什么是import
鸿蒙核心语言是ArkTs,基于TS的扩展,所以里边少不了JS引擎的影子。
对于鸿蒙而言,我们在文件中引入其他文件时,会涉及到两个概念,静态import和动态import。
什么是引入其他文件呢?
例如:
import { TestA } from './TestA'
import { hilog } from '@kit.PerformanceAnalysisKit'
function add() {
TestA.add()
}
我在文件中因为要使用到其他文件中的类或方法,那么就要在文件头部通过import方式,将对应文件暴漏的类或方法引入到当前文件中,这样在当前文件中就可以使用了。
例如上述示例中,想要使用TestA中的方法add,那么就要import TestA到当前文件中。
上述示例是一个简单的静态import的例子。
静态import
对于我们想要使用的其他文件,直接通过import在文件头部引入的方式就是静态引入。
该引入方式,在当前文件加载时候,会一起将import的文件都加载完成。
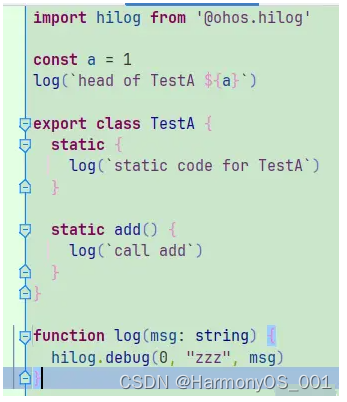
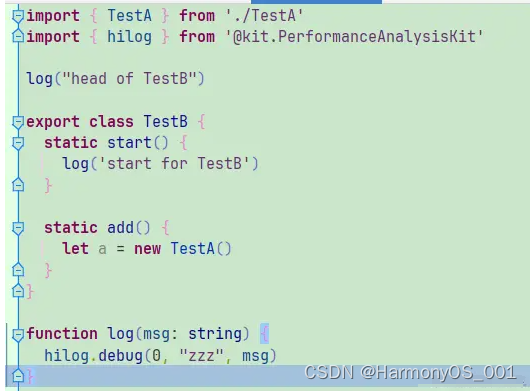
这是什么意思呢?我们看例子:


我存在上述两个文件,分别是TestA和TestB,分别在两个文件的类class上边打印了一行日志,当当前文件被加载时候就会打印日志。TestB中引入了TestA。
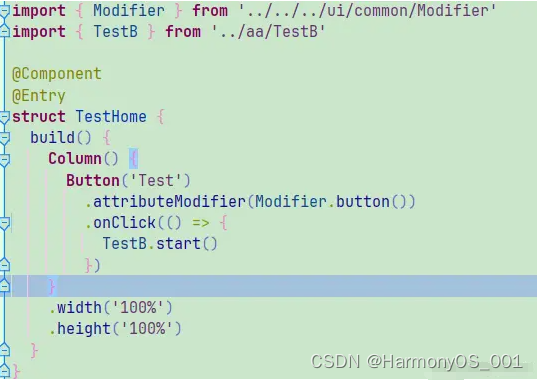
然后我们制作一个页面,页面内按钮调用TestB 的方法。

然后我们启动Demo,注意:这里启动Demo就可以直接看日志,不需要点击按钮!!!!

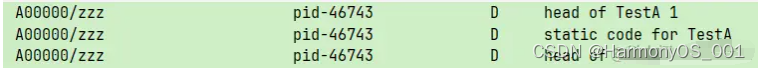
你会发现Demo一启动,就出现TestA和TestB相关的日志了,说明两个文件被加载了。但是我们并没有点击按钮,为什么就会被加载呢?
因为我们在Demo 页面 按钮点击事件里用到了TestB,TestB是静态import进来的,所以当当前页面加载时候,会先去加载import的文件,这样下载,加载顺序就是 TestA -> TestB -> 当前demo页面。
可能到这里,大家会意识到这个机制存在的一些问题了。对于我们页面,都是程序的入口,肯定会调用各种文件中的方法,然后各个文件中又会import其他文件,如果当前页面一被加载,所以import文件都要被加载,那么岂不是内存和性能都会受到影响?
为了解决这个问题,鸿蒙推出了动态import的概念。
动态import
动态import支持我们在代码逻辑需要的时候,再去import对应的文件,执行其方法。这样可以做到按需加载,减少对性能和内存的影响。
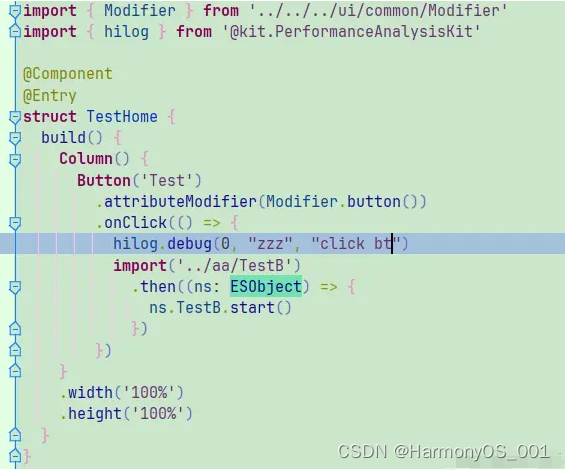
我们修改Demo 页面中按钮点击里的代码:

上述图片里的方式即为动态引入方式,通过Promise异步,再按钮点击时候进行加载文件,加载完成后回调回来一个对象ESObject,然后我们直接通过该对象来调用TestB中的方法。
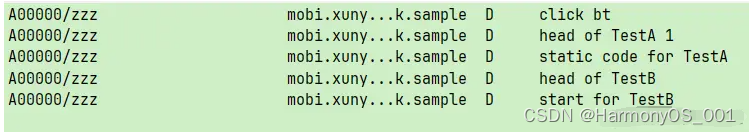
我们启动Demo,发现这个时候,没有相关日志输出。点击按钮,发现日志打印:

TestA有打印是因为TestA在TestB中是静态import的。
两种方式区别
1.静态import会直接在文件被加载时候优先加载,会链式查找,加载所有的文件
2.动态import只在代码被执行时候,前去加载,是Promise异步方式返回结果,存在加载失败情况
3.对于不常用的代码可以使用动态import,常用代码使用静态import。
总结
有很多小伙伴不知道该从哪里开始学习鸿蒙开发技术?也不知道鸿蒙开发的知识点重点掌握的又有哪些?自学时频繁踩坑,导致浪费大量时间。结果还是一知半解。所以有一份实用的鸿蒙(HarmonyOS NEXT)全栈开发资料用来跟着学习是非常有必要的。
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了
最新鸿蒙全栈开发学习线路
鸿蒙HarmonyOS开发教学视频


大厂面试真题


鸿蒙OpenHarmony源码剖析






















 684
684

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








