问题描述
right-top未设置高度时,插入高为100px的图片,right-top却被撑到了104px。
原因
这是因为形如图片的行内块元素的默认垂直对齐方式是基线对齐(baseline),给文字预留了部分显示空间(即被文字占用)。
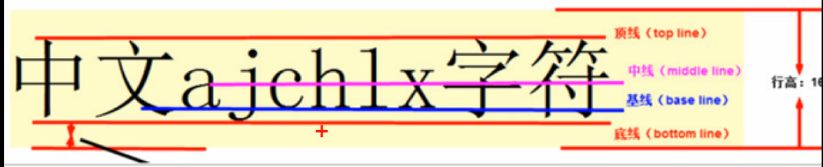
垂直对齐方式有四种不一样的准线进行描述。
以下图所示,基线和底线之间还留有部分距离。

因为默认的对齐状况是按照英文的基线对齐,在不对垂直对齐方式进行调整的状况下,因为是基线对齐,图片的下面就会产生空白缝隙的状况。
解决方案
方案一 将图片的垂直对齐方式修改为非基线对齐,将vertical-align其改成非baseline (bottom、middle、top)便可。
img {
vertical-align: middle;
}方案二 把图片转换为块级元素display: block
因为这个空隙是因为行内块引发的,所以咱们也能够采用将图片的显示效果改成block
img {
display: block;
}
























 5118
5118











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








