
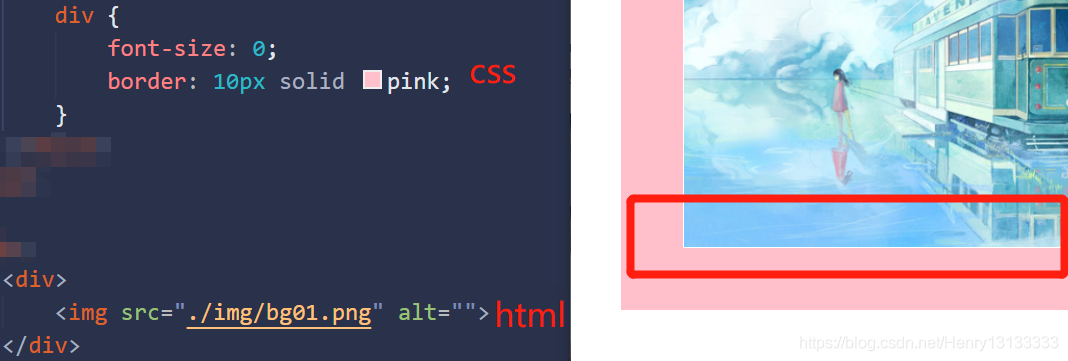
div 里面放个img,发现div边框却没有包住img,底部留下了一丝空隙...
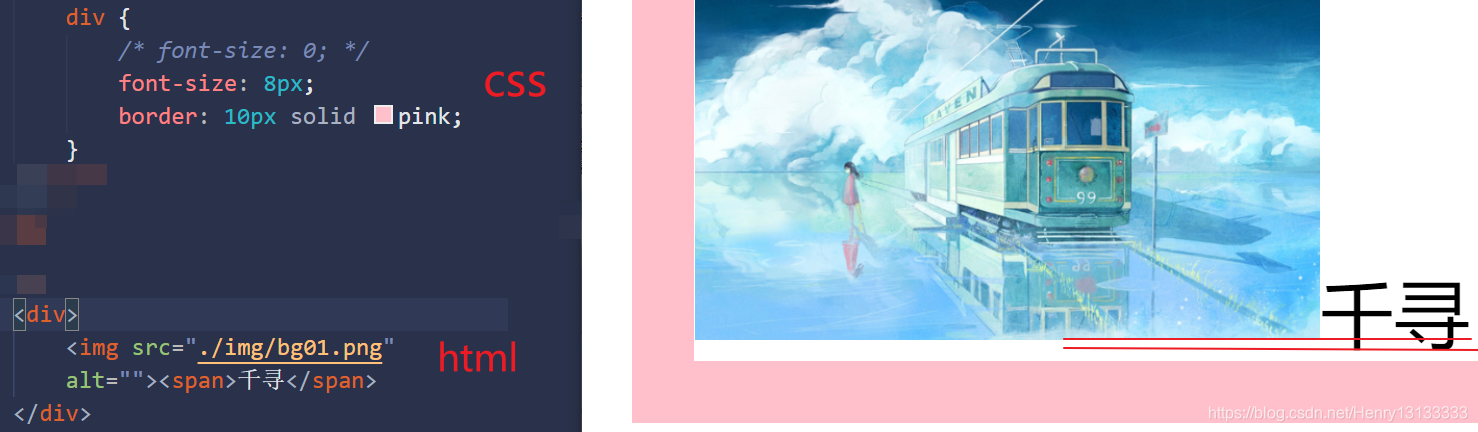
解决方法 ①: 给父级一个 font-size:0;

其原理:img这个内联可能会被当作字符串看待 (⊙ˍ⊙) 默认的字体样式影响了它。
那么,既然因为他是内联才这样,我们不如让他变...👇👇👇
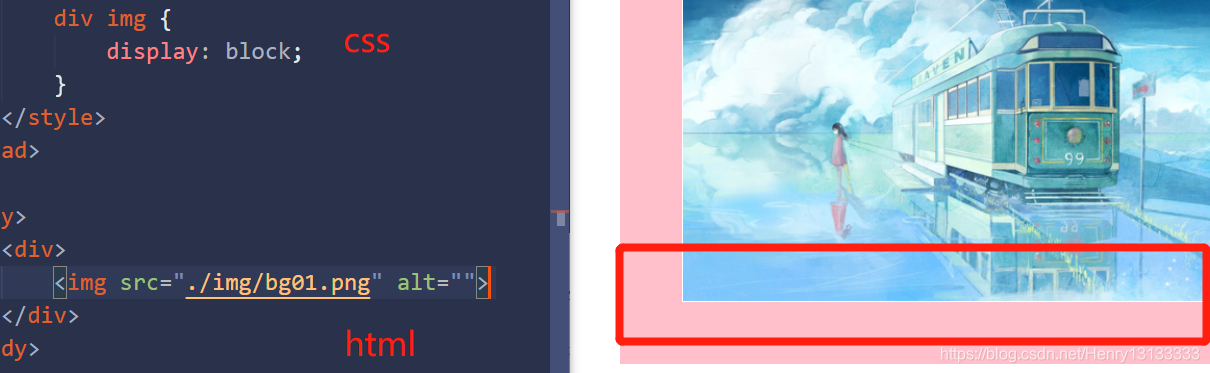
解决方法 ②:给 img 一个 display:block;

块级元素自然就 ╮(╯▽╰)╭ ,但是 ❗ 但是,如果你的图需要居中,那么text-align:center可没法用了喔【块儿它独占一行呀】
既然,又因为他是内联,我们不如让他...👇👇👇
解决方法 ③ :给 img 一个 vertical-align: top | middle | bottom【顶部对齐 | 中部对齐 | 底部对齐】

其原理:默认内联对齐方式为 vertical-align:baseline;(基线对齐)

解决方法 ④ :给 父级 一个 line-height:0;

其原理:文字有默认的行高,文字垂直有间距,清掉即可图片下方无间隙。
方法有很多,选择适合的理解即可。
若有错误,请赐教为盼!






















 1340
1340











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








