以下是我的看法:
import java.awt.*;(我们首先要引入一个外函数)
java.awt.* 是一个软件包,包含用于创建用户界面和绘制图形图像的所有分类。
import javax.swing.*;(还要引入另外一个函数)
javx.swing.* 是一个Java的GUI(图形用户界面)库,提供了创建图形窗口、按钮、标签、文本等图形界面的功能。
使用java.swing.*可以很好的创建各种交互式的用户界面窗口。
通过调用java.swing.* , 我们可以使用里面各种类和方法来实现我们自己的图形用户界面。
例如:可以使用JFrame来创建一个窗口,并在其中添加各种组件
具体例子如下图:

在这里我们先了解一下JFrame:
JFrame是指一个计算机-java的GUI程序的基本思路是:以JFrame为基础,他是一个在屏幕上window的一个对象,能够最大、最小化、以及关闭。
构造方法:
JFrame( String title)-------->创建一个新的、初始不可见的,有具体指定标题的Frame(框架).
第一行代码:创建一个对象frame,并定义一个标题
第二行代码:通过对象调用setDefaultCloseOperation()来关闭窗口
其中一个关闭窗口方法是EXIT_ON_CLOSE(就是直接关闭一个窗口)

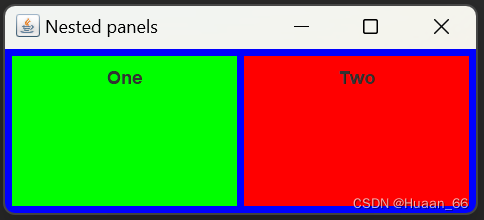
目标是设置第一个内嵌小面板
2:JPanel可以为添加到船体中的轻型空间提供通用的容器。
直接创建一个对象subPanel1
3:setPreferredSize()是用来设置组件的首选大小。通过控制设置首选大小,我们可以控制组件在 显示时所占大小
而Dimension是一个Java中已经封装好的类,关于一个构件的高度和宽度
在这行代码中通过对象subPanel1(实例化)调用setPreferredSize来设置面板的高度150和宽 度100
4:setBackground()是Java的GUI中的一个可以设置背景颜色的方法。
语法如下:pubilc void setBackground( Color. c) c指的是颜色
在这就是设置为green
5:JLabel是Java.swing 中一个组件,它用于显示文本和图片
创建一个对象label1(实例化)调用JLabel输入One文本
6:add()方法使用于向一个集合中添加元素。
在这我们将label添加于subPanel1中

第二个内嵌窗口一样;

设置了一个主要的窗口
背景设置为blue;再把subPanel1和2加到集合里;

getContentPane()是用于获取一个JFrame内容面板的。再把primary放入内容面版中。
而通过frame调用的pack()方法是用于让Frame自动调整大小以适应其内容。
最后一句是让程序可视化。
总结:我们在这个程序中先实例化了一个Frame,再通过getContentPane()获得内容面板的引用,最后在添加我们自己设置的一些小组件,再可视化我们的程序。
运行结果:






















 571
571

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








