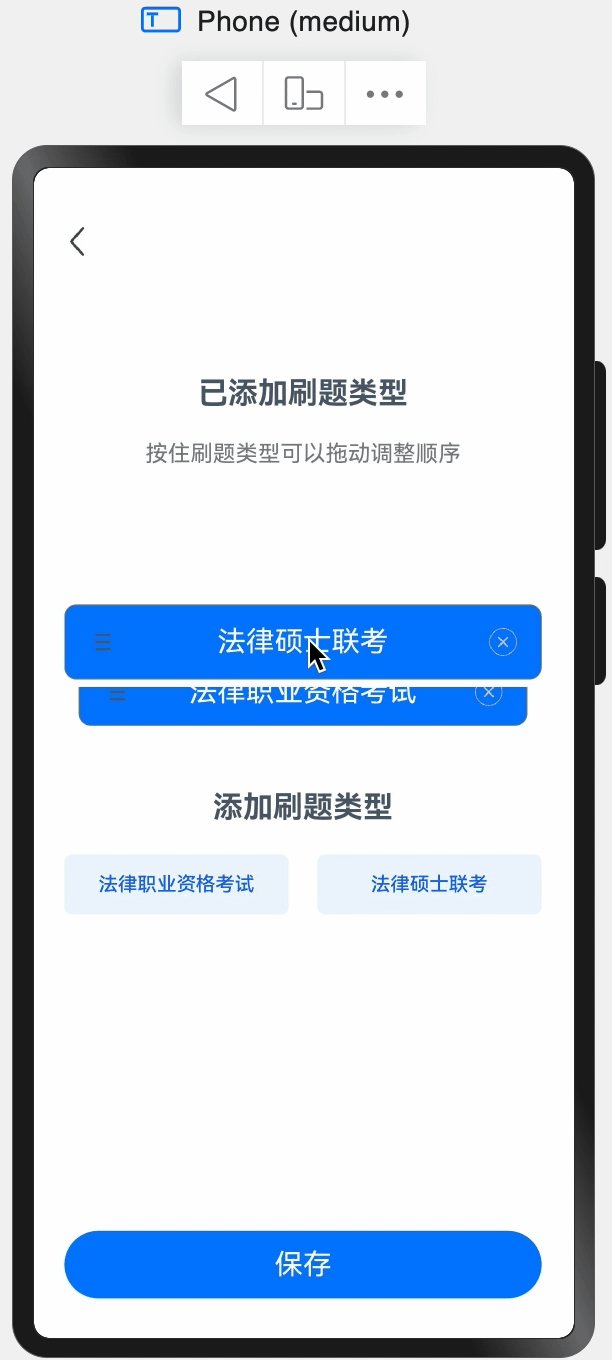
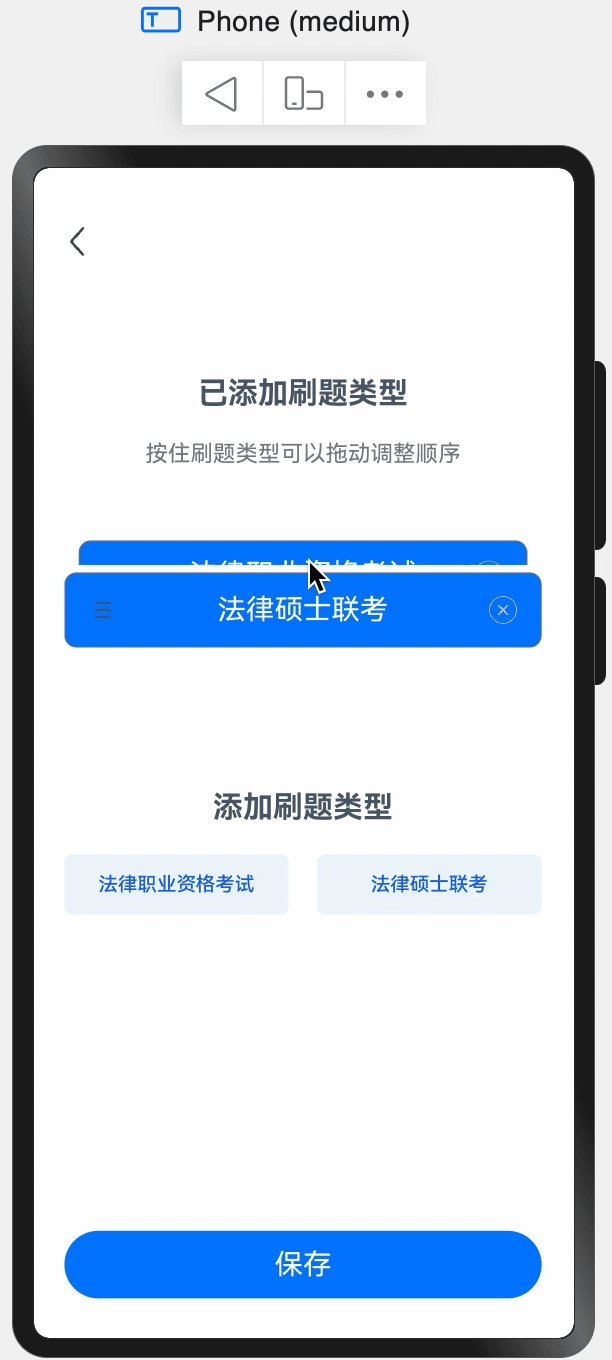
两个Item(取名:A、B),分别占一个位置。拖动A时,
1、B先占一个位置:当拖拽A时,某些情况下,触发B(被动的)移动(动画)。
2、A占另一个位置:当拖拽结束后,A从手势up位置,移动到未被占用的位置。
注意1:B被动移动触发条件:比如A遮挡B至少一半的时候,一旦触发,则B移动到新位置前,将禁止再次触发(俗称防误触)
注意2:需控制症状拖动的Item的zIndex最高。
二、具体实现
- 拖动A
- 是否触发被动移动的条件,B被动移动
- B移动动画
- A移动动画
三、Item组件
//通过margin.Top控制Item位置(因此可以通过改变this.index改变item的位置)
.margin({ top: MarginTop[this.index] })
animateTo({ duration: 500, curve: Curve.Ease}, () => {
this.index = this.index == 0 ? 1 : 0 // 只有两个,不是0就是1
})
//保持A始终在B上面
.zIndex
//手势动画。拖动A->B移动(可移动多次)…拖动结束A移动
.translate({ x: this.offsetX, y: this.offsetY, z: 0 }) // 以组件左上角为坐标原点进行移动
.gesture(PanGesture(this.panOption)
.onActionStart((event: GestureEvent) => {
// 此处存状态
})
.onActionUpdate((event: GestureEvent) => {
this.offsetX = this.positionX + event.offsetX
this.offsetY = this.positionY + event.offsetY
// 触发 前置 条件
if (this.isCanFire && this.anotherIndex == this.anotherNewIndex) {
// 用绝对值范围比较更好,自己去调整吧
if (this.moveAnother_min < this.offsetY && this.offsetY < this.moveAnother_max) {
// 满足触发条件,B移动(移动完,isCanFire会置为true)
this.isCanFire = false
this.anotherNewIndex = this.anotherIndex == 0 ? 1 : 0
}
}
})
.onActionEnd(() => {
this.positionX = this.offsetX
this.positionY = this.offsetY
// 结束时跳到另一个没人的index,并重置offset、position
this.upOrDown()
})
//手势结束,A移动到空位置
upOrDown() {
animateTo({ duration: 500, curve: Curve.Ease }, () => {
、、
this.offsetX = 0
this.offsetY = 0
this.positionX = 0
this.positionY = 0
//A移动
this.index = this.anotherIndex == 0 ? 1 : 0
})
}
四、父组件:包含两个子组件,并管理两个子组件。
原则上,父组件内可以有n个子组件,均可以拖来拖去、移动位置。
写在最后
●如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
●点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
●关注小编,同时可以期待后续文章ing🚀,不定期分享原创知识。
●更多鸿蒙最新技术知识点,请移步前往小编:https://gitee.com/


























 1212
1212

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








